第三章 CSS網頁布局與定位
3.1 div
幾乎XHtml中的任何標簽都可以用於浮動與定位,而div首當其沖。對於其他標簽而言,往往有它自身存在的目的,而div元素存在的目的就是為了浮動與定位。
3.1.1 div是什麼
div是XHtml中制定的、專門用於布局設計的容器對象。在傳統表格式布局中,之所以能夠進行頁面的排版布局設計,完全依賴於表格對象table。如今,接觸另一種布局方式——CSS布局。div正是這種布局方式的核心對象。僅從div的使用上說,做一個簡單的布局只需要依賴兩樣東西:div與CSS。因此有人稱CSS布局為div+CSS布局。
3.1.2 如何使用div
只需要應用<div></div>標簽,將內容放置其中,便可以應用div標簽。但是,div標簽之聲一個標識,作用是把內容標識成一個塊區域,並不負責其他事情。
div標簽中除了直接放入文本外,也可以放入其他標簽,還可以多個div進行嵌套使用,最終目的是合理地標識出內容區域。
在使用div標簽時,可以加入一些屬性,比如id、class、align、style等。在CSS布局方法,為了實現內容與表現的分離,不應當將align、style兩個屬性編寫在XHtml頁面的div標簽中,因此,最終的div代碼只能擁有以下兩種形式:
復制代碼代碼如下:
<div id="id名稱">...</div>
<div class="class名稱">...</div>
3.1.3 理解div
在一個沒有任何CSS應用的頁面中,即使應用了div,也沒有任何實際效果。那又如何理解div在布局上的重大潛能呢?嘗試編寫兩個div,用於左分欄與右分欄,代碼如下:
復制代碼代碼如下:
<div>左分欄</div>
<div>右分欄</div>
此時浏覽器能夠看到的僅僅是上下兩行文字,並沒有看出div的任何特征。
要記住一點,div是一個block對象——塊對象(或者塊級元素)。XHtml中的所有對象,幾乎都默認為兩種對象類型:
block塊狀對象:塊對象指的是當前對象顯示為一個方塊。默認顯示狀態下,它將占據整行,其他的對象只能在下一行顯示。
in-line行間對象(或者稱內聯元素):與block對象相反,它允許下一個對象與之共享一行進行顯示。
塊狀div說明,它在頁面中並非用於類似於文本那樣的行間排版,而是用於大面積,大區域的塊狀排版。
從頁面效果發現,網頁中除了文字之外,沒有任何其他效果。兩個div之間的關系只是前後關系,並沒有出現類似於表格的田字型,因此,div本身與樣式沒有任何關系。樣式是需要編寫CSS來實現的。
在CSS布局中,所要做的工作可以簡單歸集為兩件事:一是使用div將內容標記出來,二是為了這個div編寫所需的CSS樣式。
3.1.4 並列與嵌套div結構
div可以多層進行嵌套使用,嵌套的目的是為了實現更為復雜的頁面排版。比如:
復制代碼代碼如下:
<div id="header">頭部</div>
<div id="center">
<div id="left">左分欄</div>
<div id="right">右分欄</div>
</div>
<div id="footer">底部</div>
上述代碼中,為每個div定義了一個id名以供識別。可以看到id名為header、center和footer的3個div對象,它們之間屬於並列關系,在網頁布局結構中以垂直方向布局而至上而下。
在center中,為了內容的需要,又使用了一個左右分欄的布局,這兩個div本身是並列關系,而它們都處於center之中,因此它們與center形成了一種嵌套關系。
注:在適當情況下,應當盡可能少地使用嵌套,以保證浏覽器不用過分消耗資源來對嵌套關系進行解析,簡單的嵌套結構更有利於對版式的理解與控制。
3.1.5 使用合適對象來布局
Web標准推薦使用盡可能符合頁面中元素意義的標簽來標識元素。在CSS布局中,要求盡可能多地使用XHtml所支持的各種標簽,最終網頁對象都將擁有良好的可讀性。再通過進一步的CSS定義,其樣式表現能力絲毫不比表格差,而且擁有比表格更多的樣式控制方法,這正體現了CSS布局的基本優勢。
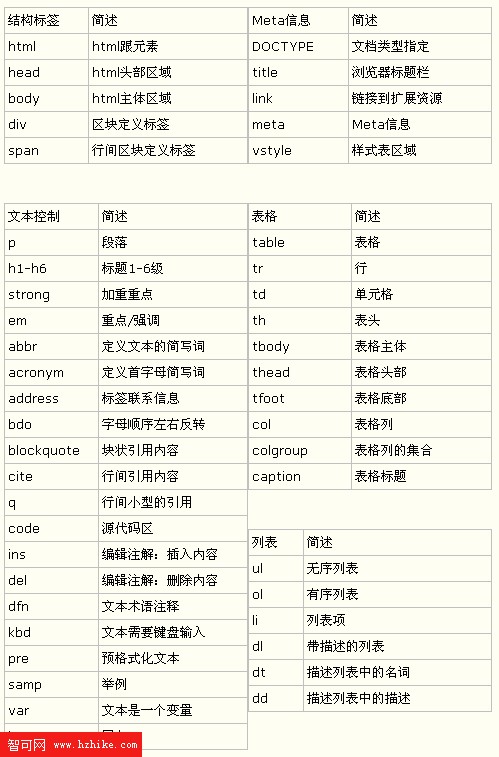
XHtml標簽與功能簡述:


上述列舉了全部的XHtml標簽對象,但並非所有對象都會經常使用到。
3.2 一列固定寬度
使用div設置一個帶有header、center和footer三個並列的布局,這3個div的基本表現形式正是:一列式布局。
一列式布局是所有布局的基礎,也是最簡單的布局形式。一列式布局是一種固定寬度的布局樣式。
注:默認狀態下,即在未設定div寬度的情況下,div將占據整行空間。
3.3 一列寬度自適應
自適應布局是一種非常靈活的布局形式,它能夠根據浏覽器窗口的大小,自動改變其寬度或高度值。
實際上,默認狀態下的div將占據整行空間,即是寬度為100%的自適應布局。一列適應布局需要改變這個設置,將寬度由固定值改為百分比值的形式便可以完成。
一列固定寬度居中
頁面整體居中是網頁設計中常見的形式。在傳統表格式布局中,使用表格的align="center"屬性來實現表格居中,再在其單元格中裝內容,實現整個頁面居中。
而div本身也支持align="center"屬性,同樣可以讓div呈現居中狀態。但是,CSS布局是為了實現表現與內容的分離,align對齊屬性是一種樣式代碼,書寫在XHtml的div屬性中,有違於分離原則,因此應當使用CSS的方法來實現內容居中。居中的CSS樣式:margin: 0px auto;
除了直接使用數值外,margin還支持一個值叫auto的屬性值,auto值是讓浏覽器自動判斷邊距。在這裡,給當前的div左右邊距設置為auto,浏覽器就會將div的左右邊距設為相同,從而呈現出居中的狀態。
注:margin屬性用於控制對象的上、右、下、左(順時針旋轉)4個方向的外邊距。當margin使用兩個參數時,第一個參數表示上下邊距,第二個參數則表示左右邊距。
3.4 二列固定寬度
對於二列布局自然需要用到兩個div。分別使用兩個id為left和right的div。為了實現二列式布局,必須使用另一個屬性——float。
float屬性是CSS布局中非常重要的一個屬性,用於控制對象的浮動布局。float的可選參數分別為:none/left/right。float使用none值時表示對象不浮動,使用left時對象將向左浮動,而使用right時對象將向右浮動。
3.5 二列寬度自適應
與一列自適應寬度布局設置一樣,是通過對百分比寬度值進行指派。比如:設置左欄寬度為20%,右欄寬度為70%。為什麼沒有將右欄設置為80%?
這是因為,在CSS布局中,一個對象的寬度不僅僅由width值來決定。對象的真實寬度是由對象本身的寬(width)、對象的左右外邊距(margin)以及左右邊框(border),還有內邊距(padding)等屬性相加而成。
3.6 兩列右列寬度自適應
在實際應用中,有時候需要左欄固定寬度,而右欄根據浏覽器窗口大小自適應。這只需要設置左欄的寬度值,右欄不設置任何寬度值,並且右欄不浮動即可。
3.7 二列固定寬度居中
對於二列分類居中問題,再使用margin: 0px auto;似乎不能達到效果,這時就需要進行div的嵌套設計來完成。可以使用一個居中的div作為容器,將二列分欄的兩個div放置在容器中,從而實現二列居中顯示的效果。XHtml代碼結構如下:
復制代碼代碼如下:
<div id="layout">
<div id="left">左列</div>
<div id="right">右列</div>
</div>
CSS代碼如下:
復制代碼代碼如下:
#layout {
margin: 0px auto;
...
}
3.8 三列浮動中間列寬度自適應
如果希望有一個三列式布局中的左欄要求固定寬度並居左顯示,右欄要求固定寬度並居右顯示,而中間欄需要在左欄和右欄的中央,並根據左右欄的間距自動適應。這個布局單純使用float屬性與百分比值並不能夠實現。因此需要尋找新的思路來解決。
絕對定位
絕對定位是通過position屬性來實現的。position的可選參數分別為:static/absolute/relative。
對頁面中的每個對象而言,默認的position屬性都是static。使用position: absolute;將會變為絕對定位模式。當使用此屬性時,可以使用top、right、bottom、left即上右下左4個方向的距離值,以確定對象的具體位置。CSS代碼如下:
復制代碼代碼如下:
#layout {
position: absolute;
top: 20px;
left: 0px;
}
設置top: 20px;時,它將永遠離浏覽器窗口的上邊20px,而left: 0px;將保證它離浏覽器左邊為0px。
注:如果一個對象被設置了position: absolute;,它將從本質上與其他對象分離出來。它的定位模式不會影響其他對象,也不會被其他對象的浮動定位所影響。從某種意義上來講,使用絕對定位之後,對象就像一個圖層一樣漂浮在網頁之上。使用絕對定位之後的對象,不需要再考慮它的浮動關系,只要設置對象的top、right、bottom及left4個方向的值即可。
3.9 高度自適應
有些時候設置對象的height: 100%;並不能實現高度自適應的效果。CSS代碼如下:
復制代碼代碼如下:
Html, body {
margin: 0px;
height: 100%;
}</p>< p>#left {
background-color: #cccccc;
width: 300px;
height: 100%;
float: left;
}
如上述代碼,對#left對象設置了height: 100%,然而,同時又設置了Html與body的height: 100%,這就是高度自適應問題的關鍵所在。一個對象的高度是否可以使用百分比顯示,取決於對象的父級對象。
在頁面中,#left的父級對象是body,而在默認情況下,浏覽器並沒有給body一個高度屬性,因此設置#left為height: 100%;並不會產生任何效果。但是,一旦給body設置了height: 100%之後,它的子級對象#left的height: 100%;便發生了作用,這便是浏覽器解析規則引發的高度自適應問題。
3.10 盒模型詳解(Box Model)
盒模型是CSS中的一個核心概念。由於浏覽器設計的原因,在不同浏覽器下面,盒模型的實際表現不一樣。
3.10.1 什麼是盒模型
盒模型就是指CSS布局中的每一個元素,在浏覽器的解釋中,都被當作一個盒狀物。浏覽器通過這些盒狀物的大小和浮動方式來判斷下一個盒狀物是貼近顯示,還是下一行顯示,還是其他方式顯示。任何一個CSS布局的網頁,都是由許多不同大小的盒子所構成的。
3.10.2 盒模型的細節
如上面所述,只需要理解盒模型的寬度或高度,就能理解他們在布局中所占據的位置。
在CSS的盒模型設計中,它的寬度和高度不僅僅由值width或height來提供,而是由一組屬性值組合而成。除了寬度或高度值外,對於盒模型對象而言,CSS還提供了內邊距(padding)、外邊距(margin)、邊框(border)三個屬性,用於控制一個對象的顯示細節。
總結:一個盒子(包含margin、border和padding)的實際占用的空間為:
豎直方向:height+border-top+border-bottom+margin-top+margin-bottom+padding-top+padding-bottom
水平方向:width+border-left+border-right+margin-left+margin-right+padding-left+padding-right
3.10.3 上下margin疊加問題(margin重疊現象)
對象之間的間距是由兩個對象的盒模型的最終計算值得出的。理論上如此,但也有一種特殊情況,就是上下對象的間距問題。當兩個對象為上下關系時,而且都具備margin屬性的時候,此時由margin所造成的外邊距將出現疊加。比如:
復制代碼代碼如下:
#a {
width: 100px;
height: 100px;
background-color: #eeeeee;
border: 5px solid #bbbbbb;
margin: 10px;
}</p>< p>#b {
width: 100px;
height: 100px;
border: 5px solid #bbbbbb;
background-color: #999999;
margin: 10px;
}
也許會認為,由於a對象有下邊距10px,b對象有上邊距10px,所以它們的上下距離應該為20px。實際上,它們的上下距離都是10px。引發這種問題的原因是由CSS設計所造成的。比如要對段落進行控制,多個p標簽形成段落,如果這些p標簽都具備margin: 10px;屬性的話,那麼它們中第一個段落的頂部外邊距是10px,而第一個段落與第二個段落之間的margin就成了20px,由此造成排序距離不一致,所以設計出這種空白邊疊加規則。
總結:空白邊疊加時,即上下相鄰的普通元素,上下邊距並非簡單的相加,而是取其較大的margin值為准。一旦把某個元素設定了float屬性,那麼它們將不再進行空白邊疊加。
3.10.4 左右margin加倍問題
當盒模型對象為浮動狀態時,很對象的左右margin會加倍。可以通過設置對象的display:inline;來解決。display屬性用於強制對象按一種顯示模式進行解析。
3.11 深入浮動(Float)
浮動是CSS布局中重要的理論。CSS網頁布局只能以兩種方式存在:一種是浮動式布局,另一種則是定位布局。這兩種定位方式的核心都脫離於文檔流的控制。
3.11.1 文檔流(Document Flow)
文檔流是浏覽器解析網頁的一個重要概念,對於一個XHtml網頁,body元素下的任意元素,根據其前後順序,組成了一個個上下關系,這便是文檔流。文檔流是浏覽器的默認顯示規則。
3.11.2 浮動定位
浮動定位的目的就是打破默認的按照文檔流的顯示規則,而按照布局要求進行顯示。這就需要利用float屬性。
3.11.3 浮動的清理(Clear)
清理是浮動中的另一個有用的工具。這需要利用clear屬性來拒絕某個方向的浮動。清理的一種方法就是清除某一側,比如:clear: left;來清理左側的浮動對象;另一種用法是,當浮動了許多元素後,突然需要另起一行,這時可以制作一個空白的div標簽,並使用clear: both;屬性來設置該div左右都拒絕浮動。
3.11.4 何時選用浮動定位
當需要網站有較強的對分辨率及內容大小的適應能力時,就需要采用浮動定位。浮動定位能將布局浮在窗口之中,而不是固定在窗口的某個位置,所以其目的主要是針對非固定類型的網頁進行設計。
1. 居中布局
對一個元素居中,是相對於它的左右兩個邊而言。如果浏覽器窗口的寬度不固定,那麼久需要用div,采用針對左右margin的auto設置,以便讓元素居中浮動。
2. 橫向寬度百分比縮放
如果有一個二列寬度自適應布局,當左列的寬度無法固定時,則右列的位置也就無法固定,因此右列必須浮動到左列的右邊貼近,才可以適應左列寬度的隨時變化。
3. 需要借助margin、padding、border等屬性
浮動式布局能夠通過控制對象的邊框、間距等來精確地控制它們之間的位置關系,考慮到每個對象的外邊距不一樣,所以如果需要采用margin來控制對象占位,也需要使用浮動定位。
3.12 絕對定位與相對定位
3.12.1 絕對定位
凡是采用position: absolute;後,對象便開始進行絕對定位,絕對定位主要通過設置對象的top、right、bottom和left四個方向的邊距值來實現。一旦對象被設置絕對定位,它就完全脫離了文檔流與浮動模型,獨立於其他對象而存在。CSS代碼如下:
復制代碼代碼如下:
#a, #b, #c, #d {
background-color: #000FFF;
border: 2px solid #00FFFF;
width: 100px;
height: 100px;
margin: 2px 2px 2px 0px;
float: left;
}
#b {
position: absolute;
top: 80px;
left: 100px;
}
#d {
position: absolute;
top:80px;
left: 210px;
}
這時,b和d元素的位置由top值(上邊距)及left值(左邊距)而決定,他們已經脫離了a和c的浮動而自成一體,浮動在畫面之上。
深度(z-index)
由於b和d元素的位置由自身的邊距而決定,因此會出現一個問題,即元素的重疊。這種情況下,可以通過設置對象的z-index屬性,以設置其重疊的先後順序,也就是z軸的順序。CSS代碼如下:
復制代碼代碼如下:
#b {
position: absolute;
top: 80px;
left: 100px;
z-index: 1;
}</p>< p>#d {
position: absolute;
top: 70px;
left: 160px;
z-index: 0;
}
一開始沒有設置z-index屬性時,d元素位於b元素之上。當使用z-index屬性後,可以重新設置他們的z軸順序。
注:以z-index的數值大小為准,大值對象的層級位於小值對象之上。
3.12.2 相對定位
實際上,相對定位就是浮動定位與絕對定位的擴展方式。相對定位使得被設置元素保持與其原始位置相對,並不破壞其原始位置的信息。position: relative;
不占位的相對定位
當對象采用position: relative;時,該對象雖然進行了相對定位,但其原始的占位信息還存在於文檔流及浮動對象中。要想做到絕對定位那樣,完全獨立於其他對象,自身又可以做到相對定位,可以通過一組定位組合。XHtml代碼如下:
復制代碼代碼如下:
<div id="divGroup">
<div id="a">a</div>
<div id="b">b</div>
<div id="c">c</div>
<div id="d">d</div>
</div>
CSS代碼如下:
復制代碼代碼如下:
[CSS]</p>< p>#divGroup {
margin: 50px 0 0 50px;
position: relative;
border: 1px solid #000000;
width: 400px;
height: 200px;
}</p>< p>#a, #b, #c, #d {
background-color: #eeeeee;
border: 2px solid #aaaaaa;
width: 100px;
height: 100px;
margin: 2px 2px 2px 0px;
float: left;
}</p>< p>#b {
position: absolute;
left: 10px;
top: 30px;
}
可以看到,b已經視線裡相對定位,而且沒有占有空間,c和d也都順移到a的右邊。之所以能夠實現這樣的效果,就在於相對定位與絕對定位的組合。在這裡,對付對象divGroup設定position: relative;的絕對定位,但沒有設定它的top及left值,所以divGroup仍然可以當做浮動對象使用。同時,將b對象的定位方式由position: relative;改為position: absolute;絕對定位,盡管改為了絕對定位了,但由於其父級是相對定位,所以這裡的絕對定位就變成了相對於父級的絕對,而不是針對浏覽器進行絕對定位。
3.12.3 何時選用絕對與相對定位
絕對與相對定位在實際應用中並不常見,值存在於一些特殊情況下。
絕對定位用於網頁設置全部固定,而且不希望采用margin、padding、border等屬性進行控制。一般有下面一些的設計會使用到。
不規則網頁設計
在畫面上的設計
交互式設計