關於讀取style元素定義樣式表的兼容問題實例探討
編輯:CSS詳解
<span style="font-size:18px;"></span><pre name="code" class="Javascript"><Html>
<head>
<meta http-equiv="content-type" content="text/Html;charset=utf-8" />
<title>JavaScript Sample</title>
<style type="text/CSS">
div{color:#FF0000;font-weight:bold;}
p{color:#000000;font-size: 14px;}
</style>
</head>
<body>
<div id="div1">請點擊<a href="#">網站鏈接</a>
</div>
<script type="text/Javascript">
var o = document.styleSheets[0];
var ol = o.rules[1];
alert(ol.style.color);
ol.style.color ="green";
alert(ol.style.color);
</script>
</body>
</Html>
在測試上述代碼的時候,在Google和IE中能夠正常運行,以下是google中的運行截圖:


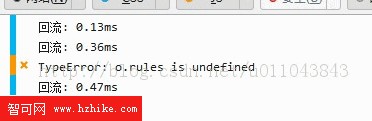
但是,放在FF(火狐 29)中確不能運行,沒有彈框,出現如下錯誤:

rules方法在FF中是沒有定義的,所以將rules方法換成了CSSRules()方法,就能正常運行:


CSSRules()在Google和IE中式兼容的。
- 上一頁:CSS定位的幾個類型簡單介紹
- 下一頁:CSS清除浮動大全共8種方法
小編推薦
熱門推薦