本文主要探討點:
1.Position、Float屬性的基本使用方法
2.Position、Float屬性對元素所造成的影響
3.Position、Float屬性交叉使用上面的影響
4.Position、Float屬性使用上的小技巧
本文結構點:
1.Html布局的基本要點(點我直接跳轉)
盒子模型
Html的普通流
2.Position屬性(點我直接跳轉)
屬性值介紹
用法介紹
一些關於position的小知識
3.Float屬性(點我直接跳轉)
屬性值介紹
用法介紹
與Position之間的兼容問題
Html布局的基本要點:
如果要掌握、運用好Position、Float屬性必須要對Html的兩個基本點有清晰的了解。
1.盒子模型(box model)
2.Html的普通流(normal flow)
盒子模型
在Html中元素的盒子模型分為兩種:塊狀元素、行內元素,請注意這裡的塊狀元素(Block)和行內元素(Inline)與Display屬性中的inline、block兩個屬性值並不等同。盒子模型中的Inline、Block類似於是Display屬性的父類,例如:Display屬性中的list-item屬性值是屬於塊狀(Block)類型的。
我們直觀的上看兩種盒子模型的區別
•塊狀(Block)類型的元素可以設置width、height屬性,而行內(Inline)類型設置無效。
•塊狀(Block)類型的元素會獨占一行(直觀的說就是會換行顯示,無法與其他元素在同一行內顯示,除非你主動修改元素的樣式),而行內(Inline)類型的元素則都會在一行內顯示。
•塊狀(Block)類型的元素的width默認為100%,而行內(Inline)類型的元素則是根據自身的內容及子元素來決定寬度。
列舉出一些大家常見的元素的分類
•塊狀元素:P、DIV、UL、LI、DD、DT...
•行內元素:A、IMG、SPAN、STRONG...
Html的普通流
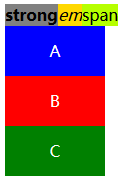
浏覽器在讀取Html源代碼的時候是根據元素在代碼出現的順序讀取,最終元素的呈現方式是依據元素的盒子模型來決定的。行內元素是從左到右,塊狀元素是從上到下。(如下圖)
復制代碼代碼如下:
<style type="text/CSS">
div { width: 100px; height: 50px; line-height: 50px; text-align: center; color: #fff; }
strong { background: #808080; }
em { background: #ffd800; }
span { background: #b6ff00; }
</style>
<strong>strong</strong><em>em</em><span>span</span>
<div style="background: blue">A</div>
<div style="background: red">B</div>
<div style="background: green">C</div>

如果你不改變元素的默認樣式前提下,元素在Html的普通流中會“占用”一個位置,而“占用”位置的大小、位置則是由元素的盒子模型來決定。因此,在後續講的Position、Float屬性是否會使元素脫離這個普通流是一個關鍵點。
Position屬性:
我們首先來談談Position屬性,因為Position屬性能夠很好的體現Html普通流這個特征。重點在於應用了不同的position值之後是否有脫離普通流和改變Display屬性這兩點。
Position屬性值
Position的屬性值共有四個static、relative、absolute、fixed。
Static
所有元素在默認的情況下position屬性均為static,而我們在布局上經常會用到的相對定位和絕對定位常用的屬性top、bottom、left、right在position為static的情況下無效。其用法為:在改變了元素的position屬性後可以將元素重置為static讓其回歸到頁面默認的普通流中。
Relative
俗稱的相對定位,重點在於對相對理解。我們此前說過每個元素在頁面的普通流中會有“占用”一個位置,這個位置可以理解為默認位置,而相對定位就是將元素偏離元素的默認位置,但普通流中依然保持著原有的默認位置,並沒有脫離普通流,只是視覺上發生的偏移。
我們先用塊狀元素來做個示例:
復制代碼代碼如下:
<style type="text/CSS">
div{ width: 100px; height: 50px; line-height: 50px; text-align: center; color: #fff; }
</style>
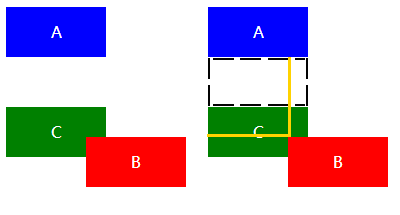
<div style="background: blue">A</div>
<div style="background: red; position: relative; top: 20px; left: 20px;">B</div>
<div style="background: green">C</div>
右圖中的黑色虛線部分為元素B的默認普通流位置,而黃色線則代表元素B的相對偏移量。我們可以很明顯的看出在元素C依然還是保留在原位,並沒有因為元素B發生了偏移而隨之變化。
我們再來看看行內元素(在這裡用大家最常用的span來做示例)
復制代碼代碼如下:
<style type="text/CSS">
strong { background: #808080; }
em { background: #ffd800; }
span { background: #b6ff00; position: relative; top: 10px; left: 10px; width: 100px; }
</style>
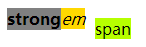
<strong>strong</strong><em>em</em><span>span</span>

請注意看,在這裡我是有對span進行width屬性的賦值(為100px)。但是我們可以看到span在運用了relative這個position屬性值後,依然對width屬性無效,換而言之,position: relative並沒有改變行內元素的Display屬性,這個概念非常重要(注意與接下來的absolute的區別)。
Absolute
俗稱的絕對定位,絕對定位是相對而言的,怎麼理解呢?應用了position: absolute的元素會循著節點樹中的父(祖)元素來確定“根”,然後相對這個“根”元素來偏移。如果在其節點樹中所有父(祖)元素都沒有設置position屬性值為relative或者absolute則該元素最終將對body進行位置偏移。應用了position: absolute的元素會脫離頁面中的普通流並改變Display屬性(重點)!
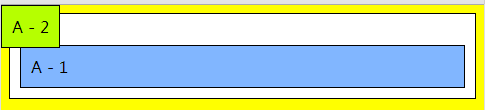
我們先用一個默認嵌套的DIV來做示例
復制代碼代碼如下:
<body style="background: yellow;">
<div style="background: #fff">
A
<div style="background: #81b6ff">
A - 1
<div style="background: #b6ff00;">
A - 2
</div>
</div>
</div>
</body>

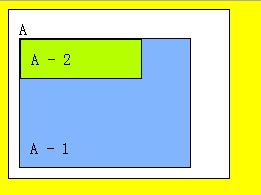
現在我們對A-2這個div設置絕對定位(Top: 0, Left: 0),而沒有對它的父元素(A、A-1)設置任何的position值
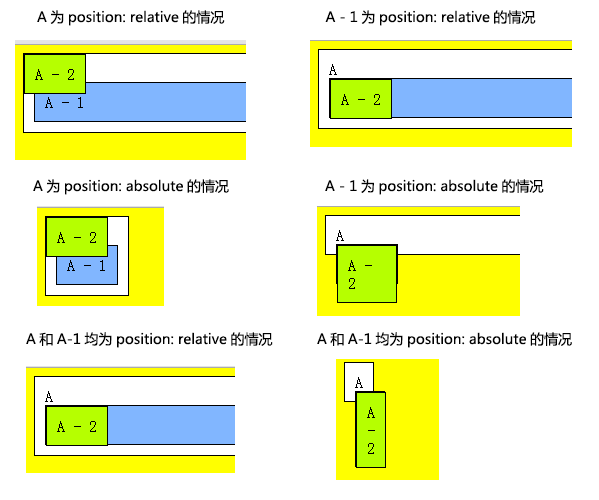
復制代碼代碼如下:
<body style="background: yellow;">
<div style="background: #fff">A
<div style="background: #81b6ff">A - 1
<div style="background: #b6ff00; position: absolute; top: 0; left: 0;">
A - 2</div></div></div></body>

可以看到(A-2)最終是根據body來產生了位移,讓我們對比分別設置一下父元素position。

從上面的圖,我們可以總結以下幾個結論。
1)塊狀元素在position(relative/static)的情況下width為100%,但是設置了position: absolute之後,會將width變成auto(會受到父元素的寬度影響)。
2)元素設置了position: absolute之後,如果沒有設置top、bottom、left、right屬性的話,浏覽器會默認設置成auto,而auto的值則是該元素的“默認位置”。即設置position: absolute前後的offsetTop和offsetLeft屬性值不變。
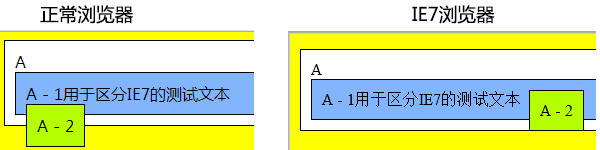
特殊情況:
Firefox的話會直接將top、left設置成offsetTop和offsetLeft的值而非auto。
IE7下的表現更類似於float,會附加到父元素的末尾。

一些的position小知識
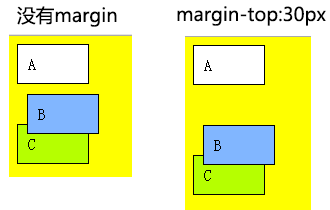
1)應用了position: relative/absolute的元素,margin屬性仍然有效,以position:relative來舉例。如果設置了left、top、bottom、right的屬性,建議大家不要設置margin數據,因為很難精確元素的定位,盡量減少干擾因素。
2)position: absolute忽略根元素的padding。
復制代碼代碼如下:
<div id="a" style="background: #fff; width: 200px;">A
<div id="b" style="background: #81b6ff; width: 150px; position: relative; padding-top: 100px;">A - 1
<div id="c" style="background: #b6ff00; position: absolute; left: 0; top: 0">A - 2
</div>
</div>
</div>

3)在IE6/7中設置position屬性後會導致z-index屬性失效
復制代碼代碼如下:
<!-- 解決方案,父元素設置一個更大的z-index值即可 -->
<div style="z-index: 2;">
a
<div style="position: relative; z-index: 1;">
b
</div>
</div>
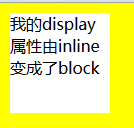
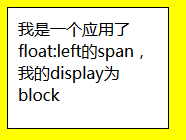
4)行內元素在應用了position:absolute之後會改變display。
復制代碼代碼如下:
<span style="position: absolute; width: 100px; height: 100px; top: 10px; left: 10px; background: #fff;">
我的display屬性由inline變成了block
</span>

因此,要注意到relative是並沒有改變行內元素的呈現模式,而absolute是會改變行內元素的呈現模式,如果設置了absolute並不需要顯式的的將元素display改成block。
5)應用了position: absolute / relative之後,會覆蓋其他非定位元素(即position為static的元素),如果你不想覆蓋到其他元素,也可以將z-index設置成-1。
Fixed
在很長的時間裡,這個屬性值因為兼容性問題,並沒有得到非常廣泛的應用(IE6未實現該屬性值)。fixed和absolute有很多共同點:
- 會改變行內元素的呈現模式,使display之變更為block。會讓元素脫離普通流,不占據空間。默認會覆蓋到非定位元素上。
fixed與absolute最大的區別在於:absolute的”根元素“是可以被設置的,而fixed則其”根元素“固定為浏覽器窗口。即當你滾動網頁,其元素與浏覽器窗口之間的距離是恆定不變的。

Float屬性
float的屬性值有none、left、right,有幾個要點:
只有橫向浮動,並沒有縱向浮動。當元素應用了float屬性後,將會脫離普通流,其容器(父)元素將得不到脫離普通流的子元素高度。 會將元素的display屬性變更為block。
會將元素的display屬性變更為block。 浮動元素的後一個元素會圍繞著浮動元素(典型運用是文字圍繞圖片),與應用了position的元素相比浮動元素並不會遮蓋後一個元素。浮動元素的前一個元素不會受到任何影響(如果你想讓兩個塊狀元素並排顯示,必須讓兩個塊狀元素都應用float)。
浮動元素的後一個元素會圍繞著浮動元素(典型運用是文字圍繞圖片),與應用了position的元素相比浮動元素並不會遮蓋後一個元素。浮動元素的前一個元素不會受到任何影響(如果你想讓兩個塊狀元素並排顯示,必須讓兩個塊狀元素都應用float)。
與position的兼容性問題
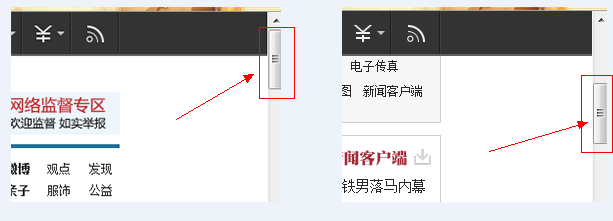
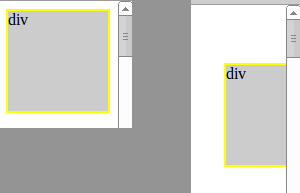
1)元素同時應用了position: relative、float、(top / left / bottom / right)屬性後,則元素先浮動到相應的位置,然後再根據(top / left / bottom / right)所設置的距離來發生偏移。
<div style="position:relative; float:right; left:50px; top:10px;">div</div>

左圖中的div是沒有設置top、left值的,而右邊則設置了50px的偏移。
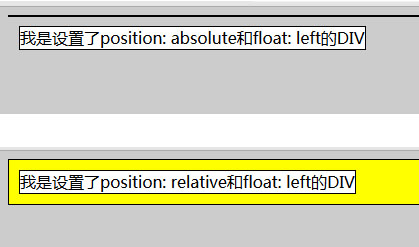
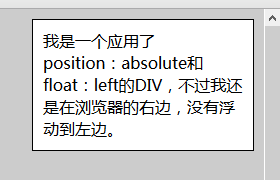
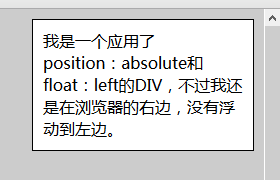
2)元素同時應用了position: absolute及float屬性,則float失效。
<div style="position: absolute; right:10px; top: 10px; float: left;">我是一個應用了position:absolute和float:left的DIV,不過我還是在浏覽器的右邊,沒有浮動到左邊。</div>

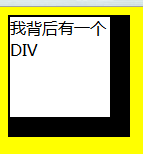
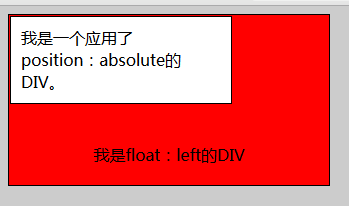
3)第一個元素應用了position之後會覆蓋著接下來的float元素(如果兩個元素所處的位置相同)
<div style="position: absolute; left:10px; top: 10px;"> 我是一個應用了position:absolute的DIV。</div><div style="float:left; background: red; width: 300px; height: 150px; "> 我是float:left的DIV</div>

回顧:如果你不將float的元素的position設置成relative的話,你想通過設置float元素的z-index來的達到覆蓋position:absolute是無效的。同理,float元素下面存在position: absolute的子元素,如果你不將float的元素的position設置成relative的話,absolute元素是不會定位到float元素的。
4)同時應用position: absolute和float: left會導致清除浮動無效(position: relative則可以清除浮動)。
常用的清除浮動的方法有兩種:
- 通過在容器中添加一個標簽,設置該標簽的樣式為 clear: both容器設置overflow: hidden
<div style="background: #fff; width: 100%; overflow: hidden;"> <div style="float: left; position: absolute;">我是DIV</div> <div style="clear: both;"></div><div>