css 調試方法與經驗總結
編輯:CSS詳解
畢竟本人不是做浏覽器前端的,所以如有不詳敬請見諒。
CSS關系到界面的美觀,有時候功能實現了。界面確丑到沒人用,終歸還是一件失敗的產品,所有好的產品不僅需要實用的功能,更加需要貼心美觀的外觀。
1.如果遇到整體布局工整,個別布局偏移的。
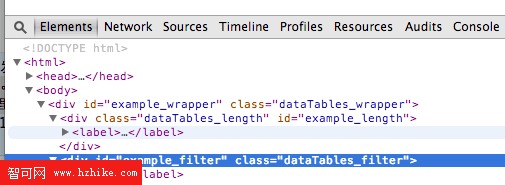
可以使用浏覽器取道偏移的組件(放大鏡),然後得到應用到這個組件的css文件中的CSS效果進行修改即可,如下圖所示:

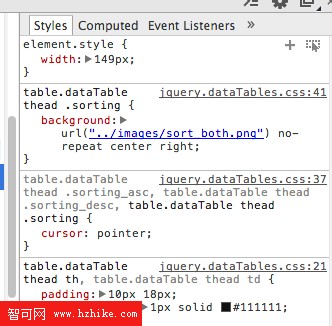
可以再右邊獲取到css樣式,以及CSS詳細信息:
查看到樣式後,還可以看到對應樣式所屬於的文件,找到這個文件再進行樣式修改即可。

以及CSS詳細信息:

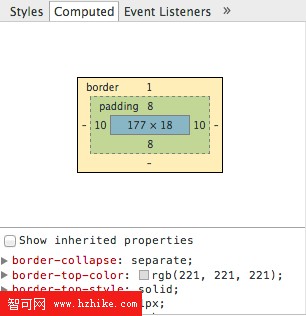
如上右圖所示:
這裡可以觀測到這個組件的大小:寬:177+10+10,高:18+8+8
組件的內邊距:padding:10
組件的邊界:border:組件的邊界表示這裡外邊就不是這個組件的組成部分了。
如上左圖:
在邊界外邊還可以有外邊界:margin:表示這個組件空出的長和寬
小編推薦
熱門推薦