Less裡css表達式的寫法示例介紹
編輯:CSS詳解
復制代碼代碼如下:
.mapfix{
position: fixed;
top:10px;
width: 430px;
z-index: 100;
background: #fff;
-position:absolute;
-top:expression(eval(document.documentElement.scrollTop));
}
注意底部兩行是為了兼容IE6,即修復IE6的fixed。IE7+已經支持了。
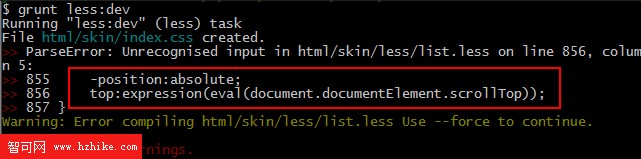
執行less命令後,報錯

開始以為是less不支持IE css hack,後發現是IE CSS 表達式的問題,仕龍同學告知解決方法
復制代碼代碼如下:
-top: ~"expression(eval(document.documentElement.scrollTop+10));";
前面加個波浪號,後面用雙引號括起來。這時編譯通過。
小編推薦
熱門推薦