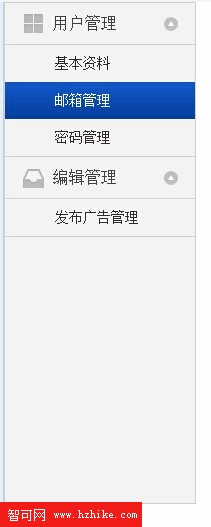
CSS實現的一個簡單時尚的左側導航
編輯:CSS詳解

簡單的左側導航 代碼如下:
復制代碼代碼如下:
<!DOCTYPE Html>
<Html>
<head>
<meta http-equiv="Content-Type" content="text/Html; charset=utf-8" />
<title>測試</title>
<link rel="stylesheet" type="text/css" href="css/xt_css.CSS" />
</head>
<body>
<!--
作者:小湉
網址:http://xtian.me
時間:2013-11
-->
<div class="wmenu">
<dl>
<dt class="user"><a href="#">用戶管理</a></dt>
<dd><a href="http://xtian.me">基本資料</a></dd>
<dd><a href="http://xtian.me">郵箱管理</a></dd>
<dd><a href="http://xtian.me">密碼管理</a></dd>
</dl>
<dl>
<dt class="edit"><a href="#">編輯管理</a></dt>
<dd><a href="http://xtian.me">發布廣告管理</a></dd>
</dl>
</div>
<script type="text/Javascript" src="js/jquery.min.JS"></script>
<script type="text/Javascript">
$('.wmenu dl dt').click(function(){
$(this).toggleClass('icotop');
$(this).siblings('dd').toggleClass('hidden');
});
</script>
</body>
</Html>
CSS如下:
復制代碼代碼如下:
/**
作者:小湉
網址:http://xtian.me
時間:2013-11
**/
/**清理邊距**/
body,h1,h2,h3,h4,h5,h6,hr,p,blockquote,dl,dt,dd,ul,ol,li,pre,form,fIEldset,legend,button,input,textarea,th,td { margin:0px; padding:0px; }
/**默認字體**/
body,button,input,select,textarea { font:12px/1.5 宋體,arial,sans-serif; }
h1,h2,h3,h4,h5,h6 { font-size:100%; }
address,cite,dfn,em,var { font-style:normal; }
code,kbd,pre,samp { font-family:courier new,courIEr,monospace; }
small { font-size:12px; }
ul,ol,li { list-style:none; }
a { text-decoration:none; }
a:hvoer { text-decoration:underline; }
sup { vertical-align:text-top; }
sub { vertical-align:text-bottom; }
legend { color:#000; }
fIEldset,img { border:0px; }
button,input,select,textarea{ font-size:100%; }
table { border-collapse:collapse; border-spacing:0; }
/**重置**/
.invisible { visibility:hidden; }
.noBg { background:none !important; }
.clear { display:block; height:0; overflow:hidden; clear:both; }
.clearfix:after { content:'\20'; display:block; height:0; clear:both; }
.clearfix { *zoom:1; }
/**頁面樣式**/
.hidden { display:none; }
.wmenu dt ,.wmenu dt a,.wmenu dd a:hover ,a.currcent {background:url(../images/w_base_z.png) no-repeat;}
.wmenu {height:500px;width:190px; border:1px solid #d1d1d1; background:#f3f3f3;}
.wmenu dl{border-bottom:1px solid #d1d1d1; }
.wmenu dt {height:41px;line-height:41px;border-bottom:1px solid #d1d1d1; text-align:left; background-position:153px -56px;}
.wmenu dt a{display:block; padding-left:48px; font-size:16px; color:#444343;}
.wmenu dt.user a{ background-position:18px -22px;}
.wmenu dt.edit a{ background-position:18px 12px;}
.icotop { border:none !important; background-position:153px -90px !important;}
.wmenu dd {line-height:37px;}
.wmenu dd a{display:block;padding-left:50px; font-size:14px; color:#362c30;}
.wmenu dd a:hover ,a.currcent{display:block;padding-left:50px; color:#fff !important;background-repeat:repeat-x;background-position:left bottom;}
小編推薦
熱門推薦