有關opacity或RGBA設置顏色值及元素的透明值
編輯:CSS詳解
opacity的特點是:當opacity設置元素的透明值,內部的文字及元素也會透明
復制代碼代碼如下:
.demo{
background-color:red;
filter:alpha(opacity=30);
opacity:0.3;
}
注:這段代碼class為demo的標簽元素的透明值為30%,裡面的文字及元素透明值也會變成30%
RGBA也是用來設置顏色的。
R:紅色值 正整數 | 百分數
G:綠色值 正整數 | 百分數
B:藍色值 正整數 | 百分數
A:透明度 (取值0-1之間)
通過RGBA設置的顏色值只針對當前元素,內部的文字及元素的透明值並未發生變化
復制代碼代碼如下:
.demo{
background-color:rgba(255,0,0,0.3)
}
注:這段代碼class為demo的標簽元素的透明值為30%,裡面的文字及元素透明值無任何變化。
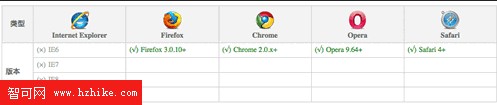
RGBA設置顏色值 浏覽器支持性:

小編推薦
熱門推薦