父元素的高度為0利用偽元素:after清除浮動可解決問題
編輯:CSS詳解
復制代碼代碼如下:
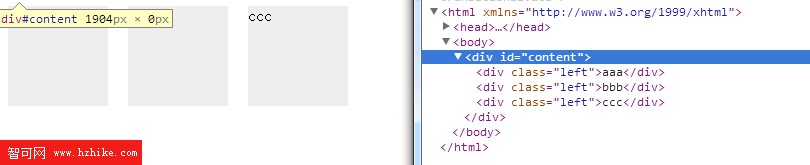
#content{background:#000;}
.left{width:100px;height:100px;background:#eee;margin:0 10px;float:left;}

所以我們在使用浮動進行布局的時候會需要一個塊級元素(行內元素無效)來設置 clear 屬性,如果浮動元素下方本來就有元素,那我們可以直接對該元素設置 clear:both ,若沒有其他元素需要展示,我們往往會寫一個空白標簽來清除浮動
復制代碼代碼如下:
<div style="clear:both"></div>
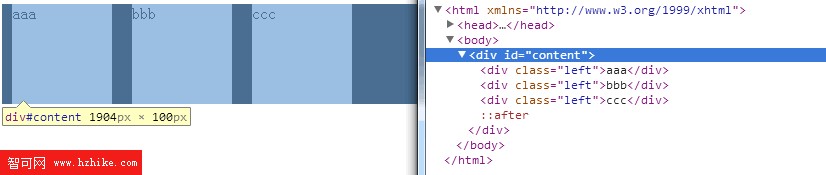
但是這樣無疑會增加浏覽器的渲染負擔,所以考慮使用偽元素 :after 來代替這個空白標簽,因為清除浮動需要在浮動元素後面,所以不可以使用 :before ,對 :after 設置 content:"" ,並使其 display:block 成為塊級元素後 clear:both 來清除浮動:
復制代碼代碼如下:
#content:after{content:"";display:block;clear:both;}

該方法在 IE6、7 中無效,需要對 #content 設置 zoom:1。
小編推薦
熱門推薦