HTML注釋代碼引起的IE6浮動的bug
編輯:CSS詳解

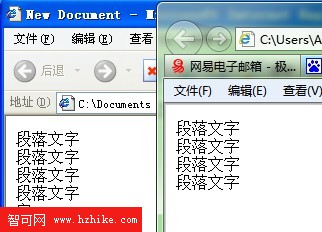
效果圖
這一段是代碼
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/Html4/loose.dtd">
<Html>
<head>
<title> Html注釋代碼引起的IE6浮動的bug——webjx.com </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="KeyWords" content="">
<meta name="Description" content="">
<style type="text/CSS">
div {
width:100%; float:left;
}
</style>
</head>
<body>
<div>
<div>我是中國人</div>
<div>我是中國人</div>
<!--我是中國人-->
<div>我是中國人</div>
<div>我是中國人</div>
</div>
</body>
</Html>
解決方案
1刪除注釋
2將注釋放在最前面或者是元素的後面
3使用CSS HACK 在樣式裡面添加_position:relative;
4去除文字所在元素寬度
小編推薦
熱門推薦