在CSS標簽中有這樣子的標簽div:before、div:after,對於before、after來說有部分人是相當陌生的,那麼這兩個標簽是什麼呢?有什麼用處?
:befor、:after是CSS的偽元素,什麼是偽元素呢?偽元素用於向某些選擇器設置特殊效果。
我們用CSS手冊可以查詢到其基本的用法:
- E:before/E::before 設置在對象前(依據對象樹的邏輯結構)發生的內容。用來和content屬性一起使用
- E:after/E::after 設置在對象後(依據對象樹的邏輯結構)發生的內容。用來和content屬性一起使用
- IE6-7 不支持
既然說到了before、after,那麼我們也要大概的了解下content,content用來和:after及:before偽元素一起使用,在對象前或後顯示內容。基本的用法如下:
div:after{content:"任意字符串";}
現在我們大概知道before和after的大概用法了,那麼我們就可以在元素的內容之前或者之後插入新內容。而插入的內容我們也可以用CSS樣式來加以控制和美化。也許在平常中這樣子的標簽用處不大,但是存在即是真理,哈哈,肯定有他的妙用之處,今天就來看看利用before和after制作的一個創意的時尚焦點圖相框,以後制作這種邊框線的時候我們可以完全拋棄圖片的做法,而且做出來的非常的精美。
制作思路以及方法:
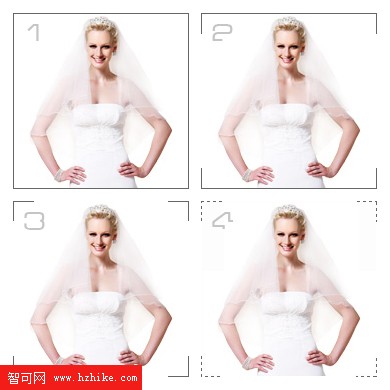
1、 在圖片層加多一層div,設置1像素的邊框線,邊框線有上下左右四條邊框,而我們想要的只是每兩條邊框線組成的類似小三角形的形狀,那麼我們只要把四條邊框線的中間部分去掉,那不就實現了我們的效果。那我們應該怎麼把四條邊框線中間部分去掉?或者用什麼東西把他蓋住,不讓他顯示出來?解決辦法就是,我們知道before和after偽元素可以在元素之前或者之後添加新的內容,那我們就利用這兩個偽元素來蓋住四條邊框線的中間部分。
2、 我們先去掉左右兩邊的邊框線,在邊框層,利用before偽元素,使用CSS樣式的定位,設置白色邊框,為什麼要白色的邊框呢?因為要把之前的左右邊框中間部分遮掉,顏色設置成和背景色(本例的背景為白色背景)一致,這樣子看起來就相當於中間部分被裁剪掉了。
3、我們繼續祈禱上線兩條邊框線,方法同上,利用after偽元素,使用CSS樣式的定位,設置為白色邊框,遮掉上下邊框線的中間部分。這樣子一來,基本的形狀就出現了
4、美化步驟,調整我們的細節,邊框線調整為虛線。
了解了基本的思路和方法,是不是很簡單呢?那我們就開始動手寫代碼吧。
Html代碼:
<div class="content"> <ul> <li><a href="http://www.jiawin.com" target="_blank"><img src=/School/UploadFiles_7810/201603/20160324134010496.jpg" alt="CSS偽元素before、after妙用:制作時尚焦點圖相框" /> <p class="focus"></p></a></li> <li><a href="http://www.jiawin.com" target="_blank"><img src=/School/UploadFiles_7810/201603/20160324134010578.jpg" alt="CSS偽元素before、after妙用:制作時尚焦點圖相框" /> <p class="focus"></p></a></li> <li><a href="http://www.jiawin.com" target="_blank"><img src=/School/UploadFiles_7810/201603/20160324134010329.jpg" alt="CSS偽元素before、after妙用:制作時尚焦點圖相框" /> <p class="focus"></p></a></li> <li id="noborder"><a href="http://www.jiawin.com" target="_blank"><img src=/School/UploadFiles_7810/201603/20160324134010879.jpg" alt="CSS偽元素before、after妙用:制作時尚焦點圖相框" /> <p class="focus"></p></a></li> </ul> </div>
CSS樣式代碼
.content {width:788px; margin:auto; height:auto; overflow:hidden; padding:30px; }
.content ul li {float:left; height:176px; border-right:1px solid #DDDDDD; position:relative; padding:10px;}
.focus {background:rgba(250,250,250,0.25); width:174px; height:174px; border:1px dashed #666; position:absolute; left:10px; top:10px; display:none;}
.focus:before {width:174px; height:134px; border-left:1px solid #fff; border-right:1px solid #fff; content:""; position:absolute; left:-1px; top:20px;}
.focus:after {width:134px; height:174px; border-top:1px solid #fff; border-bottom:1px solid #fff; content:""; position:absolute; top:-1px; left:20px;}
.content ul li:hover .focus {display:block;}
#noborder {border-right:0 none;}
通過這個例子是不是很方便的把這個效果做出來了呢?而且看看我們的代碼,是不是很簡潔呢!哈哈……或許還有更好的方法來實現,我們可以一起探討。我個人感覺其實div+CSS是很好的一門很容易手上但是功能性很強的技術,而且他很好玩很有趣。利用你的奇思妙想, 你可以做出各種意想不到的效果。期待你的作品哦。