非響應式設計的viewport
編輯:CSS詳解
對於響應式網站,大家通常都會這樣定義:
1
<meta name="vIEwport" content="width=device-width, initial-scale=1.0">
非響應式網站
但是你或許會知道,iPhone(包括android)通常會把網站默認以980px的寬度來渲染,這就是說,如果你沒有定義vIEwport,如果你的網站的寬度大於980或者小於980,iPhone會把它默認以980px的窗口來縮放和渲染,這樣就會有各種問題。
比如:

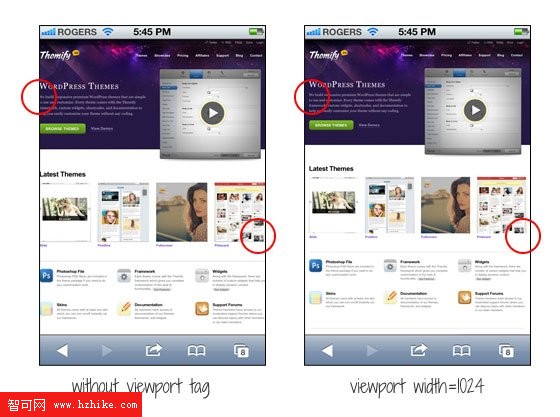
前面圖片是沒有設置viewport的情況,頁面寬度大於980px的部分會被截斷,後面的是設置了實際寬度(1024)以後的表現,嗯,只是簡單的把頁面的vIEwport設置成實際寬度:
1
<meta name="vIEwport" content="width=1024">
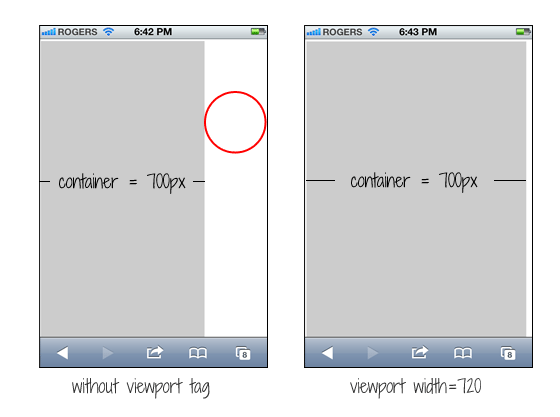
頁面實際寬度過小的時候也會有問題:

容器的寬度是700px,所以會默認留白,而設置了vIEwport之後,頁面就看起來酥服多了:
1
<meta name="vIEwport" content="width=720"><pre lang="CSS" line="1">
常見錯誤
1
<meta name="vIEwport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
一個很常見的錯誤是,很多人常常使用initial-scale=1到非響應式網站上,這會讓網站以100%寬度渲染而不會自動縮放,用戶需要手動移動頁面或者縮放。最差的是和initial-scale=1同時使用user-scalable=no或maximum-scale=1,這將使你的網站不能被縮放——用戶不能放大/縮小網頁來看到全部的內容。所以,請記住:如果你的網站不是響應式的,請不要使用initial-scale或者禁用縮放。
- 上一頁:css常用:CSS常用總結
- 下一頁:媒體查詢與http請求
小編推薦
熱門推薦