相信大家都對CSS選擇符都不陌生,選擇符包含:元素選擇符、關系選擇符、屬性選擇符、偽類選擇符、偽對象選擇符。在眾多的選擇符中,可以讓我們根據自己的需要更加靈活性的選擇合適的選擇符來對樣式進行編寫,達到最大的質量和效率。
今天就為大家介紹下選擇符中的關系選擇符,“關系”這可是一等一的大事啊,我們得理清楚,這樣做事情才能更加的有效率。不然在CSS中有你受的,哈哈。關系選擇符有四個類別:包含選擇符、子選擇符、相鄰選擇符、兄弟選擇符。接下來為大家一一介紹。在這裡特別的說明一下,我們平常中最常用的的是包含選擇符,為什麼我們都習慣用這個呢?因為在IE6浏覽器中,只支持包含選擇符,其他的均不支持。在以往(現在有點改觀了)IE6是浏覽器市場的主角,用戶覆蓋率極高,所以對於那些IE6所不支持的,也必然造成我們很少用到甚至根本不用的現象。但是記得在一篇文章看到,現在Html5/CSS3是未來的一個趨勢,而Html5/CSS3將會重視起以前那些被我們誤認為沒有什麼用的標簽的運用。也許在某一天,IE6真正的功成身退了,不再折騰考驗我們了,那些我們誤以為沒有用的標簽語法將會掀起一次CSS效率大革命。哈哈,純屬個人幻想。請勿當成珍珠一樣真。
包含選擇符(E F)
語法:
E F{ sRules }
說明:
選擇所有被E元素包含的F元素。
示例:
<meta charset="utf-8" />
<style>
ul li{color:#f00;}
</style>
<ul>
<li>項目列表1</li>
<li>項目列表2</li>
<li>項目列表3</li>
<li>項目列表4</li>
</ul>
輸出結果圖片:

輸出結果說明:ul li表示在ul下面所有的li都會有作用,只要是屬於ul的li都會起作用。
子選擇符(E>F)
語法:
E>F{ sRules }
說明:
選擇所有作為E元素的子元素F。
示例:
<meta charset="utf-8" />
<style>
.test>li>a{color:#f00;}
</style>
<ul class="test">
<li>
<a href="http://www.jiawin.com">列表項目1</a>
<ul>
<li><a href="http://www.jiawin.com">項目列表1.1</a></li>
<li><a href="http://www.jiawin.com">項目列表1.2</a></li>
</ul>
</li>
<li>
<a href="http://www.jiawin.com">列表項目2</a>
<ul>
<li><a href="http://www.jiawin.com">項目列表2.1</a></li>
<li><a href="http://www.jiawin.com">項目列表2.2</a></li>
</ul>
</li>
<li><a href="http://www.jiawin.com">列表項目3</a></li>
<li><a href="http://www.jiawin.com">列表項目4</a></li>
</ul>
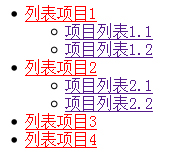
輸出結果圖片:

輸出結果說明: .test > li > a 表示對在選擇器test下面的 li 標簽下面 a 標簽起作用。只有屬於這個關系的才會起作用,大家可以從上面的例子看到,有些 li 元素的下面還有 ul li 的選擇符,但是卻不會起到作用。由此可見,子選擇符比包含選擇符提供了更精細的控制。結合上面的兩個例子我們也可以得出:包含選擇符的深度和廣度超過子對象選擇符;而子對象選擇符的針對性和唯一性比包含選擇符強。這也就是包含選擇符和子選擇符的區別,這是一個比較容易混淆的地方。
相鄰選擇符(E+F)
語法:
E+F{ sRules }
說明:
選擇緊貼在E元素之後F元素。
示例:
<meta charset="utf-8" />
<style>
p+p{color:#f00;}
</style>
<div>
<h3>標題:覺唯前端</h3>
<p>副標題:享受web前端開發和用戶體驗設計的樂趣</p>
<p>副標題:享受web前端開發和用戶體驗設計的樂趣</p>
<h3>標題:覺唯前端</h3>
<p>副標題:享受web前端開發和用戶體驗設計的樂趣</p>
<h3>標題:覺唯前端</h3>
<p>副標題:享受web前端開發和用戶體驗設計的樂趣</p>
<p>副標題:享受web前端開發和用戶體驗設計的樂趣</p>
</div>
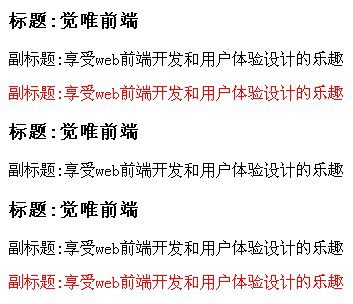
輸出結果圖片:

輸出結果說明:p+p表示只有在 p元素之後緊連接著另一個p元素,才會對第二個p元素開始起到作用。也就是只有在結構中的後面兩個p元素起到作用,而假如在<p></p><h3></h3><p></p>結構中,卻不會對任何標簽取到作用,因為p標簽沒有形成兩個以上(包括兩個)的連續。
兄弟選擇符(E~F)
語法:
E~F{ sRules }
說明:
選擇E元素後面的所有兄弟元素F。
<meta charset="utf-8" />
<style>
p~p{color:#f00;}
</style>
<div>
<h3>標題:覺唯前端</h3>
<p>副標題:享受web前端開發和用戶體驗設計的樂趣</p>
<p>副標題:享受web前端開發和用戶體驗設計的樂趣</p>
<h3>標題:覺唯前端</h3>
<p>副標題:享受web前端開發和用戶體驗設計的樂趣</p>
<h3>標題:覺唯前端</h3>
<p>副標題:享受web前端開發和用戶體驗設計的樂趣</p>
<p>副標題:享受web前端開發和用戶體驗設計的樂趣</p>
</div>
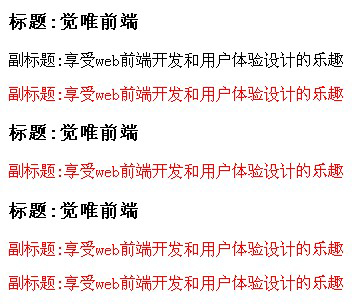
輸出結果圖片:

輸出結果說明:p~p表示只要出現第一個p元素之後,接下來只要有p元素都會起到作用的(也就是在一個結構中,第二次出現p元素就會起到作用)。假如選擇符設置成 p~p~p 那麼同理,會在第三個(包含第三個)p元素開始簽到作用。
注:建議大家可以對以上的示例隨意的更改<style></style>裡面的樣式選擇符,然後去測試看看輸出的結果。只有自己動手去實驗了,才能記的更加的牢固。
通過上面的舉例說明,大家都已經了解了各種關系選擇符的用法。那麼我們在日常中,怎麼去運用這些選擇符呢?那就得看大家的聰明才智了。或許在以後會寫一些利用這些選擇符來制作的一些效果,和大家一起來研究探討。合理的有效利用,不但可以提高我們的代碼質量而且還大大的提高我們的效率。