用這個標題,是因為前一段時間組裡有一個開放式討論:怎樣才算一個好重構?
其實,"好"與"壞"向來都是相對的,因為每個人眼中看待"好"與"壞"的標准不一樣,不如從自身的角度考慮一下:如何做一個好重構?
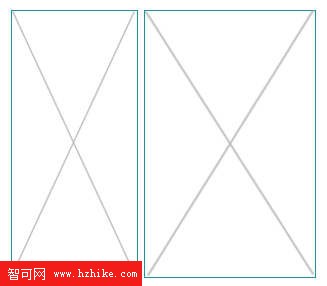
先來看一個平時我們遇到的最多的兩欄布局:

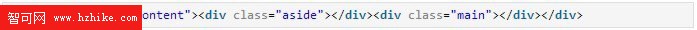
基本的Html代碼:

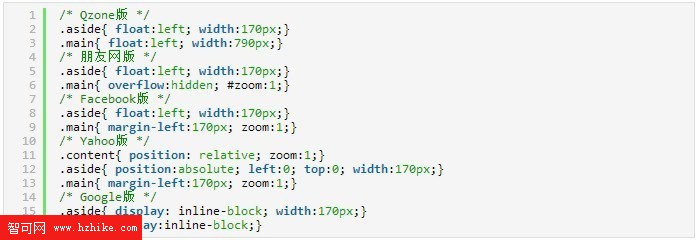
來看具體的CSS代碼實現(忽略margin):

很明顯在保持同樣Html結構的情況下,實現兩欄布局可以有多種CSS方案實現(左欄定寬),主要方向是用浮動或不用浮動,右欄定寬或者不定寬:
Qzone、朋友網、Facebook都給左欄浮動,唯一不同的是右欄的寫法,Qzone給右欄定寬並且浮動,而朋友網和Facebook則並沒有給右欄定寬也未浮動,而是利用了創建BFC並且為低版本IE觸發hasLayout的原理讓右欄自適應寬度。
Yahoo和Google兩欄都未用浮動,唯一不同的是Yahoo用了絕對定位的方法,而谷歌用了inline-block,Google已經宣布旗下一些產品放棄對IE8 的支持,所以Google可以大膽的使用inline-block去實現布局,不用去為其他低版本浏覽器寫一大堆的hack。
這其中有最好的方案麼?上面每一種方案都有各自的優劣,可能適合於某種項目背景,同樣選用的方案可能和用戶群體也有關系。雖然無論選用哪一種方案,從用戶層面來講,無法感知到,但我們不能因此去隨意的使用一種方案。
為了項目後期的易維護性和易用性,必須要選擇一種最佳的方案,而我們如果連基本的BFC、hasLayout這些知識都不了解便會顯得力不從心。同時要明確自己的定位:我們不僅僅是一個"切圖仔"或"美工",我們不能忽視一些障礙用戶群體,我們必須去使項目的代碼變得更優雅、更易用。雖然重構的基本崗位職責是:PSD轉Html + CSS + JS,但要知道僅僅做到這些還不算一個好重構,更好的溝通能力,更多的分享、思考和總結,如何正確的去關注一些前端的動態,這都是我們需要做的,當然最重要的還需要我們有一個樂觀的態度和幸福的心態,下面本人將詳細闡述到底如何做一個好重構,當然這只是鄙人的個人觀點,還請各位拍磚。
從專業角度:
明確的自身定位

目前國內將前端分為重構和JS開發的並不多,雖然PS是重構必用的一個軟件,但要知道重構不是"切圖仔",切圖只是重構工作內容的一部分。我們沒有理由因為自己是重構,而不去學習其他技術,因為你知道你不會干一輩子的重構,JS不能丟,同樣的對前端新技術要熟知。重構頁面時應該把大部分的時間花在頁面模塊的抽離、性能優化、易維護性、易用性的探索上,而應該花最少的時間去代碼實現。也許你寫出來的頁面有百萬級的用戶在使用,這裡可能有障礙用戶,所以你要考慮各種用戶的感受與體驗,而不僅僅是局限於代碼的完成度上。
注重前端基礎技能

前端的基礎知識就像一個房子的地基,如果地基打不好,一旦遇到一點地震可能就會倒。同時也像一個城堡的各扇門,哪邊的門造的不好,敵人的槍火就可以馬上攻破,所以打好基礎是前端學習更多知識的基石。CSS屬性的特性、Html標簽的語義化、JS的基礎知識、W3C的規范(塊格式化上下文、層疊上下文、框模型等),這些可以多花點時間去學習和鞏固,做到能正確合理的使用某個前端技術方案。
正確對待前沿技術

互聯網發展日新月異,前端技術更新也很快,當我們在學css2時,css3已經風靡全球,當我們在學css3時,CSS4已經被提上了日程。前端的路上永遠學無止境,所以在某項新技術誕生時,就需要我們正確的去審視。
在做好自己本職工作的同時,保持一顆學習的熱情,新技術可以嘗試使用,但請先一定了解為什麼要用這個新技術?使用這個技術能為我們帶來什麼改進?在前端技術上,永遠沒有最好的技術方案,只有最合適的技術方案。最新的不一定是最好的,舊的也不一定是差的,切忌盲目跟風學習新技術,要知道自己正在學的是否能夠學以致用。(筆者注:其實更多的時候並不是某項新技術,技術早就誕生,只是一個新的前端解決方案或標准被推動出來了,如CSS3其實在03年就誕生了)
更好的溝通能力

我們每天可能要和開發、產品、設計、交互、測試等不同的人打交道,所以這就需要我們有一個更好的溝通協調能力,注重一個更好的溝通技巧,減少溝通上的成本。"一切以用戶的價值為依歸",這也正是互聯網行業所需要的一種理念,在與其他同事溝通時除了真誠待人以外,還需要多為用戶去考慮