移動互聯網是趨勢,這個觀點到今天這時候,相信大家都毋庸置疑。因為安卓系統的普及,買個智能手機的成本越來越低,便宜的甚至花個200-300元左右就可以買個安卓手機。或者辦個電信或移動的寬帶服務直接送你一台性能不錯的安卓手機。
手機上網已成主流趨勢
感覺再過段時間,市場上可能就沒普通的手機賣了,安卓系統的智能手機就是最低的配置。隨著安卓這樣的智能手機的普及,也就是人手一台小型平板電腦,習慣用手機上網的人會越來越多。
可能大家還會發現,自己QQ上的好友或QQ群裡的好友,大部分人都是手機QQ在線,大有超過WEB登錄的趨勢,或者說已經超過了。現在的生活節奏太快,用電腦上網太容易受到一些硬性限制,因此手機上網成為了大部分人的選擇。而如果我們站長做的網站,還是只能滿足web訪問的用戶,那當手機用戶訪問的時候,會大大的影響用戶體驗和轉化率。因此讓網站移動化,就是大勢所趨了。
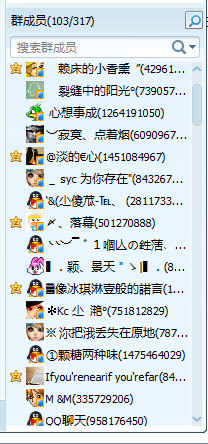
如圖:如圖隨意打開了一個地方交流的QQ群,裡面在線的基本上70%是手機在線

可能我們站長作為互聯網工作者,因為工作的需求,上班的時候都還在電腦旁,但大部分行業的普通人,特別不是用電腦工作的,平時都習慣用手機上網。這也導致了我們做推廣的困難,假設我做了一個本地網站,只有WEB版本。然後在本地QQ群進行推廣,但裡面大部分是手機在線的,就算裡面的手機用戶訪問了網站,因為WEB版本是支持電腦屏幕的,手機小屏幕訪問界面很不美觀,而且也耗流量,自然很難產生好的用戶轉化率,手機用戶可能還沒完全打開網站,就立即關掉網頁了。
站長移動化的困境
相信很多站長都有頭疼的過這個事情,也想過把自己的網站移動化,但因為技術或資金的原因遲遲未能實現。而且現在移動互聯網的流量很大,我就知道好些網站專門做了移動版本迎合百度,每天從百度移動端來的流量從幾萬到幾十萬的都有。
能在早期就把網站移動化大部分都是有一定實力的中大型網站,大部分中小型網站還是未能實現。就算有的網站程序有提供wap版本,但並不能很好的迎合百度,不能帶來多少移動端的訪問。
借力siteapp讓網站移動化
我之前也一直很困擾網站移動化這問題,也請教了身邊的一些站長朋友。從某個朋友那得知,其實網站如何移動化,李彥宏早就為站長想好了,百度早就推出了網站移動化的服務產品,名字叫SiteApp,可以把web網站轉成適合手機訪問的界面,甚至可以轉成安卓和蘋果APP應用程序讓用戶安裝。傳說使用百度提供的SiteApp服務的網站,更有機會從百度獲取移動端的流量。
如圖:http://siteapp.baidu.com/ 首頁

抱著試一試的心態,在上周我就把28推添加了進去,綁定了移動域名wap.28tui.com 以後這個域名就是針對移動用戶訪問的。進行了適配後,移動用戶在百度搜索的時候就會訪問wap.28tui.com的頁面,給用戶更好的訪問體驗。
如圖:網站成功使用siteapp服務後的管理界面

才開始用的時候,我以為就是給網站增加一個wap版本,沒想到還提供了安卓和iOS的移動應用客戶端。支持用戶下載安裝到手機裡,從而可以搶占用戶的手機桌面。因為給網站開發一個可安裝的APP應用程序,找專業的公司一般要幾萬的開發費用。沒想到用百度的服務,直接就生成出來一個,這讓我比較意外。當然百度這個也目前功能也比較簡單,和專業的有差距。但勝在免費方便,希望以後能持續改進,現在還只是0.1版本,等到10.0版本的時候可能就很強大了。
如圖:手機訪問wap.28tui.com的界面

通過SiteApp把網站移動化也很簡單,就簡單的幾個步驟就搞定,添加想轉換的網站,然後驗證網站,簡單的進行相關內容的定制,最後綁定一個域名就OK了。沒有Alexa排名或是否備案等要求,可以說完全沒門檻,是個網站都可以,以後是否會提高門檻就不清楚了。
因為才使用,現在還看不到明顯效果,挺期待的。畢竟是百度自己的功能,相信會給與更多的權重吧,建議還沒使用的站長最好盡早使用哈,用得早獲得流量的機會就更大哈。早起的鳥兒有蟲吃,大家都懂的。