一、新浪微博新版查看大圖
你說我是先講些廢話呢還是講些廢話呢~~
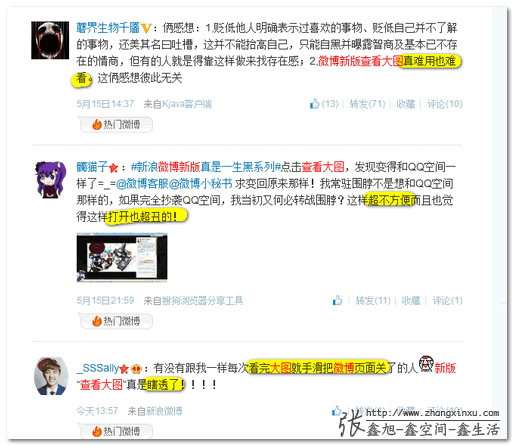
搜索“新版微博查看大圖”,結果前三如下:
其實這種效果,我在人人先見到,然後貼吧啊,還有我不使用的QQ空間等……按照我以往的經驗,估計是從老美哪個網站copy過來的,然後,A闖紅燈,B闖紅燈,C也闖紅燈,此時D覺得自己不闖紅燈就不正常,於是也朝著紅色的方向大步奪去。
數據上的好與不好,我不是專業的,隨便亂說會爛舌頭的。從個人感性認識上,微博似乎多了一件飾品。
青菜蘿卜各有所愛,復雜與豐富也是一種氣質,也會有人喜歡。
雖說事不關已高高掛起,微博是死是活我靜觀其變即可,但人在江湖身不由已,微博的產品以及開發人員必須有說不出的苦,甚至如下面的卡卡西般焦慮,因此,對於新的改版,我是大大的支持,奮力前進吧!
//zxx:  看到木有,我並不是只會黑渣浪。
看到木有,我並不是只會黑渣浪。
開頭的廢話到此,回到自己真正感興趣的技術,對大圍脖大圖片大浏覽的前後浏覽感興趣(圖片左半邊左箭頭,右半邊右箭頭,見下截圖):
經過查看,發現(90%+的確定),左右半區手形的變化是通過JS判斷鼠標在圖片的左半區還是右半區實現的,圖片的垂直以及水平居中也是通過JS計算得到的。
這兩點我都想吐槽:
1. JS判斷鼠標在圖片左半球還是右半區,勢必要使用mousemove事件,經查閱,IE外的浏覽器似乎不能直接獲得鼠標相對於引起事件的對象的坐標,因此,還要一番額外計算,似乎還要與外部容器尺寸做比對,元素尺寸多半使用clientWidth,重繪觸發,…… 其實性能的那點差異,容我IE6下觀摩下,30秒後,終於看到界面啦,鼓掌!! 然後是這個……一頓汗哦~~
然後是這個……一頓汗哦~~ 

不過應該要致敬的! 
其實性能那點差異對於用戶而言(尤其把IE6踢掉了),遠不會達到100ms這個用戶無法忍受的頓感時間的。因此,該實現主要問題在於實現的復雜,傷腦細胞,耗費時間,無論開發以及調試,因此,加班可能就少不了。
其實,我覺得,此功能實現的前輩肯定知道我這裡想要實現的方法(層覆蓋),但是,出於用戶的考慮——喜歡右鍵存圖等,這裡使用了這種原圖暴露在最上層的實現。
2. 我們都知道CSS是可以實現圖片的水平以及居中效果的,從回流的角度講(Html變化了)(opacity透明度變化似乎不算),這裡圖片使用絕對定位是正確的選擇;但是,考慮到,本身整個彈出層固定定位/絕對定位,所謂的回流非常有限(回流與DOM深度關系大大),因此,此處圖片絕對定位,JS計算margin負偏移其實跟純CSS實現水平垂直居中而言要遜色一點。
二、新人也能實現的實現方法
對於很多與頁面打交道的前端而言,對CSS的熟悉要大於對JS的了解。因此,對於大多數同行而言,一個交互要想簡單易實現就要充分發揮CSS/Html的潛力,有的功能JS上百行的,如果你CSS處理得足夠精致,JS可能就寥寥數行,實現的結果說不定會更甚一籌。當然,如果你的CSS純粹就是會寫寫頁面這種半吊子水平,多半上述對你而言只是美好理想,除非……你去讓留幾手來個驚世的點評,或者你對下面的內容的閱讀與理解不是打馬虎眼。不是開玩笑,一點一點沉寂的不斷的積累,總會產生質變的。//zxx: 對了,也不能過分沉寂,只有技術是面不到好工作,泡不到好妹子的,能說會道為人處事的能力也很重要~~
左右半區的判斷我們交給CSS/Html完成,原理如下,一目了然:
假設左邊覆蓋層的類名是prev,右邊的覆蓋層是next,父容器position:realtive,考慮到父容器的高度不定或以後潛在的尺寸變動性,我們要自適應處理,於是有如下CSS代碼:
.prev, .next{/* 50%自適應於父容器 */
width:50%;
/* IE6下top:0; bottom:0 無法高度100%自適應,使用個超級高度,總歸會100%顯示的 */
_height:2000px;
/* 據說IE6/IE7下空的絕對定位層會镂空,使用個空背景意思下,使可點擊 */
background-image:url(about:blank);
position:absolute;
/* IE7+以及其他浏覽器高度100%與父容器 */
top:0; bottom:0; } /* 下面是手型以及左右定位 */ .prev{cursor:url(pic_prev.cur), auto; left:0;} .next{cursor:url(pic_next.cur), auto; right:0;}
對應的Html其實老簡單了,為:
<div class="box">
<s class="prev" title="上一張"></s>
<s class="next" title="下一張"></s>
<img src=/School/UploadFiles_7810/201603/20160324102954812.jpg" /> </div>
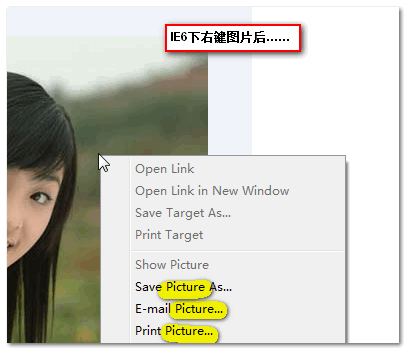
這種實現的好處除了些許的性能提高,節省了不少JS代碼以及腦細胞外,我們還可以增加title屬性,通過動態改變,告訴用戶是否已經是最後一張圖片了,一定程度上提高了用戶體驗。不過,金無足赤人無完人,此方法有個比較致命的影響體驗的地方,就是,我們無法:右鍵-圖片另存為復制圖片地址……等浏覽器相關的圖片操作,因為我們右鍵的實際是覆蓋層。
要修復這個問題並不難,右鍵上下文菜單為contextmenu事件,在IE6+, Firefox以及Chrome浏覽器中,contextmenu事件都是緊隨mouseup事件之後觸發的。因此,我們只要在mouseup事件中讓覆蓋層隱藏,然後隨即而來的contextmenu事件的目標元素就是下面的圖片了,代碼示意如下:
element.onmouseup = function(event) {/* 都懂的,兼容處理 */
event = event window.event;
var target = this;
/* 如果是右鍵或者包含右鍵點擊 */
if (/^2647$/.test(event.button)) {target.style.visibility = "hidden";
/* 小小定時器,正好跳過contextmenu事件 */
setTimeout(function() { target.style.visibility = "visible";}, 16); } };
您可以狠狠地點擊這裡:覆蓋層實現的前一張後一張切換效果demo

其他說明:
1. window下是Safari浏覽器中,上下文菜單是緊隨mousedown事件後觸發的,而不是mouseup,如果您也想兼容此浏覽器,需要多做點判斷處理。我個人建議是,忽略之,除非Mac下也是如此。
2. CSS實現圖片的垂直居中等已經嚼得太爛了,這裡不再敘述。
3. demo共5張圖片浏覽。代碼實現並不具有太多實用性,僅供參考,知其原理即可。
三、最後再唠叨點什麼
 我比較欽佩那些非常優秀的設計師,做的東西確實很贊!我也很欽佩那些語言算法很厲害的開發者,邏輯思維相當的強大!但是,我非常不屑那些以純語言標准來評判前端優秀與否的人。很多前端是從後台過來的,我不清楚他們做前端的動機是什麼,可能本身混不下去,覺得前端好欺負;或者是覺得前端更有前途,比較好混飯吃;或者是公司沒人,自己頂上,頂著頂著就上了。因此,其思維或側重更偏向於程序這邊,在他們看來,如果你算法不懂、語言底層不了解,做開發難有大成。這種定律適用於純開發性質的,你用C++寫軟件的,或者做JS底層的等。但是,對於前端這個職業,鑒於其復雜性、跨越性、職稱難以鑒定性,這種判斷我是很不屑的。
我比較欽佩那些非常優秀的設計師,做的東西確實很贊!我也很欽佩那些語言算法很厲害的開發者,邏輯思維相當的強大!但是,我非常不屑那些以純語言標准來評判前端優秀與否的人。很多前端是從後台過來的,我不清楚他們做前端的動機是什麼,可能本身混不下去,覺得前端好欺負;或者是覺得前端更有前途,比較好混飯吃;或者是公司沒人,自己頂上,頂著頂著就上了。因此,其思維或側重更偏向於程序這邊,在他們看來,如果你算法不懂、語言底層不了解,做開發難有大成。這種定律適用於純開發性質的,你用C++寫軟件的,或者做JS底層的等。但是,對於前端這個職業,鑒於其復雜性、跨越性、職稱難以鑒定性,這種判斷我是很不屑的。
就PC網頁端而言,我們制作的頁面本身就是依附在浏覽器中的,如果你是開發制作浏覽器的,必須的,算法、底層等勢必要了解;但是,我們只是在浏覽器中折騰東西。實際本質上,跟在Photoshop中美化圖片沒什麼區別。要看到最終的目的是實現用戶友好、節省成本的網頁。對於大部分的網頁而言,CSS/Html絕對是絕大多數,所謂的JS交互,不過爾爾,用不上什麼面向對象思想,用不到什麼繼承,像jQuery如此臃腫的東西顯然也是沒必要的。如果你不使用JS就能兼容實現所有想要的效果,沒有哪個傻逼會因為你不會JS說你不是優秀的前端的。但是,實際上,很多人會因為你JS不擅長,就認為你前端也就那樣。於是,“7級的JS+3級的CSS”就會認為“9級的CSS水平+3級的JS”沒有自己牛逼。
看看,本文的展示,左右區域判斷、圖片垂直水平居中實現等,10分鐘的CSS工作時間至少PK了20分鐘的JS工作時間,還不算後期維護等。幾乎同樣的效果,你說,是JS主驅動的人優秀呢,還是CSS主驅動的人優秀?
這個問題其實是個坑,無論回答哪個都是不妥的。應該說,能夠采用最優的方式實現我們想要效果的才是最優秀的前端。因此,那些有著所謂程序員自我良好感覺的人千萬不要覺得頁面仔們沒什麼技術含量,說不定,你正在被偷笑呢!——這個傻逼,明明幾行CSS就可以實現的選項卡效果,這丫的居然寫了上百行JS代碼,笑屎了~~~
純粹語言層面牛逼的人不見得是好前端,CSS/JS等各方面游刃有余的才能得心應手。善用軟件的不見得比開發軟件的遜,您說是吧,馬雲老師!