rgba背景透明和border透明重疊問題
編輯:CSS詳解
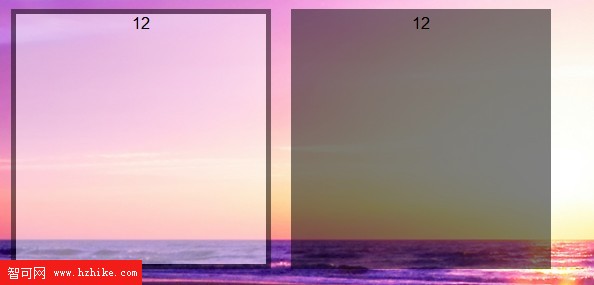
rgba背景透明和border透明重疊問題.
代碼如下:
1 2 .box3{width:250px;height:250px;background-color:rgba(255,255,255,0.5);border:5px solid rgba(0,0,0,0.5);} .box2{width:250px;height:250px;background-color:rgba(0,0,0,0.5);border:5px solid rgba(0,0,0,0.5);}
邊框顏色和背景研究疊加在一起了.
原來背景默認從border開始渲染~邊框顏色和背景顏色重疊自然不一樣~
解決方案:
1 2 .box3{width:250px;height:250px;background-color:rgba(255,255,255,0.5);border:5px solid rgba(0,0,0,0.5);background-clip:content-box;} .box2{width:250px;height:250px;background-color:rgba(0,0,0,0.5);border:5px solid rgba(0,0,0,0.5);background-clip:content-box;}
加上:background-clip:content-box;從content區域開始向外裁剪背景。
相關文章
- background-color設置與代碼簡寫
- margin-left設置左邊距 CSS左外邊距設置
- margin-right css右外邊距 右外邊間隔
- jQuery插件FusionWidgets實現的AngularGauge圖效果示例【附demo源碼】
- jQuery插件FusionCharts實現的MSBar3D圖效果示例【附demo源碼】
- jQuery插件FusionCharts實現的MSBar2D圖效果示例【附demo源碼】
- 簡單談談Javascript函數中的arguments
- css 背景固定樣式background-attachment屬性基礎
- css background-attachment屬性進階
- CSS中margin邊界疊加問題及解決方案
小編推薦
熱門推薦