CSS3網頁制作小工具:Dark UI Kit
編輯:CSS詳解

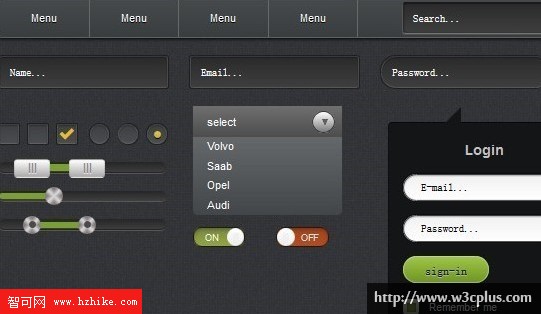
CSS3帶來的技術革新顛覆了傳統網頁的制作技術。只要你能夠熟練掌握,通過CSS3的新特性,幾乎可以制作出任何你想要的效果以及一部分以前只能用JS來實現的組件。白牙根據國外UI套件設計圖,結合CSS3和原生JS將其所有組件還原了出來。包括以下各組件:導航條、表單、按鈕、select下拉多選菜單、分享按鈕、Tooptip、switcher開關、sliderbar滑動器、對話框、圖片輪播插件、Html5Video視頻播放器等等。其中主要應用到的CSS3特性有:border-radius圓角,gradIEnt線性漸變和徑向漸變,box-shadow盒子陰影,transition過渡以及font-face制作圖表等。
demodownload
下面我們分塊來向大家展示各個組件的Html結構、CSS樣式、JS腳本以及對應的效果圖,首先先給出頁面布局的基礎樣式。
body { background: url(bg.jpg); font-family: Arial,Helvetica,Geneva,Verdana,sans-serif; } ::-webkit-input-placeholder { font-size: 12px !important; color: #fff; } ::-moz-placeholder { font-size: 12px; color: #fff; opacity: 1 !important; } .row {margin: 20px 0;} .row div[class*="span"] {float: left;} .row:after { content: ""; width: 0; height: 0; display: block; clear:both; visibility:hidden; } /*布局柵格寬度*/ .span2 {width: 20%;} .span4 {width: 33%;} .span10 {width: 80%;} /*清楚浮動*/ .clearfix:after { content: ""; width: 0; height: 0; display: block; clear:both; visibility:hidden; } .container { width: 700px; border: 1px dashed #fff; margin: 0 auto; padding: 50px 20px; -moz-box-sizing:border-box; box-sizing:border-box; } /*加載服務器字體文件*/ @font-face { font-family: "icomoon"; src:url("fonts/icomoon.eot"); src:url("fonts/icomoon.eot?#IEfix") format("embedded-opentype"), url("fonts/icomoon.woff") format("woff"), url("fonts/icomoon.ttf") format("truetype"), url("fonts/icomoon.svg#icomoon") format("svg"); font-weight: normal; font-style: normal; }
一、導航
Html
<div class="navbar"> <ul class="nav clearfix"> <li><a href="">Menu</a></li> <li><a href="">Menu</a></li> <li><a href="">Menu</a></li> <li><a href="">Menu</a></li> </ul> <form class="navbar-search"> <div class="input-append"> <input type="text" placeholder="Search..." /> <span class="icon-search"></span> </div> </form> </div>
此處學習了bootstrap的導航條結構,非常清晰,建議初學者在Html結構上可以多多參照bootstrap的各個組件
CSS代碼
.navbar { border: 1px solid; margin-bottom: 20px; float: left; border-color: rgb(102,104,105) rgb(98,100,102) rgb(94,96,97); box-shadow: 0 1px 3px rgb(0,0,0); border-radius: 2px; background:-webkit-linear-gradient(top,rgb(71,74,75),rgb(58,61,63)); background:-moz-linear-gradient(top,rgb(71,74,75),rgb(58,61,63)); background:-ms-linear-gradient(top,rgb(71,74,75),rgb(58,61,63)); background:linear-gradient(top,rgb(71,74,75),rgb(58,61,63)); } .navbar .nav { margin: 0; padding: 0; float: left; } .navbar .nav li { float: left; list-style:none; } .navbar .nav li:first-child {border-radius: 2px 0 0 2px;} .navbar .nav a { color: #fff; text-decoration:none; font-size: 12px; border-right: 1px solid rgb(102,104,105); line-height: 43px; text-align: center; display: inline-block; min-width: 100px; -moz-box-sizing:border-box; box-sizing:border-box; padding: 0 30px; text-shadow:0 1px 0 rgb(0,0,0); } .navbar .nav a:hover { background: -webkit-linear-gradient(top,rgb(61,64,66),rgb(49,53,55)); background: -moz-linear-gradient(top,rgb(61,64,66),rgb(49,53,55)); background: -ms-linear-gradient(top,rgb(61,64,66),rgb(49,53,55)); background: linear-gradIEnt(top,rgb(61,64,66),rgb(49,53,55)); } .navbar .navbar-search { float: right; margin-left: 45px; position: relative; } .navbar-search .input-append input { border:1px solid; color: #fff; border-color: transparent rgb(84,87,88) rgb(113,115,116); border-top: none; border-radius: 3px; height: 35px; width: 199px; padding: 9px 10px; font-size: 12px; margin: 4px; outline:none; box-shadow:inset 0 1px 2px rgb(17,17,18),inset 0 2px 0 rgb(34,34,34),0 1px 0 rgb(77,80,82); background-color: rgb(51,51,51); -moz-box-sizing:border-box; box-sizing:border-box; } .navbar .navbar-search .icon-search { position: absolute; font-family: "icomoon"; height: 35px; width: 35px; text-align: center; line-height: 35px; right: 10px; top: 4px; cursor: pointer; color: rgb(102,104,105); } .navbar .navbar-search .icon-search:hover {color: rgb(140,140,140);}

二、表單輸入框、checkbox和radio
Html
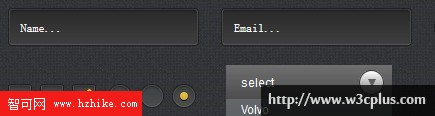
<div class="row"> <input type="text" placeholder="Name..." /> <input type="text" placeholder="Email..." /> <input type="text" class="input-query" placeholder="PassWord..." /> </div> <div class="row"> <span class="checkbox"> <input type="checkbox" id="checkbox1" name="ckeckbox" /> <label for="checkbox1" data-on="a"></label> </span><span class="checkbox"> <input type="checkbox" id="checkbox2" name="ckeckbox" /> <label for="checkbox2" data-on="a"></label> </span><span class="checkbox"> <input type="checkbox" id="checkbox3" name="ckeckbox" checked="checked" /> <label for="checkbox3" data-on="a"></label> </span> <span class="radio"> <input type="radio" id="radio1" name="radio" /> <label for="radio1"></label> </span><span class="radio"> <input type="radio" id="radio2" name="radio" /> <label for="radio2"></label> </span><span class="radio"> <input type="radio" id="radio3" name="radio" checked="checked" /> <label for="radio3"></label> </span> </div>
結構很簡單,沒有什麼好說的,其中
</span><span>
的寫法是為了移除display:inline-block帶來的間隙。
CSS
.input-query { border-radius: 17px !important; } /*表單輸入框*/ input[type="text"] { height: 36px; width: 189px; color: #fff; outline:none; font-size: 12px; padding: 9px 10px; margin-right: 20px; box-shadow: 0 0 0 1px rgba(0,0,0,0.4),inset 0 1px 1px rgba(0,0,0,0.3); border-radius: 3px; border:1px solid; border-color: rgb(57,57,57) rgb(73,73,73) rgb(86,86,86); -moz-box-sizing:border-box; box-sizing:border-box; background: -webkit-linear-gradient(top,rgb(42,42,42),rgb(62,62,62)); background: -moz-linear-gradient(top,rgb(42,42,42),rgb(62,62,62)); background: -ms-linear-gradient(top,rgb(42,42,42),rgb(62,62,62)); background: linear-gradient(top,rgb(42,42,42),rgb(62,62,62)); } .checkbox, .radio { margin-right: 10px; padding: 0; display: inline-block; } .checkbox label, .radio label { width: 20px; height: 20px; border:1px solid; border-radius: 2px; border-color: rgb(63,64,64) rgb(79,80,81) rgb(93,95,96); display: inline-block; vertical-align: top; line-height: 20px; text-align: center; cursor: pointer; box-shadow: 0 0 0 1px rgba(0,0,0,0.4),inset 0 1px 1px rgba(0,0,0,0.3); background: -webkit-linear-gradient(top,rgb(61,64,66),rgb(74,76,78)); background: -moz-linear-gradient(top,rgb(61,64,66),rgb(74,76,78)); background: -ms-linear-gradient(top,rgb(61,64,66),rgb(74,76,78)); background: linear-gradient(top,rgb(61,64,66),rgb(74,76,78)); } .radio label {border-radius: 50%} .checkbox label:hover:before { content: attr(data-on); font-family: "icomoon"; } .checkbox input:checked + label:before { font-family: "icomoon"; content: attr(data-on); color: rgb(236,190,29) } .radio label:hover:before { content: ""; display: block; width: 8px; height: 8px; position: relative; left: 6px; top: 6px; -moz-box-sizing:border-box; box-sizing:border-box; border: 1px solid rgb(38,38,38); border-radius: 50%; background-color: rgb(51,51,51); } .radio input:checked + label:before { content: ""; display: block; width: 8px; height: 8px; position: relative; left: 6px; top: 6px; border:none; border-radius: 50%; box-shadow: 0 1px 0 rgb(0,0,0); background: -webkit-linear-gradient(top,rgb(238,200,63),rgb(207,169,32)); background: -moz-linear-gradient(top,rgb(238,200,63),rgb(207,169,32)); background: -ms-linear-gradient(top,rgb(238,200,63),rgb(207,169,32)); background: linear-gradIEnt(top,rgb(238,200,63),rgb(207,169,32)); } .checkbox input, .radio input { display: none; }
其中通過label標簽來自定義checkbox和radio的樣式

三、slider范圍滑動控件
Html
<div class="row"> <div class="sliderbar sliderbar-bothway show-value" data-type="bothway"> <div class="slider-range"></div> <a class="slider-handle left-handle"></a> <a class="slider-handle right-handle"></a> </div> <div class="sliderbar sliderbar-oneway" data-type="oneway"> <div class="slider-range"></div> <a class="slider-handle"></a> </div> <div class="sliderbar sliderbar-bothway " data-type="bothway"> <div class="slider-range"></div> <a class="slider-handle left-handle"></a> <a class="slider-handle right-handle"></a> </div> </div>
CSS
.sliderbar { width: 186px; height: 12px; border-radius: 6px; box-shadow: inset 0 -1px 0 rgba(0,0,0,0.4),0 1px 0 rgba(140,140,140,0.4); background: -webkit-linear-gradient(top,rgb(38,38,38),rgb(63,63,63)); background: -moz-linear-gradient(top,rgb(38,38,38),rgb(63,63,63)); background: -ms-linear-gradient(top,rgb(38,38,38),rgb(63,63,63)); background: linear-gradient(top,rgb(38,38,38),rgb(63,63,63)); position: relative; margin-bottom: 20px; } .sliderbar .slider-range { width: 33%; height: 60%; border-radius: 4px; top: 20%; background-color: rgb(122,161,41); position: absolute; } .sliderbar-bothway .slider-range {left: 20%;} .sliderbar-bothway .slider-handle { height: 20px; width: 20px; top: -4px; border:none; margin-left: -10px; border-radius: 50%; background: -*-linear-gradient(45deg,rgb(134,126,126),rgb(134,126,126) 15%, rgb(134,126,126) 16%, rgb(220,220,220) 50%, rgb(134,126,126) 85%,rgb(134,126,126)) no-repeat left top/50% 50%, -*-linear-gradient(-45deg,rgb(134,126,126),rgb(134,126,126) 15%, rgb(134,126,126) 16%, rgb(220,220,220) 50%, rgb(134,126,126) 85%,rgb(134,126,126)) no-repeat right top/50% 50%, -*-linear-gradient(-45deg,rgb(134,126,126), rgb(134,126,126) 15%, rgb(134,126,126) 16%,rgb(220,220,220) 50%, rgb(134,126,126) 85%,rgb(134,126,126)) no-repeat left bottom/50% 50%, -*-linear-gradient(45deg,rgb(134,126,126), rgb(134,126,126) 15%, rgb(134,126,126) 16%,rgb(220,220,220) 50%, rgb(134,126,126) 85%,rgb(134,126,126)) no-repeat right bottom/50% 50%; display: block; position: absolute; cursor: pointer; } .sliderbar-bothway.show-value .slider-handle { width: 38px; height: 150%; top: -25%; border:1px solid rgba(0,0,0,0.1); border-radius:4px; text-align: center; font-size: 12px; font-weight: bolder; color: rgb(140,136,136); text-shadow:0 1px 0 rgb(239,239,239); background:-webkit-linear-gradient(top,rgb(255,255,255),rgb(169,169,169)); background:-moz-linear-gradient(top,rgb(255,255,255),rgb(169,169,169)); background:-ms-linear-gradient(top,rgb(255,255,255),rgb(169,169,169)); background:linear-gradient(top,rgb(255,255,255),rgb(169,169,169)); } .sliderbar-bothway:not(.show-value) .slider-handle:before { content: ""; position: absolute; left: 6px; top: 6px; display: block; background: rgb(75,74,74); width: 8px; height: 8px; border-radius: 50%; } .sliderbar-oneway .slider-handle { display: block; position: absolute; height: 20px; width: 20px; top: -4px; left: 33%; margin-left: -10px; border-radius: 50%; cursor: pointer; background: -*-linear-gradient(45deg,rgb(134,126,126),rgb(134,126,126) 15%, rgb(134,126,126) 16%, rgb(220,220,220) 50%, rgb(134,126,126) 85%,rgb(134,126,126)) no-repeat left top/50% 50%, -*-linear-gradient(-45deg,rgb(134,126,126),rgb(134,126,126) 15%, rgb(134,126,126) 16%, rgb(220,220,220) 50%, rgb(134,126,126) 85%,rgb(134,126,126)) no-repeat right top/50% 50%, -*-linear-gradient(-45deg,rgb(134,126,126), rgb(134,126,126) 15%, rgb(134,126,126) 16%,rgb(220,220,220) 50%, rgb(134,126,126) 85%,rgb(134,126,126)) no-repeat left bottom/50% 50%, -*-linear-gradIEnt(45deg,rgb(134,126,126), rgb(134,126,126) 15%, rgb(134,126,126) 16%,rgb(220,220,220) 50%, rgb(134,126,126) 85%,rgb(134,126,126)) no-repeat right bottom/50% 50%; } .sliderbar-bothway .left-handle { left: 20%; margin-left: -10px; z-index: 1; } .sliderbar-bothway .right-handle { left: 53%; margin-left: -10px; z-index: 2; } .sliderbar-bothway.show-value .right-handle, .sliderbar-bothway.show-value .left-handle { margin-left: -20px; }
(function(){ var sliderbar = document.querySelectorAll(".sliderbar"); for (var i = 0, len = sliderbar.length; i < len; i++) { EventUtil.addHandler(sliderbar[i],"mousedown",startDrag); } function startDrag(e) { var e = EventUtil.getEvent(e); EventUtil.preventDefault(e); /*可以消除拖動元素時出現的禁止操作手勢*/ var target = EventUtil.getTarget(e), parent; if (target.nodeName.toLowerCase()!="a") { return; } else { parent = target.parentNode; } var type = getDataAttr(parent,"type"), sliderRange = parent.getElementsByTagName("div")[0], origX = e.clientX, origLeft = target.offsetLeft, origRangeWidth = sliderRange.clientWidth, anotherHandle, HandleLeft = parent.getElementsByTagName("a")[0], HandleRight = parent.getElementsByTagName("a")[1]; EventUtil.addHandler(document,"mousemove",doDrag); EventUtil.addHandler(document,"mouseup",stopDrag); function doDrag(e) { var e = EventUtil.getEvent(e), curX = e.clientX, curLeft, maxLeft, maxRight; EventUtil.preventDefault(e); if (type=="bothway") { var temp; if (parent.className.match(/show-value/g)) { temp = 20; } else { temp = 10; } maxLeft = target===HandleLeft ? - temp : HandleLeft.offsetLeft; maxRight = target===HandleLeft ? HandleRight.offsetLeft : parent.clientWidth - temp; curLeft = curX - origX + origLeft; if (curLeft<maxLeft) { curLeft = maxLeft; } else if (curLeft>maxRight) { curLeft = maxRight; } if (target===HandleLeft) { sliderRange.style.left = target.style.left = curLeft + temp + "px"; } else { target.style.left = curLeft + temp + "px"; } curWidth = HandleRight.offsetLeft - HandleLeft.offsetLeft; sliderRange.style.width = curWidth + "px"; } else { curLeft = curX - origX + origLeft + 10; (curLeft < 0)&&(curLeft = 0); (curLeft > parent.clientWidth)&&(curLeft = parent.clIEntWidth); target.style.left = curLeft + "px"; sliderRange.style.width = curLeft + "px"; } } function stopDrag(e) { EventUtil.removeHandler(document,"mousemove",doDrag); EventUtil.removeHandler(document,"mouseup",stopDrag); if (type=="oneway") { return } else if(target.style.zIndex < 2) { anotherHandle = target===HandleLeft ? HandleRight : HandleLeft; exchangeCascadingOrder(target,anotherHandle); } } function ExchangeCascadingOrder(activedHandle,anotherHandle) { activedHandle.style.zIndex = 2; anotherHandle.style.zIndex = 1; } } })();

四、select下拉菜單和switcher滑動開關
Html
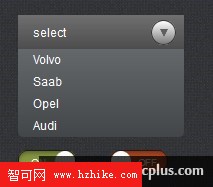
<div class="select"> <span class="value">select</span> <ul> <li class="option o1">Volvo</li> <li class="option o2">Saab</li> <li class="option o3">Opel</li> <li class="option o4">Audi</li> </ul> <select> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select> </div> <div class="row" style="margin-top:100px;"> <span class="switcher" style="margin-right:30px;"> <input type="checkbox" id="switcher1" checked="checked" /> <label for="switcher1" data-off="OFF" data-on="ON"></label> </span><span class="switcher"> <input type="checkbox" id="switcher2" /> <label for="switcher2" data-off="OFF" data-on="ON"></label> </span> </div>
CSS
.select { width: 166px; height: 35px; position: relative; line-height: 35px; outline: none; border-bottom: 1px solid rgb(56,58,59); background: -webkit-linear-gradient(top,rgb(111,111,111),rgb(77,77,77)); background: -moz-linear-gradient(top,rgb(111,111,111),rgb(77,77,77)); background: -ms-linear-gradient(top,rgb(111,111,111),rgb(77,77,77)); background: linear-gradient(top,rgb(111,111,111),rgb(77,77,77)); text-indent: 15px; padding: 0; color: #fff; font-size: 12px; -moz-box-sizing:border-box; box-sizing:border-box; cursor: pointer; -webkit-user-select: none; } .select:before { content: ""; display: block; position: absolute; right: 8px; top: 5px; width: 23px; height: 23px; border:1px solid rgb(51,51,51); border-radius: 50%; background: -webkit-linear-gradient(top,rgb(255,255,255),rgb(123,123,123)); background: -moz-linear-gradient(top,rgb(255,255,255),rgb(123,123,123)); background: -ms-linear-gradient(top,rgb(255,255,255),rgb(123,123,123)); background: linear-gradient(top,rgb(255,255,255),rgb(123,123,123)); } .select:after { content: ""; display: block; position: absolute; width: 0; height: 0; right: 16px; top: 14px; border-style: solid; border-width: 8px 4px; border-color: rgb(95,95,95) transparent transparent transparent; } .select ul { position: absolute; left: 0; margin: 0; padding: 0; top: 100%; border-radius:0 0 5px 5px; width: 100%; -webkit-user-select: none; background: -webkit-linear-gradient(top,rgb(101,104,107),rgb(67,70,73)); background: -moz-linear-gradient(top,rgb(101,104,107),rgb(67,70,73)); background: -ms-linear-gradient(top,rgb(101,104,107),rgb(67,70,73)); background: linear-gradient(top,rgb(101,104,107),rgb(67,70,73)); } .option { margin: 0; height: 22px; line-height: 22px; display: block; } .option:last-child {border-radius: 0 0 5px 5px;} .option:hover { background: -webkit-linear-gradient(top,rgb(161,200,74),rgb(115,153,34)); background: -moz-linear-gradient(top,rgb(161,200,74),rgb(115,153,34)); background: -ms-linear-gradient(top,rgb(161,200,74),rgb(115,153,34)); background: linear-gradient(top,rgb(161,200,74),rgb(115,153,34)); } .select select {display: none;} /*switcher*/ .switcher label { width: 56px; height: 20px; border-radius: 10px; display: inline-block; position: relative; background: -*-linear-gradient(top,rgb(122,138,58),rgb(148,165,70)) no-repeat left top/0 100%, -*-linear-gradient(top,rgb(170,65,24),rgb(180,75,35)) no-repeat left top/100% 100%; box-shadow: inset 0 2px 3px 0 rgba(20,20,20,0.3); border: 1px solid rgba(20,20,20,0.8); cursor: pointer; -*-transition:background-size 500ms ease; } .switcher label:before { content: ""; display: block; position: absolute; text-align: center; line-height: 20px; font-size: 12px; color: rgb(228,228,228); text-shadow:1px 0 0 #fff; left: 0; top: 0; height: 20px; width: 20px; border-radius: 10px; background: -*-linear-gradient(top,rgb(255,255,255),rgb(236,236,236)); -*-transition:left 300ms ease; } .switcher label:after { content: attr(data-off); line-height: 20px; text-indent: 27px; font-size: 12px; color: #fff; display: inline-block; -*-transform:scale(0.84); } .switcher input:checked + label { background: -*-linear-gradient(top,rgb(122,138,58),rgb(148,165,70)) no-repeat left top/100% 100%, -*-linear-gradIEnt(top,rgb(170,65,24),rgb(180,75,35)) no-repeat left top/100% 100%; } .switcher input:checked + label:before {left: 36px;} .switcher input:checked + label:after {content:attr(data-on);text-indent: 12px;} .switcher input {display: none;}
(function(){ var selectRes = document.querySelector(".select"); var optionsWrapper = selectRes.querySelector("ul"); var selected = selectRes.querySelector(".value"); var dropped = true; EventUtil.addHandler(selectRes,"click",function(){ if (!dropped) { optionsWrapper.style.display = "block"; dropped = true; } else { optionsWrapper.style.display = "none"; dropped = false; } }); EventUtil.addHandler(optionsWrapper,"click",function(e){ var target = EventUtil.getTarget(e); var select = selectRes.querySelector("select"); var seleOptIndex; switch(target.className) { case "option o1" : seleOptIndex = 1; break; case "option o2" : seleOptIndex = 2; break; case "option o3" : seleOptIndex = 3; break; case "option o4" : seleOptIndex = 4; break; } select.selectedIndex = seleOptIndex -1 ; selected.innerHtml = select.value; }); })();

五、登陸表單
<form action class="login-form"> <h4 class="title">Login</h4> <input type="text" class="e-mail" name="e-mail" placeholder="E-mail..." /> <input type="text" class="password" name="password" placeholder="PassWord..." /> <input type="submit" class="sign-in" name="sign-in" value="sign-in" /> <div class="remember-me"> <input type="checkbox" id="remember-me" name="remember-me" /><label for="remember-me" data-on="a"> </label><label class="info" for="remember-me">Remember me</label> </div> </form>
.login-form { padding: 20px 16px; margin-top: 18px; border: 1px solid; border-color: rgb(7,8,8) rgb(13,14,16); border-bottom: none; box-shadow: 0 1px 0 rgba(140,140,140,0.2); border-radius: 5px; background: rgb(20,21,23); position: relative; } .login-form:before { content:""; width: 0; height: 0; display: block; position: absolute; bottom: 100%; left: 63px; border: 9px solid; border-color: transparent rgb(20,21,23) rgb(20,21,23) transparent; } .login-form .title { margin:0; text-align: center; color: rgb(193,193,193); } .login-form .e-mail, .login-form .password { height: 30px; width: 180px; border-radius: 15px; margin: 16px 0; padding: 9px 18px; font-size: 12px; display: block; color: #000; background: -*-linear-gradIEnt(top,rgb(240,240,240),rgb(255,255,255)); } .login-form .password::-webkit-input-placeholder, .login-form .e-mail::-webkit-input-placeholder { font-size: 12px; color: #000 !important; } .login-form .e-mail::-moz-placeholder, .login-form .passWord::-moz-placeholder { font-size: 12px; color: #000 !important; opacity: 1 !important; } .login-form .sign-in { width: 96px; border:1px solid; display: block; height: 30px; border-radius: 15px; color: rgb(20,21,23); text-shadow:0 1px 0 rgb(180,180,180); background: -*-linear-gradient(top,rgb(159,198,73),rgb(112,150,31)); border-color: rgb(190,217,133) rgb(176,202,120) rgb(156,182,101); margin-bottom: 16px; cursor: pointer; } .login-form .sign-in:hover { background: -*-linear-gradient(top,rgb(175,215,85),rgb(125,165,40)); } .remember-me input {display: none;} #remember-me + label { display: inline-block; width: 18px; height: 18px; border-radius: 4px; position: relative; vertical-align: middle; cursor: pointer; background: -*-linear-gradIEnt(top,rgb(255,255,255),rgb(181,181,181)); } #remember-me + label:before { content: ""; display: block; position: absolute; width: 10px; height: 10px; left: 4px; top: 4px; background: rgb(141,179,57); box-shadow: inset 0 1px 2px rgb(66,84,27); } #remember-me:checked + label:before { content: attr(data-on); font-family: "icomoon"; font-size: 12px; font-weight: 100; } .remember-me .info { font-size: 12px; color: #fff; cursor: pointer; margin-left: 11px; text-shadow:0 1px 0 rgb(10,10,11); }

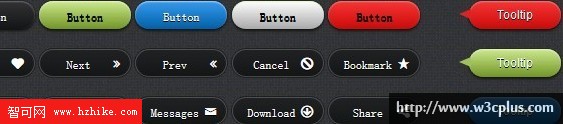
六、按鈕和Tooltip
Html
<div class="span10"> <div class="row"> <button class="btn">Button</button> <button class="btn light-green">Button</button> <button class="btn blue">Button</button> <button class="btn gray">Button</button> <button class="btn red">Button</button> </div> <div class="row"> <button class="btn btn-icon-like" data-icon="b">like</button> <button class="btn btn-icon-next" data-icon="d">next</button> <button class="btn btn-icon-prev" data-icon="e">prev</button> <button class="btn btn-icon-cancel" data-icon="g">cancel</button> <button class="btn btn-icon-bookmark" data-icon="h">bookmark</button> </div> <div class="row"> <button class="btn btn-icon-comment" data-icon="i">comment</button> <button class="btn btn-icon-add-new" data-icon="j">add new</button> <button class="btn btn-icon-messages" data-icon="k">messages</button> <button class="btn btn-icon-download" data-icon="l">download</button> <button class="btn btn-icon-share" data-icon="m">share</button> </div> </div> <div class="span2"> <div class="row"> <div class="row"><span class="tooltip red">Tooltip</span></div> <div class="row"><span class="tooltip light-green">Tooltip</span></div> <div class="row"><span class="tooltip blue">Tooltip</span></div> </div> </div> <div class="row"> <a class="btn-share-twitter">n<span class="counter">230</span></a> <a class="btn-share-stumbleupon">o<span class="counter">365</span></a> <a class="btn-share-fb">p<span class="counter">42</span></a> <a class="btn-share-rss">q<span class="counter">9</span></a> </div>
.btn {cursor: pointer;} .btn , .tooltip{ height: 28px; width: 92px; border: none; box-shadow: inset 0 1px 1px rgb(105,108,110),0 0 0 1px rgba(0,0,0,0.2),0 2px 2px 0 rgb(20,20,20); color: #fff; border-radius: 15px; font-size: 12px; text-shadow:0 1px 0 #000; background: -*-linear-gradient(top,rgb(51,51,53),rgb(19,20,21)); -moz-box-sizing:border-box; box-sizing:border-box; text-transform: capitalize; } .btn.light-green, .tooltip.light-green { color: #000; background: -*-linear-gradient(top,rgb(205,233,143),rgb(113,149,36)); box-shadow: inset 0 1px 1px rgb(229,244,195),0 0 0 1px rgba(0,0,0,0.2),0 2px 2px 0 rgb(20,20,20); } .btn.blue, .tooltip.blue { background: -*-linear-gradient(top,rgb(54,154,238),rgb(1,96,168)); box-shadow: inset 0 1px 1px rgb(168,212,248),0 0 0 1px rgba(0,0,0,0.2),0 2px 2px 0 rgb(20,20,20); } .btn.gray { color: #000; background: -*-linear-gradient(top,rgb(255,255,255),rgb(169,169,171)); box-shadow: inset 0 1px 1px rgb(229,244,195),0 0 0 1px rgba(0,0,0,0.2),0 2px 2px 0 rgb(20,20,20); } .btn.red, .tooltip.red { color: #000; background: -*-linear-gradient(top,rgb(248,53,53),rgb(204,10,10)); box-shadow: inset 0 1px 1px rgb(249,119,119),0 0 0 1px rgba(0,0,0,0.2),0 2px 2px 0 rgb(20,20,20); } .btn:hover {background: -*-linear-gradient(top,rgb(71,71,73),rgb(39,40,41));} .btn.light-green:hover {background:-*-linear-gradient(top,rgb(215,240,160),rgb(130,180,50));} .btn.blue:hover {background: -*-linear-gradient(top,rgb(75,160,245),rgb(20,116,180));} .btn.gray:hover {background: -*-linear-gradient(top,rgb(255,255,255),rgb(189,189,191));} .btn.red:hover {background: -*-linear-gradient(top,rgb(253,73,73),rgb(220,35,35));} button[class*="btn-icon-"] { border:1px solid rgb(78,79,80); border-color: rgb(78,79,80) rgb(77,77,78) rgb(70,71,72); background: -*-linear-gradient(top,rgb(32,33,35),rgb(20,22,22)); box-shadow: 0 0 0 1px rgba(0,0,0,0.4); padding:0 23px 0 10px; position: relative; } button[class*="btn-icon-"]:after { font-family: "icomoon"; content: attr(data-icon); speak: none; font-weight: normal; font-variant: normal; text-transform: none; display: block; line-height: 28px; position: absolute; right: 10px; top: 0; -webkit-font-smoothing: antialiased; } .tooltip { display: block; position: relative; text-align: center; line-height: 28px; color: #fff !important; } .tooltip:before { content:""; display: block; width: 0; height: 0; position: absolute; left: -22px; top: 8px; border-style: solid; border-width: 5px 12px; border-color: transparent; } .tooltip.light-green:before { border-right-color: rgb(160,192,91); } .tooltip.blue:before { border-right-color: rgb(28,126,204); } .tooltip.red:before { border-right-color: rgb(226,32,32); } /*btn-share*/ a[class*="btn-share"] { margin-right: 10px; width: 98px; height: 28px; border: 1px solid rgba(0,0,0,0.4); background: -*-linear-gradient(top,rgb(44,44,44),rgb(63,63,63)); display: inline-block; border-radius: 4px; position: relative; cursor: pointer; font-size: 20px; text-shadow:-1px -1px 0 rgb(92,94,95),1px 1px 0 rgb(92,94,95); color: rgb(70,73,75); text-indent: 20px; line-height: 28px; font-family: "icomoon"; box-shadow: 0 2px 3px rgb(32,34,35) inset, 0 1px 0 rgba(140,140,140,0.4); } a[class*="btn-share"]:hover {color: rgb(30,30,30);} a[class*="btn-share"] .counter { position: absolute; right: 3px; top: 2px; color: #fff; font-size: 12px; text-indent: 0; text-align: center; line-height: 23px; display: block; width: 30px; height: 23px; text-shadow:0 1px 0 #000; border:1px solid ; border-radius: 4px; border-color: rgb(105,107,108) rgb(100,102,103) rgb(97,99,100); background: -*-linear-gradIEnt(top,rgb(75,78,80),rgb(63,66,68)); } a[class*="btn-share"] .counter:after { content:""; display: block; width: 0; height: 0; position: absolute; left: -15px; top: 8px; border-style: solid; border-width: 4px 8px; border-color: transparent rgb(68,71,73) transparent transparent; } a[class*="btn-share"] .counter:before { content:""; display: block; width: 0; height: 0; position: absolute; left: -18px; top: 7px; border-style: solid; border-width: 5px 9px; border-color: transparent rgb(100,102,103) transparent transparent; }

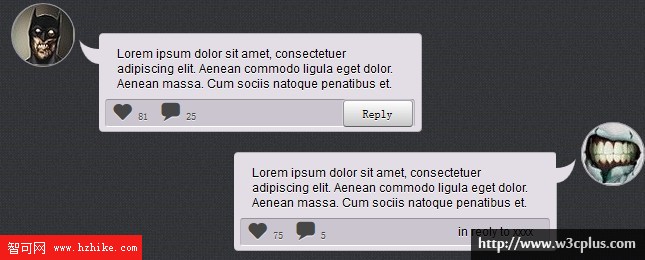
七、對話框
Html
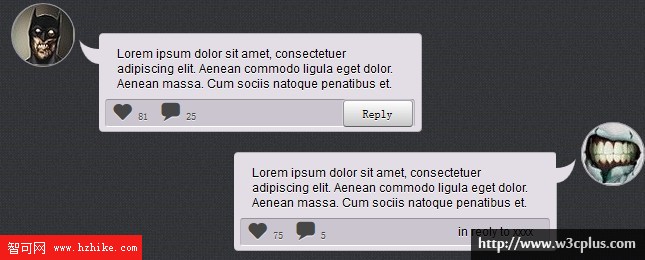
<div class="comment-block clearfix"> <div class="main-block"> <a href="" class="avatar"></a> <div class="content"> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et.</p> <div class="interation"> <a href="" class="like">b<span class="counter">81</span></a> <a href="" class="comment-bubble">i<span class="counter">25</span></a> <button class="reply">Reply</button> </div> </div> </div> <div class="reply-block"> <a href="" class="avatar"></a> <div class="content"> <p> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum socIIS natoque penatibus et.</p> <div class="interation"> <a href="" class="like">b<span class="counter">75</span></a> <a href="" class="comment-bubble">i<span class="counter">5</span></a> <span class="reply-info">in reoly to xxxx</button> </div> </div> </div> </div>
CSS
.comment-block .content { padding: 4px 6px; width: 323px; border: 1px solid; border-color: rgba(0,0,0,0.2); border-left: none; background: rgb(227,222,229); font-size: 12px; border-radius: 4px; position: relative; -moz-box-sizing:border-box; box-sizing:border-box; } .comment-block .content:before { content:""; display: block; position: absolute; top: 0; width: 20px; height: 30px; background: rgb(227,222,229); } .comment-block .content:after { content:""; display: block; position: absolute; top: -15px; width: 22px; height: 30px; background: url(bg.jpg); } .comment-block .main-block .content:before { left: -20px; border-bottom-left-radius:20px 30px; } .comment-block .main-block .content:after { left: -22px; border-bottom-left-radius:22px 16px; } .comment-block .reply-block .content:before { right: -20px; border-bottom-right-radius:20px 30px; } .comment-block .reply-block .content:after { right: -22px; border-bottom-right-radius:22px 16px; } .comment-block .content p { margin: 8px 12px; text-shadow:0 1px 0 #fff; } .comment-block .main-block { padding-left: 100px; margin-bottom: 20px; position: relative; } .comment-block .avatar { position: absolute; top: -30px; border-radius: 50%; display: block; width: 62px; height: 62px; border:1px solid rgb(151,148,153); } .comment-block .main-block .avatar {left: 12px;background: url(avatar-bg1.jpg);} .comment-block .reply-block .avatar {right: 12px;background: url(avatar-bg2.jpg);} .comment-block .interation { height: 26px; padding-left: 8px; border:1px solid; border-radius: 3px; border-color: rgb(150,146,153) rgb(185,180,189) rgb(255,255,255); background: rgb(203,197,207); } .like, .comment-bubble { font-family: "icomoon"; color: rgb(70,70,70); text-decoration: none; line-height: 26px; font-size: 18px; vertical-align: top; text-shadow:0 1px 0 rgb(236,236,236); } .like:hover, #myVideo .like:hover, .comment-bubble:hover {color: rgb(231,76,60);} .like:hover .counter, #myVideo .like:hover .counter, .comment-bubble:hover .counter {color: rgb(70,70,70);} .like .counter, .comment-bubble .counter { font-size:12px; margin:0 10px 0 5px; text-shadow:0 1px 0 rgb(236,236,236); display: inline-block; -*-transform:scale(0.8); } .comment-block .interation .reply { width: 70px; line-height: 23px; cursor: pointer; padding: 0; margin: 0 1px 0 0 ; font-size: 12px; text-shadow:0 1px 0 #fff; float: right; border:1px solid; border-radius: 3px; -moz-box-sizing:border-box; box-sizing:border-box; box-shadow: 0 0 0 1px rgba(226,226,226,0.6); background: -*-linear-gradient(top,rgb(255,255,255),rgb(199,199,199)); border-color: rgb(169,164,173) rgb(149,144,152) rgb(95,92,97); } .comment-block .interation .reply:hover { background: -*-linear-gradIEnt(top,rgb(230,230,230),rgb(190,190,190)); } .comment-block .reply-block { float: right; padding-right: 100px; position: relative; } .comment-block .reply-block .reply-info { float: right; line-height: 26px; margin-right: 16px; text-shadow:0 1px 0 #fff; }

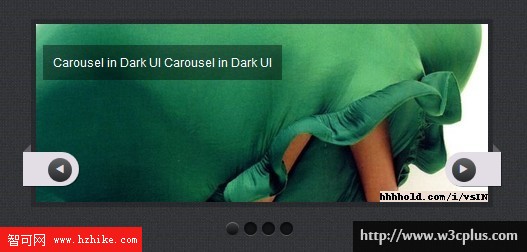
八、圖片輪播插件
Html
<div id="myCarousel"> <ol class="carousel-indicators"> <li data-reference="1" class="active"></li> <li data-reference="2"></li> <li data-reference="3"></li> <li data-reference="4"></li> </ol> <div class="carousel-inner"> <div class="item active"><img src="http://www.hhhhold.com/452x178"><p class="description">Carousel in Dark UI Carousel in Dark UI</p></div> <div class="item"><img src="http://hhhhold.com/452x178/r"><p class="description">Carousel in Dark UI Carousel in Dark UI</p></div> <div class="item"><img src="http://hhhhold.com/452x178/png"><p class="description">Carousel in Dark UI Carousel in Dark UI</p></div> <div class="item"><img src="http://hhhhold.com/452x178/jpg"><p class="description">Carousel in Dark UI Carousel in Dark UI</p></div> </div> <div class="left carousel-control"></div> <div class="right carousel-control"></div> </div>
#myCarousel { position: relative; width: 452px; height: 178px; margin: 0 auto; border: 5px solid rgba(0,0,0,0.2); } .carousel-inner { position: relative; overflow: hidden; } .carousel-inner .item { display: none; position: relative; -webkit-transition:.6s ease-in-out left; -moz-transition: .6s ease-in-out left; -o-transition: .6s ease-in-out left; transition: .6s ease-in-out left; } .carousel-inner .active { display: block; left: 0; } .carousel-indicators { position: absolute; top: 198px; left: 50%; list-style: none; margin: 0; z-index: 5; padding: 0; } .carousel-indicators li { width: 13px; height: 13px; border-radius: 7px; background-color: rgb(20,21,23); box-shadow: inset 0 1px 3px rgb(0,0,0),0 1px 0 rgb(90,90,90); float: left; position: relative; left: -50%; margin-right: 5px; cursor: pointer; } .carousel-indicators .active { background:-*-linear-gradient(top,rgb(63,64,65),rgb(10,11,12)); box-shadow: inset 0 1px 0 rgb(111,112,113); } .carousel-control { height: 34px; width: 56px; border-top: 0 none; position: absolute; bottom: 16px; box-shadow: 1px 1px 0 rgba(0,0,0,0.4); cursor: pointer; background:rgb(227,222,229); } .carousel-control.left { left: -13px; border-radius:0 17px 17px 0; } .carousel-control.right { border-radius:17px 0 0 17px; right: -13px; } .carousel-control:before { content:""; position: absolute; width: 0; height: 0; border: 4px solid; display: block; bottom: 100%; } .carousel-control:after { content:""; position: absolute; width: 24px; height: 24px; border-radius: 50%; display: block; top: 6px; line-height: 24px; color: rgb(227,222,229); font-size: 18px; font-family: "icomoon"; text-align: center; background: -*-linear-gradIEnt(top,rgb(99,100,102),rgb(37,38,40)); } .carousel-control:hover:after { color: rgb(120,120,121); } .carousel-control.left:before {border-color:transparent rgb(97,96,100) rgb(97,96,100) transparent;left:0;} .carousel-control.right:before {border-color:transparent transparent rgb(97,96,100) rgb(97,96,100);right: 0;} .carousel-control.left:after {content:"v";right: 7px;} .carousel-control.right:after {content:"u";left: 7px;} .carousel-inner .prev { display: block; position: absolute; left: -100%; top: 0; } .carousel-inner .right.prev, .carousel-inner .left.next { left: 0; } .carousel-inner .active.right { left: 100%; } .carousel-inner .next { display: block; position: absolute; left: 100%; top: 0; } .carousel-inner .active.left { left: -100%; } .carousel-inner .description { position: absolute; left: 7px; top: 9px; background-color: rgba(0,0,0,0.4); color: #fff; padding: 10px; font-size: 12px; }
Javascript
(function(){ var carousel = document.getElementById("myCarousel"), carlIndicators = $(carousel,".carousel-indicators"), carlItems = $(carousel,".carousel-inner"), leftControl = $(carousel,".left"), rightControl = $(carousel,".right"), isSliding = false; var t = carlIndicators.querySelector("li"); EventUtil.addHandler(leftControl,"click",function(e) { if (isSliding) { return false; } else { isSliding = true; var curIndicator = $(carlIndicators,".active"); var prevIndicatorIndex; prevIndicatorIndex = curIndicator.previousElementSibling != null ? getDataAttr(curIndicator.previousElementSibling,"reference"): getDataAttr(curIndicator.parentNode.lastElementChild,"reference"); backTo(prevIndicatorIndex); } }); EventUtil.addHandler(rightControl,"click",function(e) { if (isSliding) { return false; } else { isSliding = true; var curIndicator = $(carlIndicators,".active"); var nextIndicatorIndex; nextIndicatorIndex = curIndicator.nextElementSibling != null ? getDataAttr(curIndicator.nextElementSibling,"reference") : getDataAttr(curIndicator.parentNode.firstElementChild,"reference"); forwardTo(nextIndicatorIndex); } }); EventUtil.addHandler(carlIndicators,"click",function(e) { if (isSliding) { return false; } else { var target = EventUtil.getTarget(e); if (target.nodeName.toLowerCase()=="li") { isSliding = true; var curIndex = getDataAttr($(carlIndicators,".active"),"reference"); var targetIndex = getDataAttr(target,"reference"); var diff = targetIndex - curIndex; switch(true) { case diff < 0 : backTo(targetIndex); break; case diff > 0 : forwardTo(targetIndex); break; default : isSliding = false; } } } }); function forwardTo(index) { var curItem = $(carlItems,".active"); var curIndicator = $(carlIndicators,".active"); var targetItem = carlItems.children[index-1]; var targetIndicator = carlIndicators.children[index-1]; addClass(targetItem,"next"); setTimeout(function(){ addClass(curItem,"left"); addClass(targetItem,"left"); removeClass(curIndicator,"active"); addClass(targetIndicator,"active"); setTimeout(function(){ removeClass(curItem,"active"); removeClass(curItem,"left"); addClass(targetItem,"active"); removeClass(targetItem,"next"); removeClass(targetItem,"left"); isSliding = false; },600); },0); } function backTo(index) { var curItem = $(carlItems,".active"); var curIndicator = $(carlIndicators,".active"); var targetItem = carlItems.children[index-1]; var targetIndicator = carlIndicators.children[index-1]; addClass(targetItem,"prev"); setTimeout(function(){ addClass(curItem,"right"); addClass(targetItem,"right"); removeClass(curIndicator,"active"); addClass(targetIndicator,"active"); setTimeout(function(){ removeClass(curItem,"active"); removeClass(curItem,"right"); addClass(targetItem,"active"); removeClass(targetItem,"prev"); removeClass(targetItem,"right"); isSliding = false; },600); },0); } })();

九、Html5視頻播放器
Html
<div id="myVideo" style="width:464px;margin:0 auto;"> <div class="topbar clearfix"> <span class="title">video title</span> <a href="" class="like">b<span class="counter">75</span></a> <div class="share" data-icon="m"> <a>Share</a> <div class="dropdown"> <ul class="wrapper "> <li class="twitter">n</li> <li class="facebook">p</li> <li class="stumbleupon">o</li> </ul> </div> </div> </div> <video width="464px" preload="auto" autoplay=""> <source src="http://vJS.zencdn.Net/v/oceans.webm" type="video/webm" /> <p>Your browser does not support the video tag.</p> </video> <div class="control"> <button class="btn-play">t</button> <div class="progress"> <div class="base-bar"> <div class="progress-bar"></div> </div> </div> <div class="volum"> <a class="volume-decrease">r</a> <div class="base-bar"> <div class="progress-bar"></div> </div> <a class="volume-increase">s</a> </div> </div> </div>
CSS
#myVideo { position: relative; padding-top: 25px; box-shadow: 3px 0 0 rgba(80,80,80,0.4),-3px 0 0 rgba(80,80,80,0.4),0 -3px 0 rgba(80,80,80,0.4),inset 0 -4px 0 rgba(80,80,80,0.4),0 -4px 0 rgba(80,80,80,0.4); } #myVideo .topbar { height: 25px; line-height: 25px; color: rgb(31,30,30); font-size: 12px; width: 100%; -moz-box-sizing:border-box; box-sizing:border-box; padding-left: 12px; position: absolute; top: 0; left: 0; border: 0 none; border-top:1px solid rgb(191,188,192); box-shadow:inset 1px 0 0 rgba(191,188,192,0.6),inset 0 1px 0 rgba(191,188,192,0.6),inset -1px 0 0 rgba(191,188,192,0.6); background: -*-linear-gradient(top,rgb(170,166,170),rgb(81,77,83)); } #myVideo .topbar .title { text-shadow:0 1px 0 rgb(140,140,140); float: left; } #myVideo .like { color: rgb(31,30,30); font-size: 12px; line-height: 25px; text-shadow:0 1px 0 rgb(140,140,140); margin-left: 12px; float: left; } #myVideo .like .counter { text-shadow:0 1px 0 rgb(140,140,140); } #myVideo .share { margin-right: 62px; line-height: 25px; text-decoration: none; color: rgb(31,30,30); cursor: pointer; float: right; position: relative; text-shadow:0 1px 0 rgb(140,140,140); } #myVideo .share:before { font-family: "icomoon"; content: attr(data-icon); display: block; line-height: 25px; position: absolute; left: 100%; margin-left: 7px; top: 0; } #myVideo .share:hover .dropdown {display: block;} #myVideo .share .dropdown { position: absolute; top: 100%; left: 50%; margin-top: 10px; display: none; } #myVideo .share .dropdown .wrapper { list-style: none; padding:0; text-align: center; margin: 0; position: relative; left: -50%; height: 33px; min-width: 100px; border-radius: 4px; box-shadow: inset 0 1px 0 rgba(240,240,240,0.5), inset 1px 0 0 rgba(240,240,240,0.45),inset -1px 0 0 rgba(240,240,240,0.45); background:rgba(240,240,240,0.4); white-space:nowrap; } #myVideo .share .dropdown .wrapper:before { content: ""; width: 0; height: 0; display: block; position: absolute; bottom: 100%; left: 50%; margin-left: -6px; border-style: solid; border-width: 8px 6px; border-color: transparent transparent rgba(240,240,240,0.4) transparent; } #myVideo .share .dropdown .wrapper:after { content: ""; display: block; position: absolute; width: 100%; height: 10px; left: 0; bottom: 100%; } #myVideo .share .dropdown .wrapper li { font-family: "icomoon"; height: 33px; width: 33px; float: left; line-height: 33px; font-size: 16px; color: rgb(203,199,205); text-shadow:0 1px 0 rgb(30,30,30); } #myVideo .share .dropdown .wrapper li:hover { color: rgb(241,196,15); } #myVideo .control { width: 450px; height: 38px; position: absolute; left: 7px; right: 7px; bottom: 8px; box-shadow: inset 0 1px 3px rgb(110,108,100); background: -*-linear-gradient(top,rgba(100,97,90,0.6),rgba(23,22,19,0.6)); border-radius: 4px; } #myVideo .control .btn-play { border:none; width: 34px; height: 100%; font-family: "icomoon"; background: transparent; color: rgb(210,210,210); position: relative; float: left; cursor: pointer; } #myVideo .control .btn-play:hover {color: rgb(140,140,140);} #myVideo .control .btn-play:before, #myVideo .control .progress:before { content: ""; display: block; position: absolute; right: -1px; top: 0; width: 1px; height: 100%; background: -*-linear-gradient(top,rgba(120,118,115,0.6),rgba(43,38,36,0.6) 50%,rgba(43,38,36,0.6) 50%,rgba(23,22,19,0)); } #myVideo .control .btn-play:after, #myVideo .control .progress:after { content: ""; display: block; position: absolute; right: -2px; top: 0; width: 1px; height: 100%; background: -*-linear-gradient(top,rgba(78,76,73,0.6),rgba(23,22,19,0.6) 50%,rgba(23,22,19,0.6) 50%,rgba(23,22,19,0)); } #myVideo .control .progress { float: left; width: 283px; height: 100%; margin-left: 2px; position: relative; } #myVideo .control .volum { float: left; width: 128px; height: 100%; margin-left: 2px; position: relative; } #myVideo .base-bar { height: 8px; margin: 16px auto; padding: 1px 2px; border-top: 1px solid rgb(21,20,22); border-bottom: none; border-radius: 4px; box-shadow: 0 1px 0 rgba(140,140,140,0.4),inset 0 1px 0 rgb(31,29,32); position: relative; background: rgb(36,34,37); -moz-box-sizing:border-box; box-sizing:border-box; cursor: pointer; } #myVideo .progress .base-bar {width: 270px;} #myVideo .volum .base-bar {width: 68px;float: left;} #myVideo .progress-bar { height: 100%; width: 0; border-radius: 3px 0 0 3px; background: -*-linear-gradIEnt(45deg,rgb(122,161,41) 25%,rgb(95,126,32) 25%,rgb(95,126,32) 75%,rgb(122,161,41) 75%,rgb(122,161,41)) repeat-x left top/8px 100%; } #myVideo .volum .progress-bar {width: 100%;} #myVideo .control .volum a { font-family: "icomoon"; line-height: 38px; float: left; height: 38px; color: rgb(210,210,210); margin: 0 5px; vertical-align: middle; cursor: pointer; } #myVideo .control .volum a:hover {color: rgb(140,140,140);}
Javascript
(function(){ var video = $("#myVideo video"), video_controls = $("#myVideo .control"), progress_base_bar = $(video_controls,".progress .base-bar"), progress_bar = $(progress_base_bar,".progress-bar"), volum_base_bar = $(video_controls,".volum .base-bar"), volum_bar = $(volum_base_bar,".progress-bar"), btn_play = $("#myVideo .btn-play"); EventUtil.addHandler(btn_play,"click",play); EventUtil.addHandler(progress_base_bar,"click",seeking); EventUtil.addHandler(video,"timeupdate",function(){ var duration = this.duration; var curTime = this.currentTime; var percentage = curTime/duration; progress_bar.style.width = (progress_base_bar.offsetWidth-4)*percentage + "px"; }); EventUtil.addHandler(volum_base_bar,"click",function(e){ var posX = e.clIEntX, targetLeft = getPosition(this).left, posLeft = posX - targetLeft - 2; posLeft <= 0 && (posLeft = 0); var percentage = posLeft/(this.offsetWidth-4); percentage >= 1 && (percentage = 1); changeVolumTo(percentage); }); EventUtil.addHandler($(video_controls,".volume-decrease"),"click",function(){ var volume = video.volume - 0.1; volume < 0 && (volume = 0); changeVolumTo(volume); }) EventUtil.addHandler($(video_controls,".volume-increase"),"click",function(){ var volume = video.volume + 0.1; volume > 1 && (volume = 1); changeVolumTo(volume); }) EventUtil.addHandler(video,"play",function(){ btn_play.innerHTML = "w"; }); EventUtil.addHandler(video,"pause",function(){ btn_play.innerHtml = "t"; }); function seeking(e) { var posX = e.clIEntX, targetLeft = getPosition(this).left, posLeft = posX - targetLeft - 2; posLeft <= 0 && (posLeft = 0); var percentage = posLeft/(this.offsetWidth-4); percentage >= 1 && (percentage = 1); seekTo(percentage); } function seekTo(percentage) { video.currentTime = video.duration * percentage; progress_bar.style.width = (progress_base_bar.offsetWidth-4)*percentage + "px"; } function changeVolumTo(percentage) { video.volume = percentage; volum_bar.style.width = (volum_base_bar.offsetWidth-4)*percentage + "px"; } function play(e) { if (video.paused) { video.play(); } else { video.pause(); } } })()

demodownload
特別聲明:DarkUI整個設計圖並不是白牙設計,而是國外友要提供,如果您私自將上面效果應用到商業中造成的侵僅,本站概不負責,此處提供的代碼僅供前端有好者學習所用。謝謝!
小編推薦
熱門推薦