簡潔的圖標Cikonss:CSS3響應式圖標字體
編輯:CSS詳解
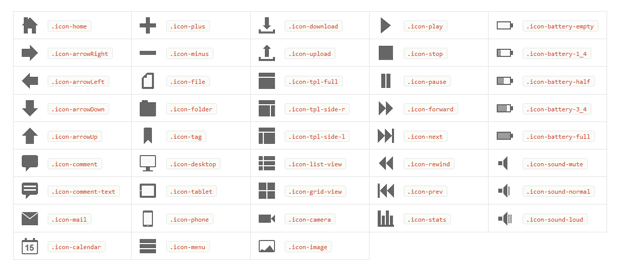
在這篇文章中,給大家介紹一個很簡潔的圖標 Cikonss,和一般的圖標或圖標字體不一樣的地方在於,它使用CSS來創建的,而不是圖片創建也不是字體圖標。包含了40多個不同的圖標類型,並且支持響應式的布局,並且兼容浏覽器,因為不使用CSS3。
使用圖標字體的最大好處就是,不用再使用圖標了。



<link rel=”stylesheet” href=”cikonss.CSS” />
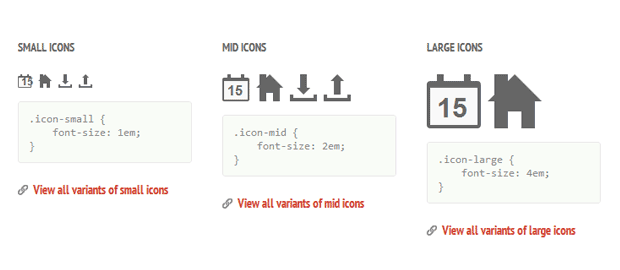
<span class=”icon icon-mid”><span class=”icon-mail”></span></span>
小編推薦
熱門推薦