圖像在響應性設計裡的重要性:
響應性設計裡圖像是一個關鍵點,不同設備圖像有不同顯示規格,大多數的設計師喜歡像素完美化,正常大小的圖片在高密度的設備裡顯示就是一坨屎,圖片大了下載速度也會增加,一些國家流量是非常昂貴的。還有,為什麼我小屏幕設備要去下載一張大尺寸的圖片呢?讓我們一起看下解決這些問題的方法。
元素,Html5的新標簽,使用它可以讓一些媒體查詢到適應的設備來滿足不同圖像,參考一下代碼:
<picture width="750" height="750">
<source media="(min-width: 45em)" src=/School/UploadFiles_7810/201603/20160324102052374.jpg">
<source media="(min-width: 18em)" src=/School/UploadFiles_7810/201603/20160324102052595.jpg">
<source src=/School/UploadFiles_7810/201603/20160324102052536.jpg">
<img src=/School/UploadFiles_7810/201603/20160324102052536.jpg" alt="">
<p>Accessible text</p>
</picture>
根據不同設備尺寸選擇不同圖片,默認是small.jpg。該方案正由w3c專業人員進行討論中,目前只有少數浏覽器支持。關於圖像尺寸的響應性設計處理的第二個方案由蘋果公司提出,叫做”srcset”屬性,這項功能基於Html的標簽而引申而出的,具體可以參考下面代碼:
<img alt="The Breakfast Combo"
src=/School/UploadFiles_7810/201603/20160324102052540.jpg 2x, banner-phone.jpg 100w, banner-phone-HD.jpg 100w 2x">
從上面代碼看到,標簽裡的值由逗號來分割字符串,不同設備尺寸對應不同路徑的像素圖片。
浏覽器不支持srcset屬性,選擇默認圖片是banner.jpg
像素比率2倍的采用banner-HD.jpg
像素比率100w的采用banner-phone.jpg
同時滿足以上兩種情況的選擇banner-phone-HD.jpg
由於技術上復雜性與目前存在的缺陷,該判斷方法目前不支持任何浏覽器,背景圖像的選擇與上面方法一樣,不過目前可以在Safari 6+ & Chrome 21+環境下測試。
background-image: image-set( "foo.png" 1x,"foo-2x.png" 2x,"foo-print.png" 600dpi );
不需要調整Html就可以隨意布局?
是的,目前最流行的解決方案就是使用CSS3 flexible box layout model(“flexbox”),並支持大多數主流浏覽器,該模板可另你輕松地重新排列屏幕上的元素,詳情介紹可以參考CSS3 Flexible Box Layout Explained,下面是簡單的CSS樣式參考:
.parent {
display: flex;
flex-flow: column; /* 顯示列表裡的項目 */
}
.children {
order: 1; /* 更改元素的順序 */
}
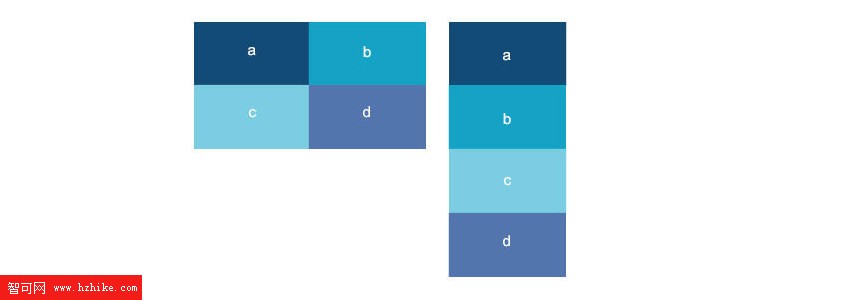
另外一種方法與上面的相似,但需要使用到Javascript我這邊就不介紹了。下面介紹最後一種CSS的布局方法,在未來可能會實現,也是本人最喜歡的一種解決方法。使用CSS3樣式布局,模塊的工作原理是關聯元素與布局的”名稱”排版,Html排版根據CSS裡的元素位置順序而變動,具體看下面代碼:
.parent {
display: "ab"
"cd" /* 建立CSS裡的布局界面 */
}
.child1 {
position: a;
}
.child2 {
position: b;
}
.child3 {
position: c;
}
.child4 {
position: d;
}
然後是Html呈現的形態:


以上這個解決方案是我個人最喜歡的,直觀、簡潔,初學者也能看懂,只可惜目前只是處於設想階段,沒有任何一個開發商去實現它,我們只好期待遙遠的未來。在這篇文章裡我只是簡單提及一下CSS在響應性設計的未來,一些技術的解決方案,在未來我們會看到的。