首先簡單科普一下什麼是響應式網頁。響應式網頁是指會根據輸出設備的分辨率不同,而自動調整布局的網頁。同時,在輸出設備分辨率改變時,也能及時自動調整。說穿了,就是三個字:自適應。
響應式網頁不僅僅是響應不同類型的設備,而且需要響應不同的用戶需求。響應式的初衷是為了讓信息更好的傳遞交流,讓所有人無障礙的獲取信息,同時這也是 Web 的初衷。
當我們每天面對缤紛的互聯網世界的時候,文字不僅僅傳遞給我們眾多的信息資訊,而且在設計師的手裡,文字在網頁中的排版承載著一種藝術的直覺。
網頁中常用的文字大小單位是 px(Pixels),em,現在《CSS Values and Units Module Level 3》中新增了 rem 這個單位。
相關文章:CSS3教程:相對單位rem詳解
一、那到底什麼是 rem 呢?
規范中明確寫道:
Equal to the computed value of ‘
font-size’ on the root element.
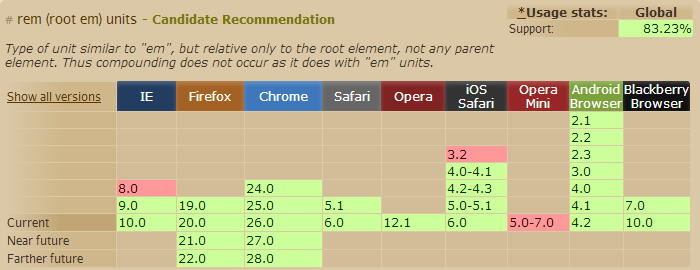
「rem」是指根元素(root element,Html)的字體大小,好開心的是,從遙遠的 IE6 到版本帝 Chrome 他們都約好了,根元素默認的 font-size 都是 16px。這樣一個新的單位兼容性如何呢?

太好了,IE9+,Firefox、Chrome、Safari、Opera 的主流版本都支持了,我可以放肆的使用 rem 了。
可是,W3C 那些家伙為什麼要閒著下面疼的新增這樣一個單位呢?它和 em 有啥區別呢?
我們知道 em 的計算是基於父級元素的,在實際使用中給我們的計算帶來了很大的不便。所以 rem 的出現解救了我這樣不會算術的人,再也不用擔心父級元素的 font-size 了,因為它始終是基於根元素(Html) 的。
比如默認的 Html font-size=16px,那麼我想設置12px 的文字就是:12÷16=0.75(rem)
當然,你可以引入 CSS 預處理工具(Sass、LESS 、Stylus等)自動計算 rem 值,這裡就不一一舉例了。
但是像我這樣的懶人或者團隊開發中還沒有引入 CSS 預處理工具的該腫麼辦呢?只能搬個計算器啪啪啪了嗎?別急,你還可以變通一下。我們改變一下 Html 的默認 font-size=10px 不就好計算了嘛!Like this:
Html{font-size:62.5%; /* 10÷16=62.5% */} body{font-size:12px;font-size:1.2rem ; /* 12÷10=1.2 */} p{font-size:14px;font-size:1.4rem;}
需要注意的是,為了兼容不支持 rem 的浏覽器,我們需要在 rem 前面寫上對應的 px 值,這樣不支持的浏覽器可以優雅降級。其實不用太糾結是默認的 font-size:100%,還是設置為 font-size:62.5%,如果你引入了 CSS 預處理工具那麼自然可以使用默認值,如果由於其他原因使用 font-size:62.5% 也無可厚非,完全可以在 body 中重置回你需要的默認 font-size。
二、為啥要用 rem 呢?
黑夜給了我黑色的眼睛,我將用它尋找關懷。
浏覽器中用戶都是可以自定義默認的文字大小的,如果使用 px,用戶自行在浏覽器設置中改變了文字大小後,網頁上是不會變化的。我們不能排除視障用戶(如近視)、老年用戶不會這麼做,作為一個具有「人文關懷」的前端,我們完全可以考慮這些情況。由其是在引入了 CSS預處理工具之後,這幾乎不會增加什麼成本。
也再次印證前面提到的:響應式網頁不僅僅是響應不同類型的設備,而且需要響應不同的用戶需求。
各個浏覽器的設置方法如下:
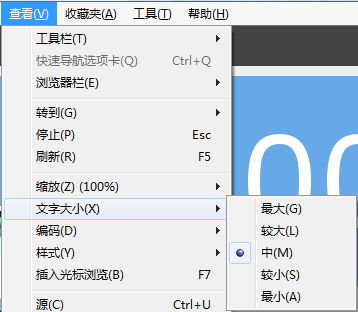
- IE浏覽器:按下 Alt 鍵,打開菜單欄→查看→字體大小

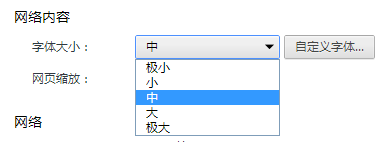
- Chrome 浏覽器:設置→顯示高級設置→網頁內容

- Firefox 浏覽器:按下 Alt 鍵,打開菜單欄→工具→選項→內容選項卡

- 其他浏覽器就不一一舉例了……
三、什麼時候用 rem?
既然 rem 的可用性更好,是不是在所有地方都去使用呢?別捉急,通常在標題,正文等大面積文字的位置可以使用 rem。但是在一些特殊的設計場景,rem 可能會導致布局錯位,比如這樣一個回頂部的按鈕:

所以,什麼時候用 rem,如何用好 rem? 這也需要你拿出 18K的黑色烏金睛來照亮整個頁面。讓我們一起:
拋開布局,響應文字;拋開成見,響應內心。
在面對響應式開發的時候,什麼才是合適的,什麼是不合適的,你真的想好了嗎?
