當開發web應用程序時,表單樣式是個頭疼的問題。以前,web開發人員不得不接受一個現實,就是由客戶端浏覽器控制表單樣式。然而,作者通過偽元素給web渲染引擎添加鉤子,就可以控制表單的顯示。
然而,所有這些偽元素都是依賴於特定浏覽器引擎的(所以要帶有浏覽器引擎前綴),這樣方便區分特定的浏覽器引擎。以下是我自己搜集整理的,在Trident, Gecko, 和 WebKit浏覽器引擎下面都可用的偽元素列表。¬在我寫這篇文章的同時,發布了一些webkit的偽元素,所以現在偽元素基本統一了。我不知道Presto引擎提供的任何形式的偽元素。
一些注意點:
這裡列出的所有偽元素IE10支持,但是他們在IE的早期版本不支持
對於webkit,設置一些偽元素樣式,你必須把元素的-webkit-appearance為none。例如,設置::-webkit-progress-bar樣式,你必須給<progress>元素應用-webkit-appearance: none;
目錄
- <input> 元素
- button
- checkbox / radio
- color
- date
- file
- number
- passWord
- placeholder 屬性
- range
- reset
- search
- submit
- text
- 其他元素
- button
- keygen
- meter
- progress
- select
- textarea
- 其他
- 表單驗證消息
input[type=button]
Gecko
查看<button>
input[type=checkbox] / input[type=radio]
Trident
IE浏覽器引擎提供::-ms-check偽元素,來控制單選復選框的樣式。例如:
<input type="checkbox"> <input type="radio">
::-ms-check { color: red; background: black; padding: 1em; }
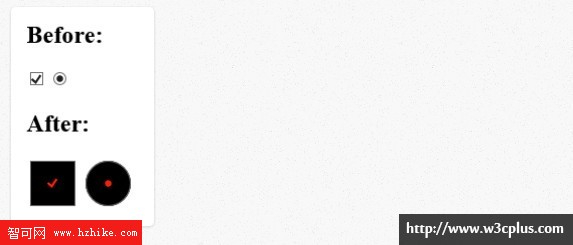
這是在Win8的IE10中的效果:

input[type=color]
WebKit
Webkit為顏色選擇提供了兩個偽元素, ::-webkit-color-swatch-wrapper 和 ::-webkit-color-swatch。你可以給這些元素應用多樣的規則,但是我還沒有想出什麼好點子來使用它們。這裡只是簡單的演示一下。
<input type="color">
::-webkit-color-swatch-wrapper { border: 2px solid red; } ::-webkit-color-swatch { opacity: 0.5; }
這是在蘋果系統下Chrome26的顯示效果:

input[type=date]
WebKit
下面8個偽元素是webkit專為定制輸入日期:
::-webkit-datetime-edit::-webkit-datetime-edit-fIElds-wrapper::-webkit-datetime-edit-text::-webkit-datetime-edit-month-fIEld::-webkit-datetime-edit-day-fIEld::-webkit-datetime-edit-year-fIEld::-webkit-inner-spin-button::-webkit-calendar-picker-indicator
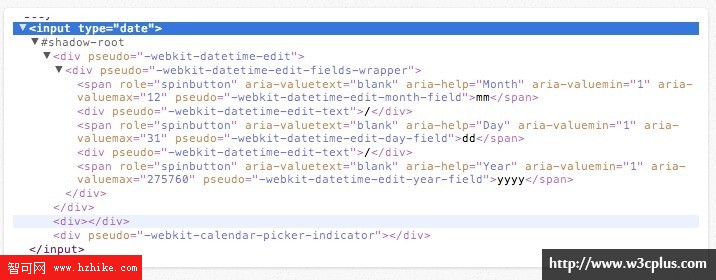
下面有這些元素的內部結構:

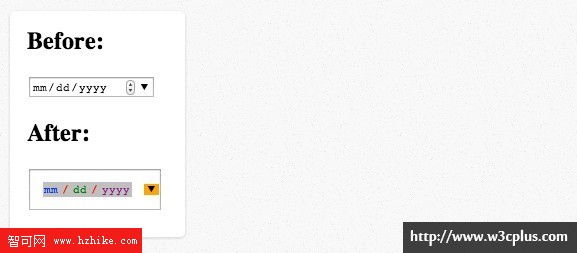
如果你想要你輸入的日期使用更多的空間和多彩的顏色,你添加如下樣式:
<input type="date">
::-webkit-datetime-edit { padding: 1em; } ::-webkit-datetime-edit-fIElds-wrapper { background: silver; } ::-webkit-datetime-edit-text { color: red; padding: 0 0.3em; } ::-webkit-datetime-edit-month-fIEld { color: blue; } ::-webkit-datetime-edit-day-fIEld { color: green; } ::-webkit-datetime-edit-year-fIEld { color: purple; } ::-webkit-inner-spin-button { display: none; } ::-webkit-calendar-picker-indicator { background: orange; }
在蘋果系統上的Chrome26顯示如下:

input[type=file]
當我們寫上<input type="file">,所有的渲染引擎會自動創建一個按鈕。以前,這個按鈕是完全不能設置樣式的。然而,最近IE和webkit通過偽元素可以給他們添加樣式了。
Trident
IE10可以使用::-ms-browse偽元素給<input type="file">按鈕添加樣式,任何添加給普通按鈕的樣式,都可以應用給偽元素。例如:
<input type="file">
::-ms-browse { background: black; color: red; padding: 1em; }
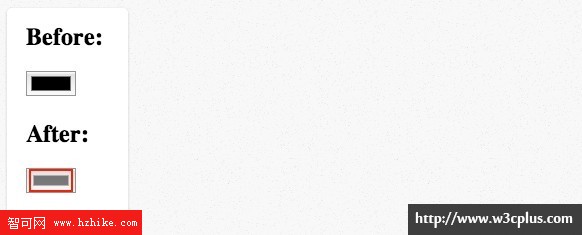
在Win8的IE10顯示如下:

WebKit
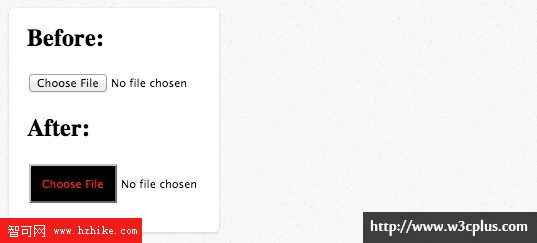
Webkit使用::-webkit-file-upload-button偽元素為<input type="file">按鈕添加樣式,同樣任何添加給普通按鈕的樣式,都可以應用給偽元素。例如:
<input type="file">
::-webkit-file-upload-button { background: black; color: red; padding: 1em; }
在蘋果系統上的Chrome26顯示如下:

input[type=number]
WebKit
Webkit通過默認的數字選擇器提供下拉列表一個控制。偽元素::-webkit-textfIEld-decoration-container, ::-webkit-inner-spin-button 和 ::-webkit-outer-spin-button提供定制化樣式。雖然不能對這樣的元素做過多的控制,但是至少可以隱藏掉下來
<input type="number">
::-webkit-textfIEld-decoration-container { } ::-webkit-inner-spin-button { -webkit-appearance: none; } ::-webkit-outer-spin-button { -webkit-appearance: none; }
這是在蘋果系統下的Chrome26的顯示效果

input[type=passWord]
Trident
Trident引擎為密碼輸入框提供的一種控制,就是可以讓他顯示顯示純文本。而這個控制是通過::-ms-reveal操作的。你可以在這個控制下修改包括字體顏色,背景色或是顯示隱藏的效果。下面是隱藏的效果
<input type="passWord">
::-ms-reveal { display: none; }
這是在Win8系統下的IE10的顯示效果:

placeholder屬性
Gecko
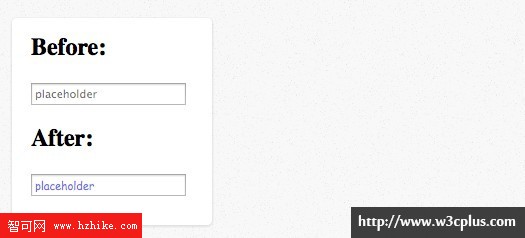
火狐引擎用偽元素::-moz-placeholder控制占位符的文本樣式。你可以用他來改變占位符內字體顏色和字體屬性。例如:
<input placeholder="placeholder">
::-moz-placeholder { color: blue; font-family: "Comic Sans MS"; }
這是在蘋果系統的Firefox20的顯示效果

注意:火狐引擎從:-moz-placeholder在Firefox的19版時改為::-moz-placeholder
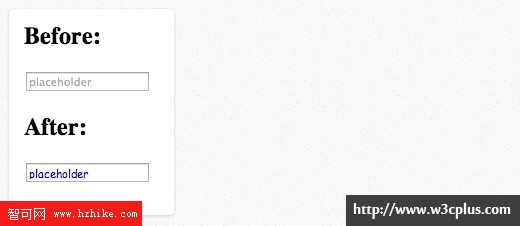
Trident
Trident引擎為占位符文本提供的一個偽類而不是偽元素來設置樣式。但是偽類:-ms-input-placeholder,其他渲染引擎可以用其他的偽元素代替
<input placeholder="placeholder">
:-ms-input-placeholder { color: blue; font-family: "Comic Sans MS"; }
Win8系統的IE10顯示效果:

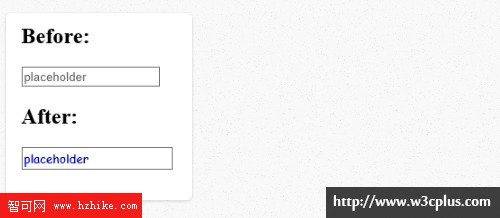
WebKit
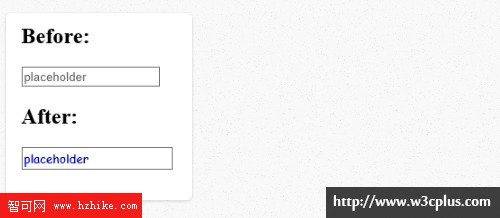
Webkit引擎使用::-webkit-input-placeholder,他也可以修改占位符的字體顏色和字體屬性
<input placeholder="placeholder">
::-webkit-input-placeholder { color: blue; font-family: "Comic Sans MS"; }
這是在蘋果系統的Firefox20的顯示效果

input[type=range]
Gecko
火狐在Firefox22版提供::-moz-range-track and ::-moz-range-thumb來設置范圍元素的樣式。可以給他應用盡可能多的樣式。例如:
<input type="range">
::-moz-range-track { border: 2px solid red; height: 20px; background: orange; } ::-moz-range-thumb { background: blue; height: 30px; }
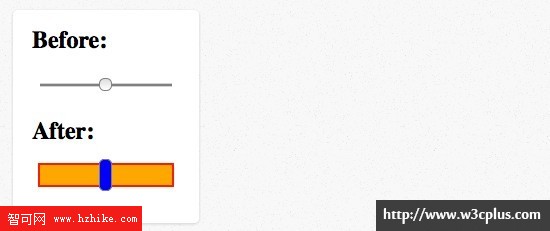
OSX下Firefox22的顯示效果:

Trident
IE引擎為定制范圍元素樣式提供一系列很棒的偽元素:
::-ms-fill-lower: 軌道手柄前面::-ms-fill-upper: 軌道手柄後面::-ms-ticks-before: 跟蹤刻度線范圍前::-ms-ticks-after: 跟蹤刻度線范圍後::-ms-thumb: 手柄::-ms-track: 軌道::ms-tooltip: 在用戶選擇一個范圍元素時顯示工具。注意,這個元素不能設置樣式,只能用display隱藏。
下面是一個水平范圍元素的簡單例子。如下:
<input type="range">
::-ms-fill-lower { background: orange; } ::-ms-fill-upper { background: green; } ::-ms-thumb { background: red; } ::-ms-ticks-after { display: block; color: blue; } ::-ms-ticks-before { display: block; color: black; } ::-ms-track { padding: 20px 0; } ::-ms-tooltip { display: none; /* display and visibility only */ }
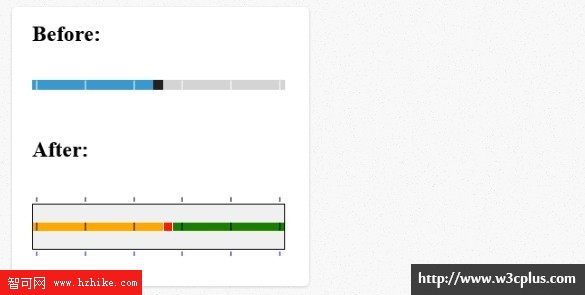
Win8下IE10的效果

WebKit
Webkit為范圍元素提供::-webkit-slider-runnable-track和::-webkit-slider-thumb,然而不能給他們添加過多的樣式,你可以添加一些顏色和留白
<input type="range">
::-webkit-slider-runnable-track { border: 2px solid red; background: green; padding: 2em 0; } ::-webkit-slider-thumb { outline: 2px solid blue; }
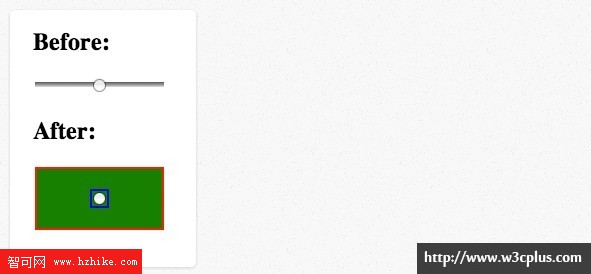
OSX下Chrome26的效果

對於范圍元素有一點要注意,IE引擎和Webkit容許在劃過狀態時應用樣式(它們分別是::-webkit-slider-thumb:hover和::-ms-thumb:hover)而火狐引擎暫不支持
input[type=reset]
查看 <button>
input[type=search]
WebKit
webkit默認為搜索框提供一個定制的ui帶有取消和搜索按鈕。::-webkit-search-cancel-button 和 ::-webkit-search-results-button可以提供定制樣式,但是你除了像下面那樣隱藏,不能做再多的操作
<input type="search">
/* Remove the rounded corners */ input[type=search] { -webkit-appearance: none; } /* Hide the cancel button */ ::-webkit-search-cancel-button { -webkit-appearance: none; } /* Hide the magnifying glass */ ::-webkit-search-results-button { -webkit-appearance: none; }
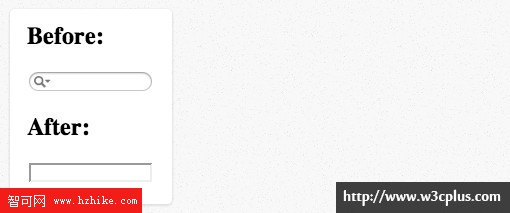
OSX下Chrome26的效果

input[type=submit]
Gecko
查看 <button>
input[type=text]
Trident
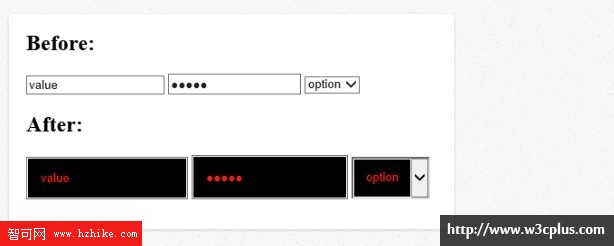
IE10使用::-ms-value為文本輸入框提供樣式(文本輸入框,密碼輸入框等等)和下拉列表。例如:
<input type="text" value="value"> <input type="passWord" value="value"> <select>
<option selected>option</option> </select>
::-ms-value { color: red; background: black; padding: 1em; }
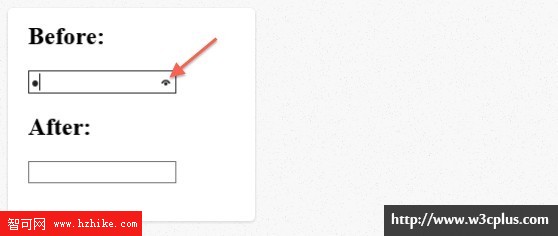
Win8下IE10的效果

清除操控
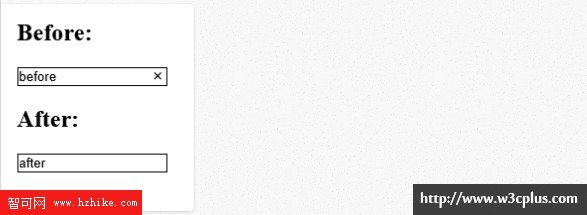
在IE10裡文本輸入框獲得焦點且非空的時候,文本框右側會出現一個小x。當點擊他,文本框的內容就會清空。小x的樣式是由::-ms-clear pseudo-element控制的,所以你可以隱藏它。
<input type="text" >
::-ms-clear { display: none; }
Win8下IE10的效果

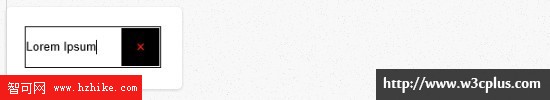
有一個簡化的規則::-ms-clear,所以你會看到這樣:
<input type="text" value="Lorem Ipsum" >
::-ms-clear { color: red; background: black; padding: 1em; }
它顯示效果如下:

<button> Element
Gecko
火狐應用偽元素::-moz-focus-outer 和 ::-moz-focus-inner給input類型是button,reset, 和 submit,還有button元素設置樣式。
也許你用這些偽元素不能做很多事情,但是有一點重要的事情是,火狐可以應用他們添加border和padding
button::-moz-focus-inner, input[type="reset"]::-moz-focus-inner, input[type="button"]
::-moz-focus-inner, input[type="submit"]::-moz-focus-inner, input[type="file"] > input[type="button"]
::-moz-focus-inner { border: 1px dotted transparent; padding: 0 2px; }
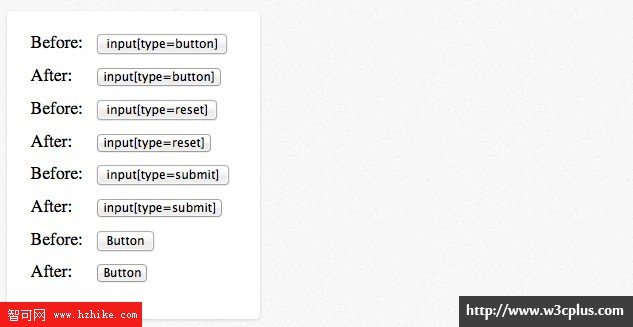
這些規則可以在火狐和其他渲染引擎上很容易的創建按鈕顯示的不同外觀。這是令人困惑的事情,實際上需要一個方法去掉他們。自從2002開始有這個方法。
默認的padding和border可以被重置為0
button::-moz-focus-inner, input::-moz-focus-inner { border: 0; padding: 0; }
在蘋果系統的Firefox19顯示效果如下:

<keygen> 元素
WebKit
Webkit提供::-webkit-keygen-select,可用於注冊元素自定義下拉樣式,例如:
<keygen>
::-webkit-keygen-select { background: black; color: red; }
OSX中Chrome26顯示效果:

<meter> 元素
WebKit
Webkit提供::-webkit-meter-bar, ::-webkit-meter-even-less-good-value, ::-webkit-meter-optimum-value, and ::-webkit-meter-suboptimal-value用於meter元素的顯示樣式。
為了應用這些偽元素設置樣式,你必須在meter元素上設置-webkit-appearance為none
::-webkit-meter-even-less-good-value,::-webkit-meter-optimum-value, 和 ::-webkit-meter-suboptimal-value其中只有一個,會在給定時間依據meter的value值處於激活狀態。
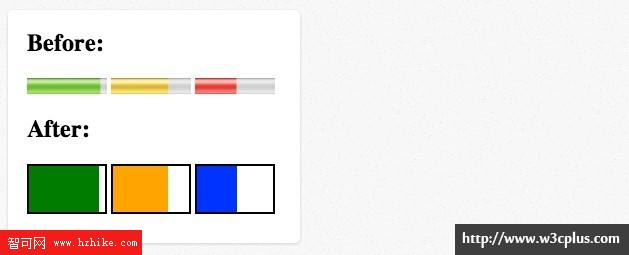
見如下例子:
<meter low="69" high="80" max="100" optimum="100" value="92">A</meter>
<meter low="69" high="80" max="100" optimum="100" value="72">C</meter>
<meter low="69" high="80" max="100" optimum="100" value="52">E</meter>
meter { -webkit-appearance: none; } ::-webkit-meter-bar { height: 50px; background: white; border: 2px solid black; } ::-webkit-meter-optimum-value { background: green; } ::-webkit-meter-suboptimum-value { background: orange; } ::-webkit-meter-even-less-good-value { background: blue; }
OSX中Chrome26顯示效果:

<progress> 元素
WebKit
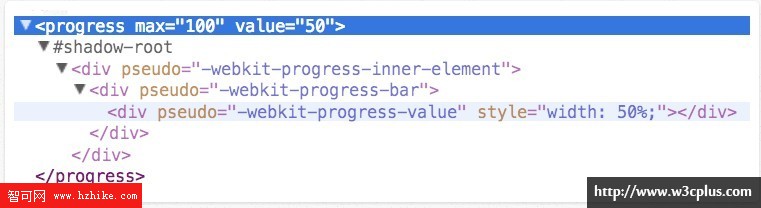
Webkit提供::-webkit-progress-inner-element, ::-webkit-progress-bar, & ::-webkit-progress-value用於進度條樣式,他們的層級關系如下:

類似於meter,為了給這些元素應用樣式,你必須給進度條元素設置-webkit-appearance: none;這有例子:
<progress max="100" value="50"></progress>
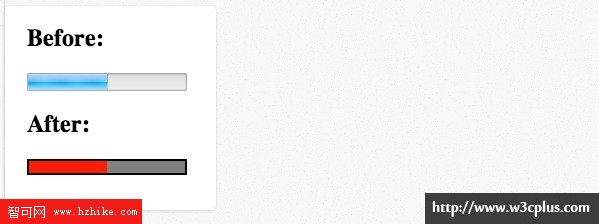
progress { -webkit-appearance: none; } ::-webkit-progress-inner-element { } ::-webkit-progress-bar { border: 2px solid black; } ::-webkit-progress-value { background: red; }
OSX中Chrome26顯示效果:

Gecko
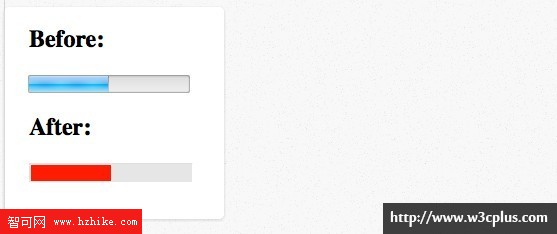
Gecko為進度條提供::-moz-progress-bar來設置樣式。例如:
<progress max="100" value="50"></progress>
::-moz-progress-bar { background: red; }
OSX中Firefox19顯示效果:

Trident
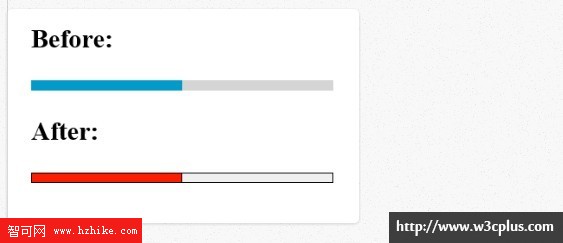
像火狐一樣,IE給進度條提供單一的偽元素::-ms-fill,例如:
<progress max="100" value="50"></progress>
::-ms-fill { background: red; }
Win8中IE10顯示效果:

<select> 元素
Trident
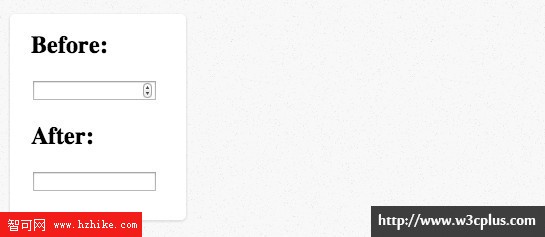
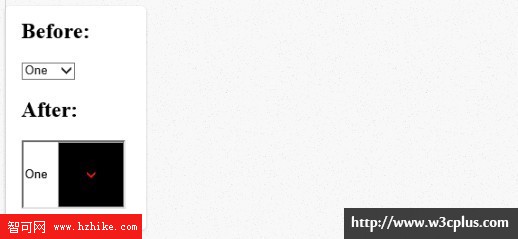
IE10提供::-ms-expand用來修改下拉列表的箭頭樣式。例如:
<select> <option selected>One</option> </select>
::-ms-expand { padding: 2em; color: red; background: black; }
Win8中IE10顯示效果:

<textarea> 元素
WebKit
Webkit提供的::-webkit-resizer用於可以自動控制尺寸的元素,把它添加到文本域的右下角。
他可以用個display:none或是-webkit-appearance: none:隱藏掉。
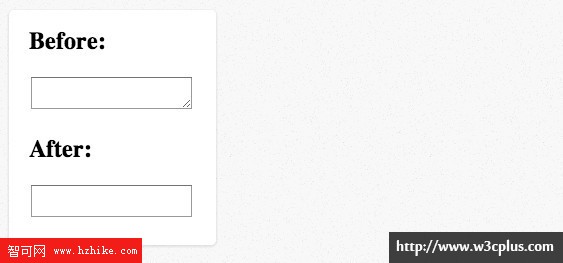
<textarea></textarea>
::-webkit-resizer { display: none; }
OSX中Chrome26顯示效果:

注意:給::-webkit-resizer添加display:none並不能阻止用戶修改textarea的尺寸,他僅僅是隱藏了控制。如果你禁用尺寸調整,可以設置CSS屬性resize:none。這個不僅可以隱藏控制,也可以在所有浏覽器都禁用文本域尺寸調整。
使用::-webkit-resizer也可以添加一些基本的樣式。如果你想要使用更多的顏色可以這樣添加:
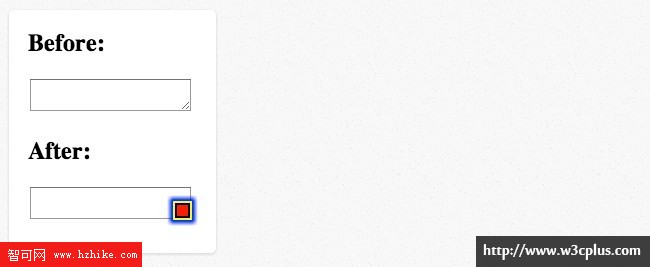
<textarea></textarea>
::-webkit-resizer { border: 2px solid black; background: red; box-shadow: 0 0 5px 5px blue; outline: 2px solid yellow; }
OSX中Chrome26顯示效果:

表單驗證信息
WebKit
Webkit是唯一支持約束驗證api創建驗證冒泡的渲染引擎。提供的偽元素如下:
::-webkit-validation-bubble::-webkit-validation-bubble-arrow::-webkit-validation-bubble-arrow-clipper::-webkit-validation-bubble-heading::-webkit-validation-bubble-message::-webkit-validation-bubble-text-block
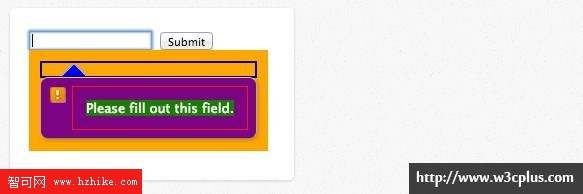
很容易看出每個元素都可以設置視覺效果,這裡有例子:
::-webkit-validation-bubble { padding: 1em; background: orange; } ::-webkit-validation-bubble-arrow { background: blue; } ::-webkit-validation-bubble-arrow-clipper { border: 2px solid black; } ::-webkit-validation-bubble-heading { background: green; } ::-webkit-validation-bubble-message { color: white; background: purple; } ::-webkit-validation-bubble-text-block { border: 1px solid red; padding: 1em; }
OSX中Chrome26顯示效果:

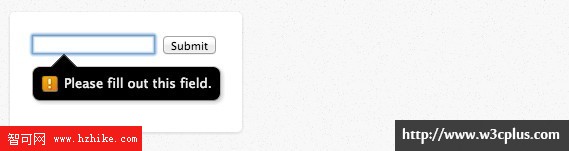
這是一個比較實際的例子,展示提示框效果:
::-webkit-validation-bubble-message { color: #eee; background: black; } ::-webkit-validation-bubble-arrow { background: black; border-color: #444; box-shadow: none; }
OSX中Chrome26顯示效果:

這就是它!
希望你看到這些列表對您有所幫助。如果我沒有統計到的元素或部分信息變得過時了,希望您能在評論中告訴我。
擴展閱讀
- The Current State of Html5 Forms
- Mozilla CSS Extensions
- Trident Vendor-Prefixed Pseudo Elements
- WebKit’s current user agent stylesheet
- Slightly dated guide from WebKit on styling form controls
- Webkit Pseudo-Element Selectors (Shadow DOM Elements)
- Creating Cross Browser Html5 Forms Now, Using modernizr, webforms2 and Html5Forms
- A FORM OF MADNESS
- Html5 inputs and attribute support
特別推薦——Webkit CSS Library
Webkit CSS Library是CtripUED團隊整理的一個有關於Webkit私有屬性的手冊,方便大家查詢和使用。
——大漠
譯者手語:整個翻譯依照原文線路進行,並在翻譯過程略加了個人對技術的理解。如果翻譯有不對之處,還煩請同行朋友指點。謝謝!