浏覽器支持許多CSS3的模塊,幫助我們解決我們習慣於使用圖片的CSS效果。崛起的移動浏覽器和響應式網頁設計概念給了我們一個全新的方式來來看待Web設計。然而,當它們來臨的時候,我們的布局還沒有跟上。我們已經討論了多年的源順序、內容也結構和內容與樣式的分離。然而,為了得到一定的視覺布局,我們大多數不得不決定源秩序。
目前,W3C在制作一些一趣的規范,雖然這些規范會不斷的變化,但他們總是在一個起跑線上變動。在這篇文章中,我將向大家介紹CSS的一個模塊——CSS3網格布局模塊,使我們能夠定義一下網格和放置元素。本文實示演示基本的網格布局,並討一個方法,我們可以開始思考的內容是具有一個更多的自適應方法。
在我們開始之前,需要特別注意,在撰寫本文的時候,這些例子只能在IE10上運行。CSS3網格布局是由微軟創建的一個模塊,在使用的時候需要添加IE10浏覽器的前綴“-ms-”。我的例子都將使用“-ms-”前綴,而不包括其他浏覽器的前綴,不僅僅因為CSS3 Grid布局模塊還是一個規范草案,而且在其他浏覽器中實現的效果也可能存在不一致。實現今天的效果也很有可能會改變,希望能得到您的反饋。
如果你還沒有IE10浏覽器,你可以先到Browserstack注冊一個賬號——可以免費試用看看。我也把相關階段的示例截圖放在文章中展示。
什麼是CSS3 Grid布局?
CSS3網格布局目的是讓開發人員設計一個網格並將內容放在這些網格內。而不是使用浮動制作一個網格,實際上你將一個元素聲明為一個網格容器,並把元素內容置於網格中。最重要的是文檔流的源順序並不重要。
聲明網格
我們聲明一個網格是使用“display”的新屬性值:“display:grid”。由於我們這裡需要在IE10中實現,所以我們需要加上前綴:“display:-ms-grid;”。
一旦我們聲明了網格,就可以使用“grid-columns”和“grid-rows”屬性來設置列與行。
.wrapper { display: -ms-grid; -ms-grid-columns: 200px 20px auto 20px 200px; -ms-grid-rows: auto 1fr; }
在上面的示例中,把“.wrapper”元素聲明成一個網格。我使用“grid-columns”屬性創建了一個200像素寬度的列,一個20像素的間距,一個根據可用空間的彈性列,另一個20像素的間距和200像素的側邊欄:一個靈活的布局有兩個固定寬度的側邊欄。使用“grid-rows”屬性我創建了兩行:第一行設置了“auto”,不管是否入內容他都將延伸填允;第二行設置了“1fr”,一個用於網格的新單位值,他意味著一個分數單位。在這種情況之下,一個分數單位的可用空間,不管空間是否存在都是有效的。
網格項目定位
現在有一個簡單的網格,我需要把內容放上去。假如我有一個類名叫“.mian”的div,我想把他放在網格的第二行和設置了auto值的列,我可以使用下面的樣式:
.main { -ms-grid-column: 3; -ms-grid-row: 2; -ms-grid-row-span: 1; }
如果你是一個老的開發人員,你可能已經意識到,我們其實是使用CSS創建了一個類似於Html的表格布局。如果你想嘗試找到對應的元素,你可以把網格布局當作一個表格的概念,這是最有益的方法。
創建網格系統
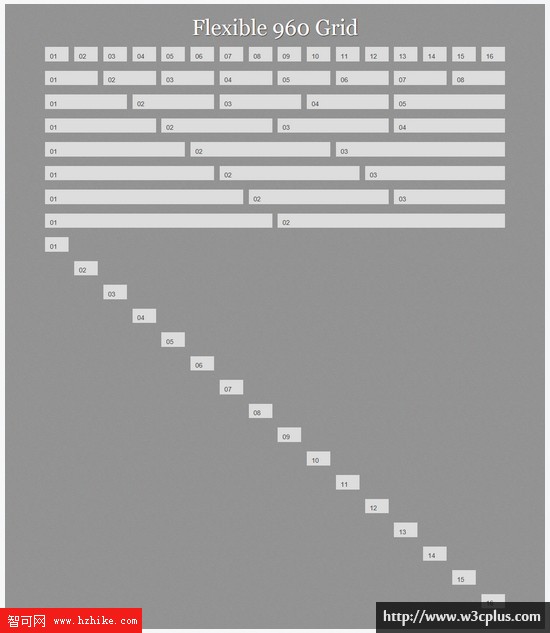
當我們開始玩CSS3網格布局時,我想看看我能否用它來復制一個類似於960流體16列網格系統這樣的一個靈活的網格系統。
我先把容器wrapper元素定義成一個網格容器,使用分數讓這個網格變成流體網格。
.wrapper { width: 90%; margin: 0 auto 0 auto; display: -ms-grid; -ms-grid-columns: 1fr (4.25fr 1fr)[16]; -ms-grid-rows: (auto 20px)[24]; }
我舉的實例類似於960網格系統。網格每一列前後有一個間距,然後按這樣的方式重復16次。這就意味著,如果我想要跨越兩列,在網格布局模塊中而言,實際上是跨越了三個列:兩個單元格再加上一個間距。所在在項目定位時要明確指定。
我為每個定位選項創建了一個類名:列、行和間距,例如:
.grid1 {-ms-grid-column: 2;} /* applying this class positions an item in the first column (the gutter is column 1) */ .grid2 {-ms-grid-column: 4;} /* 2nd column - guttercolumn 1gutter */ .grid3 {-ms-grid-column: 6;} /* 3rd column - guttercolumn 1guttercolumn2gutter */ .row1 {-ms-grid-row:1;} .row2 {-ms-grid-row:3;} .row3 {-ms-grid-row:5;} .colspan1 {-ms-grid-column-span:1;} .colspan2 {-ms-grid-column-span:3;} .colspan3 {-ms-grid-column-span:5;}
我可以為每個元素添加多類名用來設置元素在網格上的位置。

我使用CSS3網格布局復制的一個流體網格。請啟用IE10,才能正常浏覽這個示例。
在線查看示例
可以工作,但...
這個可以工作,但並不理想。我認為我的測試在這個階段是不顯示,然而,我認為它清楚的顯示了網格布局模塊工作的特點,這是一個有用的開始。不過,這在生產中這也不是一個方法。首先我們必須對我們的標記定義類名,然後定位到一個網格的位置上。如果我們總是要操持16列網格,這可能不是太大的問題。我將告訴你,真正強大的網格布局模塊是基於不同的媒體查詢使用網格布局,他自己就能開始重新定義網格。如果在小顯屏下使用6列布局,那麼16列網格定位元素就沒有任何的意義。
使用LESS定義網格的位置
正如我們所看到的,如果你想使用一個主列和間距定義一個網格,你必須考慮到列間距和一個實際列。這就意味著,我們為每一個項目上網格都不得不做一些計算。在上面的示例中,為每個位置創建了一個類名,讓我覺得我們應該是在16列內而不是32列。但通過使用CSS預處理程序,我們可以避免使用所有列,只要認為是在主列中。
在我的示例中,我使用了LESS。 我的簡單網格框架由一個簡單的mixin來完成。
/*----------------------------------------------------------------*\ * 1、使用LESS定義一個mixin,名叫.position,定義方法類似定義一個類 * 2、 @column定義列 * 3、 @row定義行 * 4、 @colspan跨越的列 * 5、 @rowspan跨越的行 \*----------------------------------------------------------------*/ .position(@column,@row,@colspan,@rowspan) { -ms-grid-column: @column*2; -ms-grid-row: @row*2-1; -ms-grid-column-span: @colspan*2-1; -ms-grid-row-span: @rowspan*2-1; }
我的mixin包含四個參數:列、行、跨越的列和跨越的行。如果我想把一個項目放在列四、行三、跨越兩個列和一行。我們可以像下面一樣寫CSS樣式:
.box { .position(4,3,2,1); }
mixin轉譯出來:
.box { -ms-grid-column: 8; -ms-grid-row: 5; -ms-grid-column-span: 3; -ms-grid-row-span: 1; }
這樣讓我們少打很多字與做一些數學計算。也可以添加浏覽器的前綴到mixin中,就像一開始就做了浏覽器兼容處理。
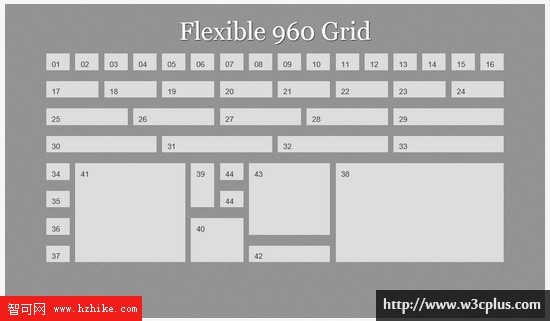
我們可以看到,這回創建了一個新的網格。不是對每個元素添加多個類,而是添加一個類,這個類使用了mixin創建需要的位置。我一直在mixin中使用跨行,你可以看到我最後制作了一個相當復雜的網格布局。我使用了JavaScrpt LESS解析器,這樣您就可以查看我使用的LESS。注意,為了避免使用-ms的前綴,在LESS代碼中實際使用了“~”來代替。

看起來很棒。在模板中沒有為每個元素定認指定太多信息,我僅用了一個類名——grid(x),但可能會有更符合語義化地類名。我們現在可以進一步的擴展這個例子,就是根據屏幕寬度重新定義網格。
示例代碼
為了節省大家的時間,我特意將其代碼扣出放在這裡,以供大家參考:
Html結構
<div class="wrapper"> <div class="box grid1">01</div> <div class="box grid2">02</div> <div class="box grid3">03</div> <div class="box grid4">04</div> <div class="box grid5">05</div> <div class="box grid6">06</div> <div class="box grid7">07</div> <div class="box grid8">08</div> <div class="box grid9">09</div> <div class="box grid10">10</div> <div class="box grid11">11</div> <div class="box grid12">12</div> <div class="box grid13">13</div> <div class="box grid14">14</div> <div class="box grid15">15</div> <div class="box grid16">16</div> <div class="box grid17">17</div> <div class="box grid18">18</div> <div class="box grid19">19</div> <div class="box grid20">20</div> <div class="box grid21">21</div> <div class="box grid22">22</div> <div class="box grid23">23</div> <div class="box grid24">24</div> <div class="box grid25">25</div> <div class="box grid26">26</div> <div class="box grid27">27</div> <div class="box grid28">28</div> <div class="box grid29">29</div> <div class="box grid30">30</div> <div class="box grid31">31</div> <div class="box grid32">32</div> <div class="box grid33">33</div> <div class="box grid34">34</div> <div class="box grid35">35</div> <div class="box grid36">36</div> <div class="box grid37">37</div> <div class="box grid38">38</div> <div class="box grid39">39</div> <div class="box grid40">40</div> <div class="box grid41">41</div> <div class="box grid42">42</div> <div class="box grid43">43</div> <div class="box grid44">44</div> <div class="box grid45">44</div> </div>LESS代碼
Grid Less
.position(@column,@row,@colspan,@rowspan) { -ms-grid-column: @column*2; -ms-grid-row: @row*2-1; -ms-grid-column-span: @colspan*2-1; -ms-grid-row-span: @rowspan*2-1; }調用的LESS
/* the values below are wrapped with ~" " in order to not break the LESS compiler */ .wrapper { width: 90%; margin: 0 auto 0 auto; display: ~"-ms-grid"; -ms-grid-columns:~" 1fr (4.25fr 1fr)[16]"; -ms-grid-rows:~" (auto 20px)[9]"; } /* this is an example of positioning items on the grid first row, single column items */ .grid1 { .position(1,1,1,1); } .grid2 { .position(2,1,1,1); } .grid3 { .position(3,1,1,1); } .grid4 { .position(4,1,1,1); } .grid5 { .position(5,1,1,1); } .grid6 { .position(6,1,1,1); } .grid7 { .position(7,1,1,1); } .grid8 { .position(8,1,1,1); } .grid9 { .position(9,1,1,1); } .grid10 { .position(10,1,1,1); } .grid11 { .position(11,1,1,1); } .grid12 { .position(12,1,1,1); } .grid13 { .position(13,1,1,1); } .grid14 { .position(14,1,1,1); } .grid15 { .position(15,1,1,1); } .grid16 { .position(16,1,1,1); } /* second row items span 2 columns and one gutter */ .grid17 { .position(1,2,2,1); } .grid18 { .position(3,2,2,1); } .grid19 { .position(5,2,2,1); } .grid20 { .position(7,2,2,1); } .grid21 { .position(9,2,2,1); } .grid22 { .position(11,2,2,1); } .grid23 { .position(13,2,2,1); } .grid24 { .position(15,2,2,1); } /* third row we have 4 items spanning 3 cols and 1 spanning 4 */ .grid25 { .position(1,3,3,1); } .grid26 { .position(4,3,3,1); } .grid27 { .position(7,3,3,1); } .grid28 { .position(10,3,3,1); } .grid29 { .position(13,3,4,1); } /* fourth row 4 items spanning 4 columns each */ .grid30 { .position(1,4,4,1); } .grid31 { .position(5,4,4,1); } .grid32 { .position(9,4,4,1); } .grid33 { .position(13,4,4,1); } /* now let"s get a little crazy ... */ .grid34 { .position(1,5,1,1); } .grid35 { .position(1,6,1,1); } .grid36 { .position(1,7,1,1); } .grid37 { .position(1,8,1,1); } .grid38 { .position(11,5,6,4); } .grid39 { .position(6,5,1,2); } .grid40 { .position(6,7,2,2); } .grid41 { .position(2,5,4,4); } .grid42 { .position(8,8,3,1); } .grid43 { .position(8,5,3,3); } .grid44 { .position(7,5,1,1); } .grid45 { .position(7,6,1,1); }轉譯出來的CSS
.wrapper { width: 90%; margin: 0 auto 0 auto; display: -ms-grid; -ms-grid-columns: 1fr (4.25fr 1fr)[16]; -ms-grid-rows: (auto 20px)[9]; } .grid1 { -ms-grid-column: 2; -ms-grid-row: 1; -ms-grid-column-span: 1; -ms-grid-row-span: 1; } .grid2 { -ms-grid-column: 4; -ms-grid-row: 1; -ms-grid-column-span: 1; -ms-grid-row-span: 1; } .grid3 { -ms-grid-column: 6; -ms-grid-row: 1; -ms-grid-column-span: 1; -ms-grid-row-span: 1; } .grid4 { -ms-grid-column: 8; -ms-grid-row: 1; -ms-grid-column-span: 1; -ms-grid-row-span: 1; } .grid5 { -ms-grid-column: 10; -ms-grid-row: 1; -ms-grid-column-span: 1; -ms-grid-row-span: 1; } .grid6 { -ms-grid-column: 12; -ms-grid-row: 1; -ms-grid-column-span: 1; -ms-grid-row-span: 1; } .grid7 { -ms-grid-column: 14; -ms-grid-row: 1; -ms-grid-column-span: 1; -ms-grid-row-span: 1; } .grid8 { -ms-grid-column: 16; -ms-grid-row: 1; -ms-grid-column-span: 1; -ms-grid-row-span: 1; } .grid9 { -ms-grid-column: 18; -ms-grid-row: 1; -ms-grid-column-span: 1; -ms-grid-row-span: 1; } .grid10 { -ms-grid-column: 20; -ms-grid-row: 1; -ms-grid-column-span: 1; -ms-grid-row-span: 1; } .grid11 { -ms-grid-column: 22; -ms-grid-row: 1; -ms-grid-column-span: 1; -ms-grid-row-span: 1; } .grid12 { -ms-grid-column: 24; -ms-grid-row: 1; -ms-grid-column-span: 1; -ms-grid-row-span: 1; } .grid13 { -ms-grid-column: 26; -ms-grid-row: 1; -ms-grid-column-span: 1; -ms-grid-row-span: 1; } .grid14 { -ms-grid-column: 28; -ms-grid-row: 1; -ms-grid-column-span: 1; -ms-grid-row-span: 1; } .grid15 { -ms-grid-column: 30; -ms-grid-row: 1; -ms-grid-column-span: 1; -ms-grid-row-span: 1; } .grid16 { -ms-grid-column: 32; -ms-grid-row: 1; -ms-grid-column-span: 1; -ms-grid-row-span: 1; } .grid17 { -ms-grid-column: 2; -ms-grid-row: 3; -ms-grid-column-span: 3; -ms-grid-row-span: 1; } .grid18 { -ms-grid-column: 6; -ms-grid-row: 3; -ms-grid-column-span: 3; -ms-grid-row-span: 1; } .grid19 { -ms-grid-column: 10; -ms-grid-row: 3; -ms-grid-column-span: 3; -ms-grid-row-span: 1; } .grid20 { -ms-grid-column: 14; -ms-grid-row: 3; -ms-grid-column-span: 3; -ms-grid-row-span: 1; } .grid21 { -ms-grid-column: 18; -ms-grid-row: 3; -ms-grid-column-span: 3; -ms-grid-row-span: 1; } .grid22 { -ms-grid-column: 22; -ms-grid-row: 3; -ms-grid-column-span: 3; -ms-grid-row-span: 1; } .grid23 { -ms-grid-column: 26; -ms-grid-row: 3; -ms-grid-column-span: 3; -ms-grid-row-span: 1; } .grid24 { -ms-grid-column: 30; -ms-grid-row: 3; -ms-grid-column-span: 3; -ms-grid-row-span: 1; } .grid25 { -ms-grid-column: 2; -ms-grid-row: 5; -ms-grid-column-span: 5; -ms-grid-row-span: 1; } .grid26 { -ms-grid-column: 8; -ms-grid-row: 5; -ms-grid-column-span: 5; -ms-grid-row-span: 1; } .grid27 { -ms-grid-column: 14; -ms-grid-row: 5; -ms-grid-column-span: 5; -ms-grid-row-span: 1; } .grid28 { -ms-grid-column: 20; -ms-grid-row: 5; -ms-grid-column-span: 5; -ms-grid-row-span: 1; } .grid29 { -ms-grid-column: 26; -ms-grid-row: 5; -ms-grid-column-span: 7; -ms-grid-row-span: 1; } .grid30 { -ms-grid-column: 2; -ms-grid-row: 7; -ms-grid-column-span: 7; -ms-grid-row-span: 1; } .grid31 { -ms-grid-column: 10; -ms-grid-row: 7; -ms-grid-column-span: 7; -ms-grid-row-span: 1; } .grid32 { -ms-grid-column: 18; -ms-grid-row: 7; -ms-grid-column-span: 7; -ms-grid-row-span: 1; } .grid33 { -ms-grid-column: 26; -ms-grid-row: 7; -ms-grid-column-span: 7; -ms-grid-row-span: 1; } .grid34 { -ms-grid-column: 2; -ms-grid-row: 9; -ms-grid-column-span: 1; -ms-grid-row-span: 1; } .grid35 { -ms-grid-column: 2; -ms-grid-row: 11; -ms-grid-column-span: 1; -ms-grid-row-span: 1; } .grid36 { -ms-grid-column: 2; -ms-grid-row: 13; -ms-grid-column-span: 1; -ms-grid-row-span: 1; } .grid37 { -ms-grid-column: 2; -ms-grid-row: 15; -ms-grid-column-span: 1; -ms-grid-row-span: 1; } .grid38 { -ms-grid-column: 22; -ms-grid-row: 9; -ms-grid-column-span: 11; -ms-grid-row-span: 7; } .grid39 { -ms-grid-column: 12; -ms-grid-row: 9; -ms-grid-column-span: 1; -ms-grid-row-span: 3; } .grid40 { -ms-grid-column: 12; -ms-grid-row: 13; -ms-grid-column-span: 3; -ms-grid-row-span: 3; } .grid41 { -ms-grid-column: 4; -ms-grid-row: 9; -ms-grid-column-span: 7; -ms-grid-row-span: 7; } .grid42 { -ms-grid-column: 16; -ms-grid-row: 15; -ms-grid-column-span: 5; -ms-grid-row-span: 1; } .grid43 { -ms-grid-column: 16; -ms-grid-row: 9; -ms-grid-column-span: 5; -ms-grid-row-span: 5; } .grid44 { -ms-grid-column: 14; -ms-grid-row: 9; -ms-grid-column-span: 1; -ms-grid-row-span: 1; } .grid45 { -ms-grid-column: 14; -ms-grid-row: 11; -ms-grid-column-span: 1; -ms-grid-row-span: 1; }從代碼中再一次可以看出,如果使用CSS直接寫grid,不但代碼量增加了,現且還要進行一些數學計算,說不定哪一下不小心就繞進去了。使用LESS可減少了不少的麻煩。
——大漠
媒體查詢與網格
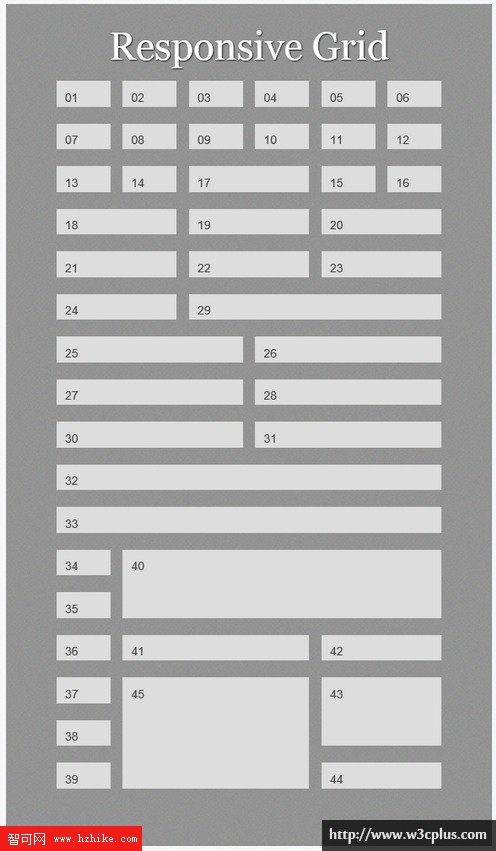
這個示例和前面的示例使用完全相同的標記。然而,我們現在使用媒體查詢檢測屏幕寬度和根據不同的寬度使用不同的列數重新定義網格。
我開始先在“.wrapper”容器上定義了一個6列的網格,然後設置不同的項目在這個網格上:
.wrapper { width: 90%; margin: 0 auto 0 auto; display: ~"-ms-grid"; /* escaped for the LESS parser */ -ms-grid-columns: ~"1fr (4.25fr 1fr)[6]"; /* escaped for the LESS parser */ -ms-grid-rows: ~"(auto 20px)[40]"; /* escaped for the LESS parser */ } .grid1 { .position(1,1,1,1); } .grid2 { .position(2,1,1,1); } /* ... see example for all declarations ... */

全部LESS代碼
.wrapper { width: 90%; margin: 0 auto 0 auto; display: ~"-ms-grid"; -ms-grid-columns: ~"1fr (4.25fr 1fr)[6]"; -ms-grid-rows: ~"(auto 20px)[16]"; } /* this is an example of positioning items on the 6 column grid first row, single column items */ .grid1 { .position(1,1,1,1); } .grid2 { .position(2,1,1,1); } .grid3 { .position(3,1,1,1); } .grid4 { .position(4,1,1,1); } .grid5 { .position(5,1,1,1); } .grid6 { .position(6,1,1,1); } /* second row, single column items */ .grid7 { .position(1,2,1,1); } .grid8 { .position(2,2,1,1); } .grid9 { .position(3,2,1,1); } .grid10 { .position(4,2,1,1); } .grid11 { .position(5,2,1,1); } .grid12 { .position(6,2,1,1); } /* third row, four single column items and a 2 column item - lets display the wide one in the middle */ .grid13 { .position(1,3,1,1); } .grid14 { .position(2,3,1,1); } .grid15 { .position(5,3,1,1); } .grid16 { .position(6,3,1,1); } .grid17 { .position(3,3,2,1); } /* fourth row - three two column items */ .grid18 { .position(1,4,2,1); } .grid19 { .position(3,4,2,1); } .grid20 { .position(5,4,2,1); } /* fifth row - three two column items */ .grid21 { .position(1,5,2,1); } .grid22 { .position(3,5,2,1); } .grid23 { .position(5,5,2,1); } /* sixth row - a two column item and a four column item */ .grid24 { .position(1,6,2,1); } .grid29 { .position(3,6,4,1); } /* seventh and eigth row we have 4 items spanning 3 cols */ .grid25 { .position(1,7,3,1); } .grid26 { .position(4,7,3,1); } .grid27 { .position(1,8,3,1); } .grid28 { .position(4,8,3,1); } /* ninth, tenth and eleventh rows */ .grid30 { .position(1,9,3,1); } .grid31 { .position(4,9,3,1); } .grid32 { .position(1,10,6,1); } .grid33 { .position(1,11,6,1); } /* now let"s get a little crazy ... */ .grid34 { .position(1,12,1,1); } .grid35 { .position(1,13,1,1); } .grid36 { .position(1,14,1,1); } .grid37 { .position(1,15,1,1); } .grid38 { .position(1,16,1,1); } .grid39 { .position(1,17,1,1); } .grid40 { .position(2,12,5,2); } .grid41 { .position(2,14,3,1); } .grid42 { .position(5,14,2,1); } .grid43 { .position(5,15,2,2); } .grid44 { .position(5,17,2,1); } .grid45 { .position(2,15,3,3); }
使用媒體查詢,當我們觸及屏幕最小寬度為700像素時,重新定義網格為九列。
@media only screen and (min-width: 700px) { .wrapper { -ms-grid-columns: ~"1fr (4.25fr 1fr)[9]"; -ms-grid-rows: ~"(auto 20px)[50]"; } .grid1 { .position(1,1,1,1); } .grid2 { .position(2,1,1,1); } /* ... */ }

全部LESS代碼
@media only screen and (min-width: 700px) { .wrapper { -ms-grid-columns: ~"1fr (4.25fr 1fr)[9]"; -ms-grid-rows: ~"(auto 20px)[10]"; } /* we now have nine columns to play with first row, single column items */ .grid1 { .position(1,1,1,1); } .grid2 { .position(2,1,1,1); } .grid3 { .position(3,1,1,1); } .grid4 { .position(4,1,1,1); } .grid5 { .position(5,1,1,1); } .grid6 { .position(6,1,1,1); } .grid7 { .position(7,1,1,1); } .grid8 { .position(8,1,1,1); } .grid9 { .position(9,1,1,1); } /* second row */ .grid10 { .position(1,2,1,1); } .grid11 { .position(2,2,1,1); } .grid12 { .position(3,2,1,1); } .grid13 { .position(4,2,1,1); } .grid14 { .position(7,2,1,1); } .grid15 { .position(8,2,1,1); } .grid16 { .position(9,2,1,1); } .grid17 { .position(5,2,2,1); } /* third row items span 2 columns and one gutter */ .grid18 { .position(1,3,2,1); } .grid19 { .position(3,3,2,1); } .grid20 { .position(5,3,1,1); } .grid21 { .position(6,3,2,1); } .grid22 { .position(8,3,2,1); } /* fourth row */ .grid23 { .position(1,4,2,1); } .grid24 { .position(8,4,2,1); } .grid25 { .position(3,4,3,1); } .grid26 { .position(6,4,2,1); } /* fifth row */ .grid27 { .position(1,5,3,1); } .grid28 { .position(4,5,3,1); } .grid29 { .position(7,5,3,1); } /* sixth and seventh row */ .grid30 { .position(1,6,4,1); } .grid31 { .position(5,6,5,1); } .grid32 { .position(1,7,5,1); } .grid33 { .position(6,7,4,1); } /* now let"s get a little crazy ... */ .grid34 { .position(1,8,1,1); } .grid35 { .position(1,9,1,1); } .grid36 { .position(1,10,1,1); } .grid37 { .position(1,11,1,1); } .grid38 { .position(1,12,1,1); } .grid39 { .position(2,11,8,2); } .grid40 { .position(2,8,2,2); } .grid41 { .position(4,8,4,3); } .grid42 { .position(2,10,2,1); } .grid43 { .position(8,8,1,1); } .grid44 { .position(9,8,1,3); } .grid45 { .position(8,9,1,2); } }
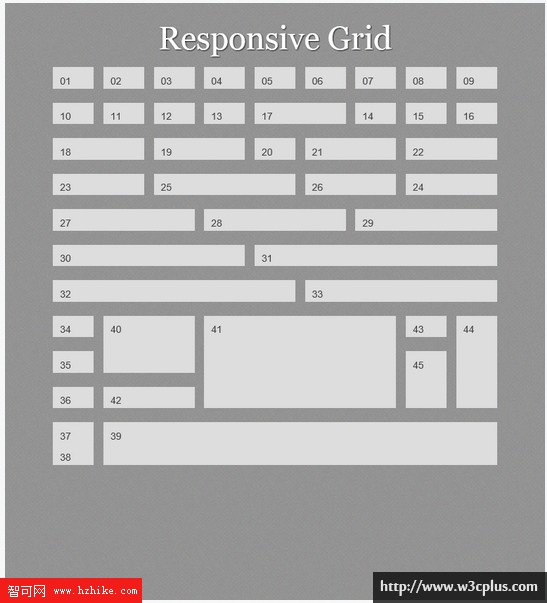
最後,我們重新定義網格為960像素,回到我們前面定義的16列網格。
@media only screen and (min-width: 940px) { .wrapper { -ms-grid-columns:~" 1fr (4.25fr 1fr)[16]"; -ms-grid-rows:~" (auto 20px)[24]"; } .grid1 { .position(1,1,1,1); } .grid2 { .position(2,1,1,1); } /* ... */ }
如果你在IE10下查看示例可以看出網格可以適應窗口大小做一定的回來變化。您還可以看到,看到最後的組塊,源順序已無關緊要。你可以從任何地方拿起一塊並將其放置在網格上的任何位置。
制作一個簡單的網站布局
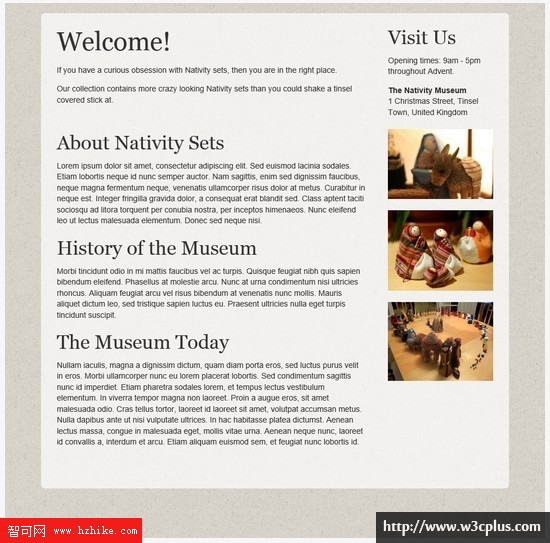
到目前為止,我們一直都只在玩這些盒子塊,並沒有考慮在這些盒子塊中放什麼東西。所以讓我們來看看一個更現實的布局,為了明白什麼是CSS3網格布局模塊是非常有用的。我們要做一個網站,類似於下面這樣的布局。

因為我使用CSS3網格布局,我可以控制我的源代碼的邏輯順序。盡管這些元素可以以任何順序展示,在這個示例中文檔流按照下面的方式。
<div class="wrapper"> <div class="welcome"> ... </div> <article class="main"> ... </article> <div class="info"> ... </div> <div class="ads"> ... </div> </div>
在寬度的視窗下,我們可以用網格創建一個側邊欄,把重要的信息(比如開放時間)放在側邊欄頂部,把廣告放在它的下面。創建布局的代碼如下:
@media only screen and (min-width: 940px) { .wrapper { -ms-grid-columns:~" 1fr (4.25fr 1fr)[16]"; -ms-grid-rows:~" (auto 20px)[24]"; } .welcome { .position(1,1,12,1); padding: 0 5% 0 0; } .info { .position(13,1,4,1); border: 0; padding:0; } .main { .position(1,2,12,1); padding: 0 5% 0 0; } .ads { .position(13,2,4,1); display: block; margin-left: 0; } }
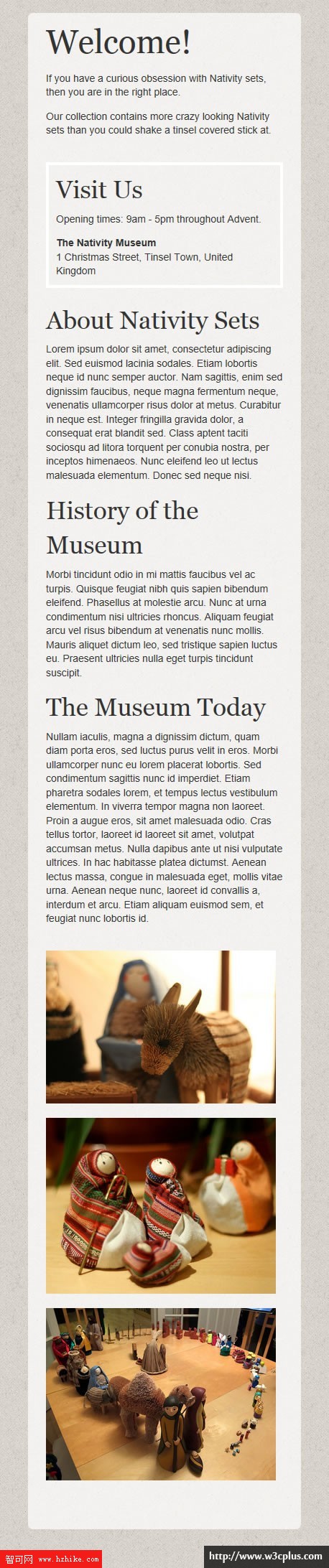
在一個浮動布局中,這樣一個側邊欄在較小屏幕寬度下,通常被放置在主要內容下面。對於我來說,這是不理想的。我想重要的信息(開放時間)、主要文章放上面,把廣告放在下面。在小屏幕寬度下,使用網格布局可以很容易實現這個布局。“.info”占兩行和“.ads”在第五行,兩者之間就是主要文章。
.wrapper { display: ~"-ms-grid"; -ms-grid-columns: ~"1fr (4.25fr 1fr)[4]"; -ms-grid-rows: ~"(auto 20px)[40]"; } .welcome { .position(1,1,4,1); } .info { .position(1,2,4,1); border: 4px solid #fff; padding: 10px; } .content { .position(1,3,4,5); } .main { .position(1,3,4,1); } .ads { .position(1,4,4,1); }

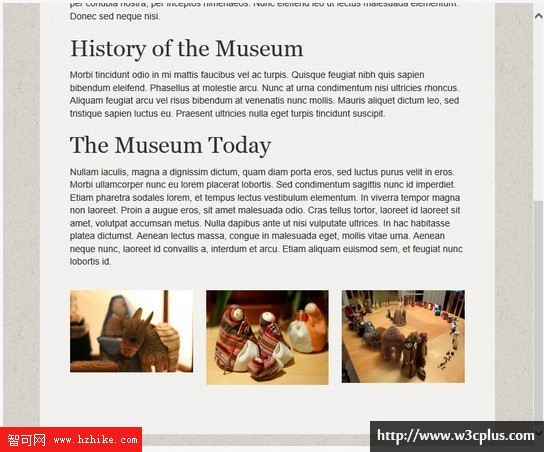
最後,作為一個額外的調整,我增加了一個斷點在600像素處廣告區域嵌套了第二個網格,讓這三個圖像在一行排列。
@media only screen and (min-width: 600px) { .ads { display: ~"-ms-grid"; -ms-grid-columns: ~"20px 1fr 20px 1fr 20px 1fr"; -ms-grid-rows: ~"1fr"; margin-left: -20px; } .ad:nth-child(1) { .position(1,1,1,1); } .ad:nth-child(2) { .position(2,1,1,1); } .ad:nth-child(3) { .position(3,1,1,1); } }
在線查看示例

這是一個非常簡單的例子,展示了我們如何使用CSS3網格布局而不需要在文檔中添加大量的類來實現這個布局。它還演示了,如何根據不同的屏幕,讓用戶查看主要的內容。
布局、源順序和內容優先的想法
CSS3網格布局並不是唯一的模塊,能讓我們的視覺布局遠離源秩序。然而在IE10中得到良好的支持,這是一個很好的開始。如果你看看網格布局模塊,是否有可能與Flexbox布局模塊以及很有趣的CSS regions和exclusions規范結合在一起。如果可以,那麼讓人很興奮的,我們將擁有史上最強大的布局工具。
我特別熱衷於源秩序從布局中分離,而不是相吻合,這樣我就不需要花太多的時間去思考,布局和秩序的相互吻合。作為一個CMS開發人員,在開發大型項目,正如我們的CMS產品Perch,我更關注的是通過內容編輯器來創建網頁。特別是,我尋找更好的方法來幫助他們創建自適應內容。這個內容將工作在種語鏡下,而不是被綁定到一個表示的內容。
如果適應內容概念對你來說是剛接觸的,你可以看看Karen McGrane的演講:Adapting Ourselves to Adaptive Content。Karen談到了需要的內容塊,可以用在許多不同的地方,顯示不同的上下文。
我絕對同意Karen介紹的內容。我們一直試圖移動內容編輯遠離考慮創建一上頁面並在它的桌面上預覽。然而在某種程度上的內容不需要發布成一個頁面,或者你願意將少量收集的內容優先發布。尤其是在小屏幕上下文,內容得到限制,我們可顯示只能這麼多,這樣我們就需要確保重要內容排到頂部。對於我的例子,我想確保地址信息不要滾動太多內容就清晰可見。讓他和整個側欄放到頁面底部並不會有太大的作用,盡管整個欄目都移動到屏幕的頂部,這樣用戶需要滾動廣告才能看到文章。
如果我們的布局要和源順序一樣,那麼使用內容編輯來決定優先級是很困難的。只有一個系統可以做一些源順序更新——或許通過多個模板來實現。對於更大的系統中,這可能是一種可能性;對於小規模或者使用較小的CMS,它不大可能。幸運的是,任何系統,允許某種形式的自定義字段,給元素綁定一個類名,並使用CSS3的網格布局,就能將鎖定的元素拖動放到正確的地方,讓內容在台式電腦桌面或移動設置上顯示。
這種方法可以讓我們遠離讓編輯器來思考視覺上的效果。目前,我可能需要解釋一個編輯,如果某個內容在移動設備上需要先來觀看時,它需要放在側邊欄區域,有一個特定的布局和設計。我必須這麼做,因為我們不得不執行相當嚴格規定的源順序,以便使用responsive設計。如果我可以建議一個編輯器可以把重要的內容設置一個標記,如CMS中高優先級。然後我可以在其他地方做決定——如何顯示,我們可以保持視覺層次結構方式,用不同的方法呈現內容。
為什麼規范特性不能用於生產中?
當前工作的CSS工作組中CSS3網格布局規范在被列在了工作草案部分的列表中。如果我們在生產中不能使用它,我們在這個階段討論這個模塊似乎有點無意義,但這樣做是一個非常現實的理想。如果我們想能夠更大的在開發網站使用這個工具,那麼我們可以開始給w3c規范反饋一些重要的信息。如果你感興趣,你可以在這裡參加討論。
所以,如果你有一點時間,為什麼沒有玩一下CSS3網格布局模塊呢?這裡我列出了我的一些想法和其他模塊的網格布局,我們可以更改源順序制作一些布局。同樣,無論你是在工作還是玩,都可以思考這個新規范,想想如何使用它們來增強你的工作。發現一個問題嗎?認為改變規范將改善的一些事情?然後你有事情,你可以發布到www-style網站添加一個討論模塊,進行討論。
本文所有示例都在CodePen上可以查閱,並且修改他們。