毫無疑問,當開發人員談到網頁布局時會有很多選擇。為了確保你的布局可以適應不同設備、方向和屏幕大小,你需要慎重考慮清楚,你要使用哪些方法來布局。網格布局是一個新的布局方法,使你可以把網頁的主要區域在游覽器窗口內設置一個固定大小或者自由空間,你也可以兩個同時使用。
因為網格布局使用您能夠根據列和行對齊,但沒有內給結構,它還使場景像這篇文章中描述的,要麼是不可能或很難用Html和CSS樣式實現。但你使用網格布局和媒體查詢結合,你可以使你的布局來適應設置變化,比如定位、可用空間等。
CSS網格布局規范還只是一個工作草案,在IE10下使用私有前綴可以支持部分屬性。支持的屬性列表可以查看MSDN上的網格布局。因為網格布局規范依在發展,IE10支持的屬性可能和制定的規范不一定完全相同。
這裡我們指導您使用網格布局來創建一個圖片游覽庫的燈箱效果。我們使用網格布局組織頁面的內容,和用媒體查詢來優化布局,用於橫屏豎屏都能查看。在豎屏中,浏覽器高度大於其寬度,在橫屏中,浏覽器寬度大於其高度。
設計頁面
我們希望這個燈箱效果頁面在IE10浏覽器中占滿整個屏幕,而不想滾動條出現。當然,這個頁面在IE10中能很好的展示,那麼在Chrome這樣的浏覽器應該能很好的符合。
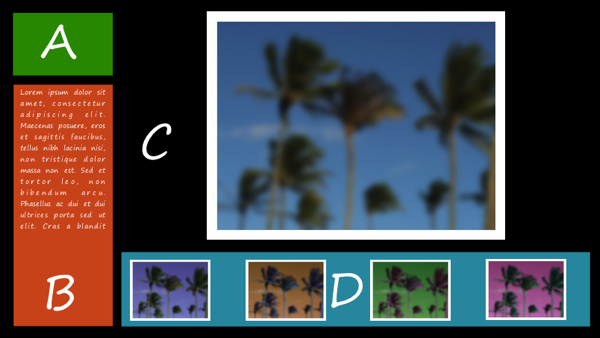
下面的圖例接近我們到底希望燈箱頁面的展示效果。我們假設選擇的草圖占據整個浏覽器屏幕寬度的16:9。

在這個草圖中,A是一個小區域用來放logo,B區域用來放圖片標題或描述,C區域是主要圖片的浏覽區,D是縮略圖片區域。
因為燈箱頁面旨在查看全屏,所以我們就必須考慮到不同的屏幕大小。頁面的重點就是查看大照片。因此,當屏幕尺寸擴大時,我們也要讓圖片面板C區也擴大。但要防止A區擴張到整個屏幕大,也要防止B區橫向擴張,D區垂直擴張。
創建網格
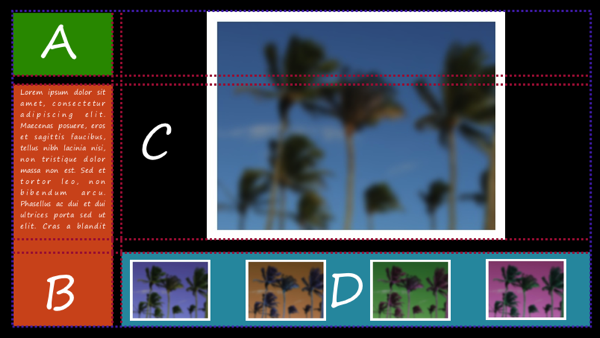
這種場景用網格來布局很理想。為了幫助構建網格,我們將添加點線來完成不可見的網格線。為了防止頁面元素之間設計顯得太擁擠,我們將給元素之間添加一點間距。間距可以是行和列的固定寬度或高度。
在這個圖像中,紫色的虛線代表網格元素或者網格容器。紅色的虛線代表的是網格線。

這是一個五行三列的網格:
- 網格中第二行、四行和第二列都是間距。
- 第一行和最後一行都設置了固定高度,第一行的高度是A區的高度,最後一行的高度是D區的高度。
- 第三行的高度是自適應的,讓布局適應不同尺寸的屏幕。
- 第一列有一個固定寬度,寬度是A區和B區的固定寬度。
- 最後一列的寬度是自適應的,讓布局適應不同尺寸的屏幕。
構建頁面
讓我們開始寫一個網格標記。首先,我們寫一點簡單的Html來獲得一個基本結構的頁面。請注意,區域的結構順序並不是按照草圖的結構的創建的,但這是網格布局中的一個優勢:如果你想重新排序,你可以不根據文檔的DOM結構重新排列元素的順序。
<!DOCTYPE Html>
<Html>
<head>
<meta content="IE=10" http-equiv="X-UA-Compatible" />
<link href="photogallerystyles.css" media="screen" rel="stylesheet" type="text/CSS">
</head>
<body>
<div id="body">
<div id="grid">
<div id="text_box" class="orange">Text box</div>
<div id="big_pic" class="red"><img id="mainphoto" alt="mainphoto" src=/School/UploadFiles_7810/201603/20160324100210368.jpg"></div>
<div id="photos" class="blue">Photos</div>
<div id="logo" class="green">
<div id="logotype">CONTOSO<br>IMAGES</div>
<div id="pagedesc">Lightbox</div>
</div>
</div>
</div>
</body>
</Html>
創建網格元素和指定列與行
現在,要創建網格元素和指定行和列。
第一件事情就是給他加上display屬性,並且設置值為-ms-grid。這樣就創建了一個網格元素。
在網格元素中,我們使用-ms-grid-columns屬性在一個空格隔開的列表中指定每列的寬度,同樣使用-ms-grid-rows屬性在一個空格隔開的列表中指定每行的行高。
例如這個例子中,有一個元素的ID是“grid”,我們的樣式可以這樣寫:
#grid {
height: calc(100vh - 65px); /* 65px to account for scrollbar */;
display: -ms-grid;
-ms-grid-columns: 200px 25px 1fr;
-ms-grid-rows: 160px 25px 1fr 25px 200px;
border: 1px solid red; /* for a visual guide */
}
關於分數單位
要讓網格大小本身根據可用的空間調整,我們可以使用分數單位(fr)。分數單位的大小取決於可用空間和總數量的分數值比例。在我們這個實例中,我們只用了一個分數單位,但更復雜的布局也是可能的。例如,考慮這樣的一種情況:四列分別指定寬度為:auto 100px 1fr 2fr,這樣列將會按下面所說的展示:
- 第一列(關鍵詞auto):列寬根據列裡面的內容來決定。
- 第二列(100px):列寬度為100像素。
- 第三列(1fr):列寬度占用一個分數單位的剩余空間。
- 第四列(2fr):列寬度占用兩個分數單位的剩余空間。
因為在這個網格中有三個分數單位,第三列是占了三個分數單位中的一個,所以他就是占了剩余空間的三分之一。同樣原理,第四列列寬度占了剩余空間的三分之二。
分配頁面元素到列和行
如果你看了現在的頁面,這絕對是沒有做好准備的。頁面上所有不同元素互相重疊,因為我們還沒有定義每外元素應該放在哪一列。我們可以通過:-ms-grid-row、-ms-grid-column、-ms-grid-row-span和-ms-grid-column-span屬性實現。
當應用到頁面元素,指定頁面元素從哪個單元格開始,我們可以使用-ms-grid-row和-ms-grid-column屬性。如果文本輸入模式是從左到右,從上到下,-ms-grid-row屬性指定元素占據最上面的行,類似的你指定元素占據最左邊的列,可以使用-ms-grid-column屬性。
當你頁面的元素要指定跨多少行或多少列時,可以使用-ms-grid-row-span和-ms-grid-column-span屬性。
注意:如果你想在網格中跨多行或多列,另外一些列或行是隱式創建的,其寬度或高度設置為auto (適合內容),這時要為每一列或行定義一個號碼:
#text_box {
-ms-grid-row: 3;
-ms-grid-column: 1;
-ms-grid-row-span: 3;
padding: 15px;
}
#big_pic {
-ms-grid-row: 1;
-ms-grid-column: 3;
-ms-grid-row-span: 3;
padding: 15px;
}
#photos {
-ms-grid-row: 5;
-ms-grid-column: 3;
padding: 15px;
}
#logo {
-ms-grid-row: 1;
-ms-grid-column: 1;
text-align: center;
padding: 20px;
}
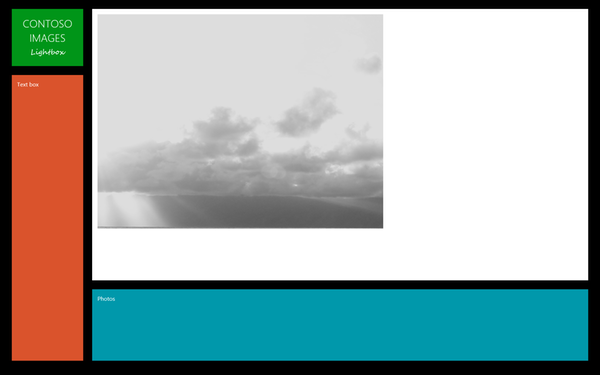
查看這個頁面,這些選擇器還添加了一些其他樣式的代碼。

調整網格項目
頁面看上去很好了,但我希望圖片能在他的區域居中顯示。為了實現這個效果,我們可以使用-ms-grid-row-align和-ms-grid-column-align來實現。這些屬性定義了如何讓一個項目在行或列中對齊。在這個例子中,將在“#big_pic”同時設置了這兩個屬性的值為“center”,實現水平垂直居中:
#big_pic {
-ms-grid-row: 1;
-ms-grid-column: 3;
-ms-grid-row-span: 3;
padding: 15px;
-ms-grid-row-align: center;
-ms-grid-column-align: center;
}

你可以查看這個頁面的效果。
使用網格與媒體查詢
我們的布局在寬屏下看起來不錯。如果查看的設備在一個豎屏下又會如何呢?在這種情況之下,我們可以使用媒體查詢。
使用媒體查詢,我們將重新定義布局,以適應不同的屏幕方向。添加具體屏幕方向的樣式,首先要添加媒體查詢的語法:
@media all and (orIEntation: portrait) {
}
根據媒體查詢的說法,橫屏(orientation: portrait)定義了一個頁面的寬度大於他的高度,相反,豎屏(orIEntation: landscape)定義了一個頁面的高度大於他的寬度。
現在,我們將為其他頁面元素添加一個新的網格布局和一些新的樣式。將這些樣式放入面前媒體查詢的花括號內:
#grid {
-ms-grid-columns: 150px 25px 1fr;
-ms-grid-rows: 100px 25px 1fr 25px 100px;
}
#text_box {
-ms-grid-row: 1;
-ms-grid-column: 3;
-ms-grid-row-span: 1;
}
#big_pic {
-ms-grid-row: 3;
-ms-grid-column: 1;
-ms-grid-column-span: 3;
-ms-grid-row-span: 1;
}
#photos {
-ms-grid-row: 5;
-ms-grid-column: 1;
-ms-grid-column-span: 3;
-ms-grid-row-span: 1;
}
#logo {
-ms-grid-row: 1;
-ms-grid-column: 1;
text-align: center;
padding: 20px;
}
#logotype {
font-size: 15px;
}
#pagedesc {
font-size: 12px;
}
#mainphoto {
width: 100%;
border-width: 10px;
border-color: white;
}
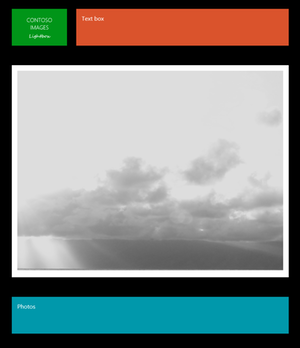
現在,你可以查看最後版本的頁面效果。如果你沒有設備可以測試屏幕的旋轉,你可以用你的IE10打開,並且縮小浏覽器窗口的大小,直到寬度小於他的高度。你就可以看到上面的效果。

創建元素重疊網格
CSS網格提供了很多可能性的頁面布局。例如網格可以幫助你創建內容層疊效果,如半透明的文本在一張圖片之上。更多的信息可以查看網格的層疊,你可以查看IE開發實例中的 CSS Grid overlay sample。