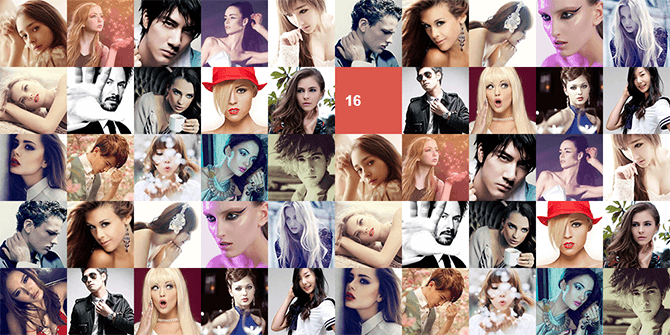
今天就為大家分享一個非常有創意的CSS3頭像展示效果,交互性強,是一個基於css3和JS來實現的,代碼量不多,但是最終的效果卻很讓人贊歎,所以特別推薦給大家。其中關於本示例的一些CSS樣式呈現,個人認為還有很大的發揮空間,例如鼠標經過的時候而不是切換成一個背景色和文字,而是替換成其他的相關圖片(例如改為人物的其他表情),這將會是非常的有意思的。

下載附件:http://www.webjx.com/files/soft/1_130711103319.rar
好了,接下來我們一起看看其效果的制作方法。
Html代碼結構
<ul class="grid">
<li>
<a href="http://www.jiawin.com/creative-CSS3-avatar-display">
<img src=/School/UploadFiles_7810/201603/20160324094804996.jpg" alt="" />
<div class="info">
<p>1</p>
</div>
</a>
</li>
</ul>
看了上面代碼是極其簡單的,就一個列表元素,你需要放多少張圖片就寫多少<li>。<li>裡面的結構如上。
CSS樣式表
接下來就是我們的CSS樣式表了,在這裡只是一個示例,大家在這部分可以自由發揮,定義出你們的個性來。
body {
font-family: Helvetica, Arial, sans-serif;
font-size: 16px;
-webkit-font-smoothing: antialiased;
-moz-font-smoothing: antialiased;
font-smoothing: antialiased;
margin:0;
padding:0;
background-color: #E6E6E6;
}
.grid {
margin: 100px auto 80px auto;
padding: 0px;
width: 100%;
height: auto;
overflow: hidden;
max-width: 1000px;
-webkit-box-shadow:0px 40px 50px rgba(0, 0, 0, 0.3);
-moz-box-shadow:0px 40px 50px rgba(0, 0, 0, 0.3);
box-shadow:0px 40px 50px rgba(0, 0, 0, 0.3);
}
.grid li {
width: 10%;
background: #000000;
float: left;
position: relative;
overflow: hidden;
}
.grid img {
float: left;
width: 100%;
height: auto;
position: relative;
-webkit-transform-style: preserve-3d;
-webkit-backface-visibility: hidden;
-webkit-transform: translate3d(0, 0, 0);
-moz-transform-style: preserve-3d;
-moz-backface-visibility: hidden;
-moz-transform: translate3d(0, 0, 0);
transform-style: preserve-3d;
backface-visibility: hidden;
transform: translate3d(0, 0, 0);
}
.grid .info {
position: absolute;
width: 100%;
height: 100%;
padding: 15px;
background: #DC584C;
display: none;
z-index: 2;
-webkit-transform-style: preserve-3d;
-webkit-backface-visibility: hidden;
-webkit-transform: translate3d(0, 0, 0);
-moz-transform-style: preserve-3d;
-moz-backface-visibility: hidden;
-moz-transform: translate3d(0, 0, 0);
transform-style: preserve-3d;
backface-visibility: hidden;
transform: translate3d(0, 0, 0);
}
.grid p {
font-size: 22px;
font-weight: bolder;
color: #FFF;
}
JavaScript代碼
最後,我們需要借助JavaScript來完成一些特殊的互動(動畫效果)。
(function() {
$(function() {
var columns, current, easing, grid, hideItem, showItem, time,
_this = this;
grid = $(".grid");
current = {
index: -1,
column: 0,
line: 0
};
columns = 10;
easing = "cubic-bezIEr(0.165, 0.840, 0.440, 1.000)";
time = 400;
grid.on("mouseenter", "a", function(e) {
var column, el, image, index, info, item, line;
el = $(e.currentTarget);
info = el.find(".info");
image = el.find("img");
index = el.parent().index();
column = index % columns;
line = Math.floor(index / columns);
console.log(index, column, line);
item = {
el: el,
index: index,
column: column,
line: line,
info: info,
image: image
};
if (current.el && current.index === index) return;
if (line === current.line && column > current.column) {
showItem(item, "-100%", 0, "25%", 0);
hideItem(current, "100%", 0, "-25%", 0);
} else if (line === current.line && column < current.column) { showItem(item, "100%", 0, "-25%", 0); hideItem(current, "-100%", 0, "25%", 0); } else if (line > current.line && column === current.column) {
showItem(item, 0, "-100%", 0, "25%");
hideItem(current, 0, "100%", 0, "-25%");
} else {
showItem(item, 0, "100%", 0, "-25%");
hideItem(current, 0, "-100%", 0, "25%");
}
return current = item;
});
showItem = function(item, infoX, infoY, imageX, imageY) {
item.info.stop().CSS({
x: infoX,
y: infoY,
display: "block"
}).transition({
x: 0,
y: 0,
duration: time,
easing: easing
});
return item.image.stop().transition({
x: imageX,
y: imageY,
opacity: .5,
duration: time,
easing: easing
});
};
return hideItem = function(item, infoX, infoY, imageX, imageY) {
if (!item.el) return;
item.info.stop().transition({
x: infoX,
y: infoY,
duration: time,
easing: easing
});
return item.image.stop().CSS({
x: imageX,
y: imageY,
opacity: .5
}).transition({
x: 0,
y: 0,
opacity: 1,
duration: time,
easing: easing
});
};
});
}).call(this);
到這裡,我們的示例基本上就完成了,但是按照上面幾步來,最終是沒效果的,那是因為我們還沒引入jQuery庫和一個jQuery插件(jQuery Transit)。
<script src="http://code.jquery.com/jquery-latest.JS"></script>
<script src="http://cdnJS.cloudflare.com/AJax/libs/jquery.transit/0.9.9/jquery.transit.min.JS"></script>
jQuery Transit是一個利用了CSS3的過渡和轉換特性來實現動畫特效的 jQuery插件,與jQuery的animate方法有著同樣的語法。此插件支持這個特性所提供的大部分方法,同時增加了 jQuery 獨有的技術:回調(callbacks)、自動增加浏覽器CSS前綴、鏈盒(chaining)等。由於此插件使用了真正的CSS3規則,所以它不能兼容舊版本的浏覽器。