
現在很多人會使用 CSS 框架進行快速建站。
那 CSS 框架是什麼呢,它通常是一些 CSS 文件的集合,這些文件包括基本布局、表單樣式、網格、簡單組件、以及樣式重置。使用 CSS 框架大大降低工作成本進行快速建站。
當然對於一些大型的項目,可能會很難照搬某些框架直接使用的,因為直接使用會帶來一些限制或者冗余的問題。
但在 CSS 框架已經日趨成熟的今天,在我們設計項目架構、規范的時候,現時市面上一些優秀的框架也可以給我們提供很多可借鑒的地方。
本文主要從幾個方面討論 CSS 框架可以對我們項目的借鑒點:
1. 目錄組織
2. CSS 規范
3. 圖形
4. 應用方式
5. 小建議
1. 目錄組織
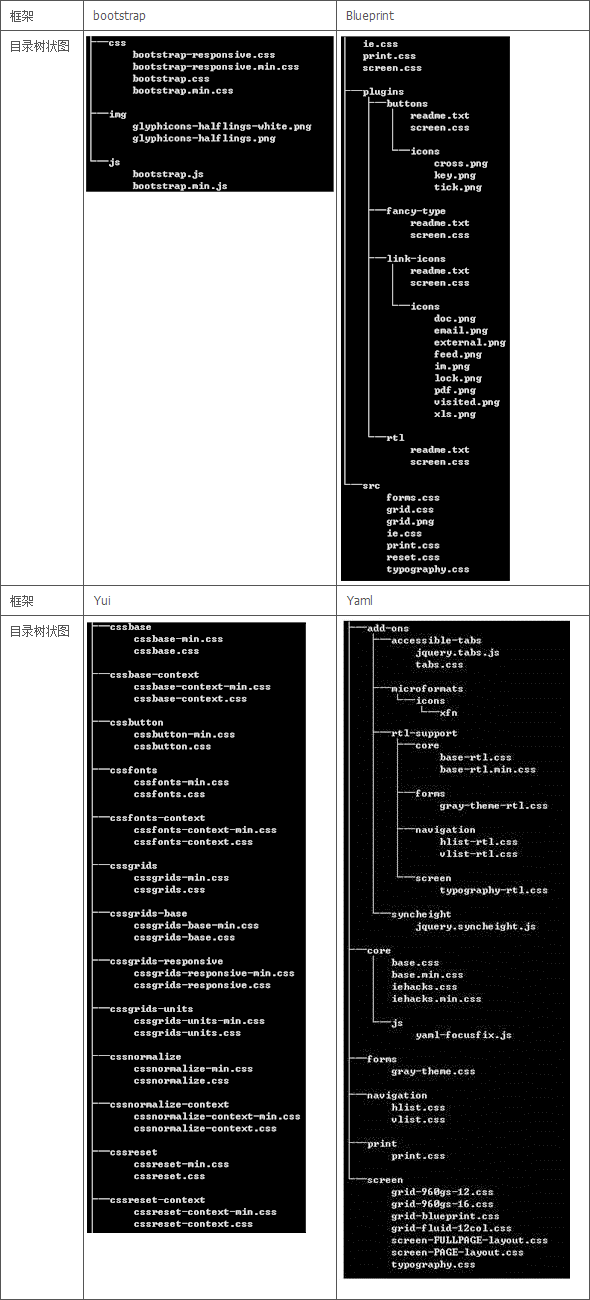
在目錄組織的分析上我們參考了 Bootstrap , Blueprint , Yui , Yaml 四個框架的組織方式

當使用一個框架時,我們一般會把所需框架本身的樣式鏈到頁面中,然後在它的基礎上進行修改。所以框架本身所帶的樣式可以理解為基礎樣式。即我們平時所說的全局樣式+組件樣式。

可以看到,在目錄架構上4個框架基本都是遵循基本樣式+用戶定義擴展樣式的常規方式進行組織。
然而,如果按 Bootstrap 做法的話,可能會出現把不常用組件樣式也包含在全局樣式中一並引入,如果把組件也寫在全局 CSS 中,最好確保該組件出現頻率較高才引入,避免不必要的帶寬浪費。
關於 hack:
對於針對低版本浏覽器所寫的 hack,對它的處理方式,Blueprint 和 Yaml 都是使用單獨引入 hack 文件的形式進行處理,筆者也嘗試過這樣的做法。
個人覺得這種方式的好處是可以避免給高級浏覽器帶來冗余代碼,而且通過條件判斷引入 CSS 也不會給高級浏覽器帶來額外的請求。
這種方式比較適用於,高低級浏覽器本來就刻意設計成有較大差別的情況下,即 hack 比較多的時候才使用。不然就為了十來行 hack 而多引入一個文件的話似乎也不太可取。
2. CSS 規范
a. 前綴
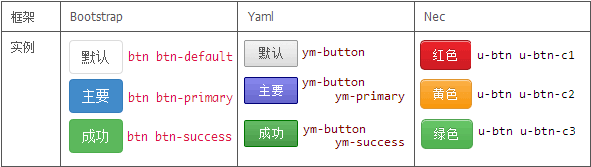
框架中公用模塊都有前綴,分別有以下3個思想:
1. Yaml , Yui :無論如何都是統一的標識開頭,再加上改模塊名稱。
2. Bootstrap:直接模塊名稱,這方式需要定義關鍵字。公用模塊是 button 都以 btn – 開頭, image 則以 img- 開頭。
3. Nec :單字母開頭來標識組件。

一般來說應用一個框架,我們先引入框架的樣式,再在之上覆蓋上自己的樣式,所以可以把框架看作是我們的基礎CSS。
我們可以借鑒框架的前綴規范來規劃我們的基礎 CSS 前綴,根據自己的項目實際情況采取不同的方案。
b. 類的劃分
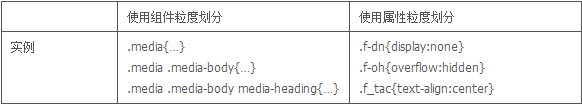
類的劃分方式在框架中主要有2種標准,分別為:以【組件為粒度】,和以【屬性為粒度】。
1. 組件為粒度:把組件的所有樣式封裝在一個類名中,調用類名即可使用該組件。
2. 屬性為粒度:需要屬性的時候,調用對應類名拼裝。

在我們日常項目中,以屬性對類名進行劃分比較少見,因為一直遵循的都是“結構、樣式、行為”分離的原則,力求降低三者的耦合度。
然而以這種方式劃分在一些特定情況下也不是完全不可取。
例如對於一些元素的隱藏,如果沒提供相關的類名的話,在js開發階段開發就會直接內聯 style 在對應的元素上(這將會觸發 repaint/reflow),所以更好的方式是和JS開發約定一個類名觸發顯示/隱藏的動作,在這種情況下,給 display: none 劃分一個特定的類名,供給開發調用就會顯得很實用了。
所以,更重要的是我們對所在的實際情況進行分析,並給出最佳的解決方案。
c. 組件類名組合方式
組件的樣式,基本都是 基礎類名+擴展類名 的套路來進行組合的變化。
但在選擇符方面可以有3種方式, 目前最多框架使用的是:多類選擇,通過修改 Html 的類名組合,實現還原。
以按鈕樣式的實現為例:

這裡采用常規的組合方式,不再贅述。
d. 高級 CSS 選擇器
在對 Bootstrap 進行分析的過程中,發現 Bootstrap 定義了一系列的icon,這些 icon 的類名全部都是以 icon- 為前綴。
而在 CSS 中,Bootstrap 用到了子串匹配屬性選擇器。
[class^="icon-"]
使用這個的好處是,對於 icon 類的標簽,我們再也不需要對其加一個對於 icon 的公用類名,只需要類名是以 icon- 開頭就可以匹配所有 icon ,省了一個類名。
使用這種方式可以降低一定的成本,但是只在 IE7+ 浏覽器才適用,如果要使用該類選擇器的話請考慮是否需要兼容 IE6。
雖然 IE6 不支持,但是高級 CSS 選擇器的確十分吸引,並且可用於移動端,所以特此提一下。
3. 圖形
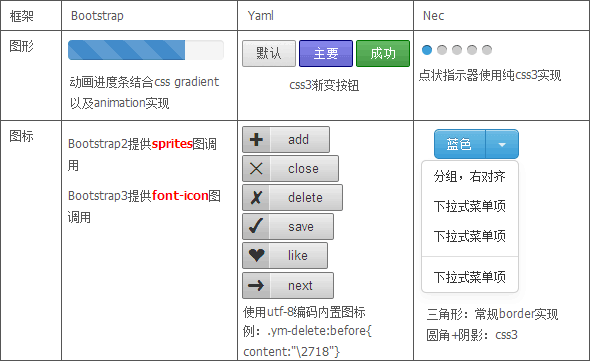
在參考的 CSS 框架中,它們會提供一些簡單的圖形元素, 但是實現的方式也有彼此不同之處。
但是共同點是,現今較新的框架,對於一些簡單的效果,都會使用 CSS3 實現一些簡單的漸變,對低版本 IE 進行優雅降級。

4. 應用方式
在參考實例是怎樣使用這些框架的方式上,基本和我們平時項目使用方式一致。
在應用方式上,一般有兩種方式。
1. 對於以組件為粒度的樣式:
按照 組件的 Html 結構 來拼合自己的頁面模塊,再輔助添加 自定義的類名 來控制其個性化定義。
2. 對於以屬性為粒度的樣式:
按所需要的樣式對應類名進行拼接。
下面可以看幾個簡單的例子:
1. 以組件為粒度:
對於組件的覆蓋,采取常規的自定義類名覆蓋樣式,此處不再贅述。
2. 以屬性為粒度:

可以看到,若需要樣式是屬性以粒度,即把對應類名調入即可,但是在實際項目中,這種方式由於靈活度不夠,並且沒有做到結構與樣式分離,實際項目中比較少見這種用法。
而對於功能性的動作,例如顯示/隱藏元素,可以靈活使用這種方式,把所需樣式寫到一個特定類名中供給JS調用,避免直接寫入 style 導致 reflow/repaint。
5. 小建議
對於目錄組織:
目錄組織——
可以考慮結合 Bootstrap 與 Yaml/Blueprint 的思想。
a .把常用的基礎樣式壓縮合成一個文件。
b. 把不必現組件樣式抽離成單獨 CSS,按需加載。
【優化點】
減少了單個 global_min 文件的大小。
【權衡點】
需要考慮由此可能導致的請求數過多問題。
hack——
根據實際情況,可考慮把針對 IE6 的 hack 文件單獨分出來。
【優化點】
便於對低級浏覽器的大型差異化處理,並且減少對於高級浏覽器的冗余代碼。
對於 CSS 規范:
CSS 前綴——
可考慮嘗試 Nec 的方式,約定 “單字母_xxx”為公用樣式的標識,取消單一的公用前綴,通過以不同字母作為頂級前綴,對公用模塊進行劃分。
【優化點】
減免了“公用前綴_組件前綴_組件名”的多級前綴,通過以類名格式作為標識,代替了原來公用前綴的作用。
【權衡點】
仍需按項目實際情況考慮。
類的劃分——
可考慮約定統一幾個功能性的類名(以屬性為粒度的類名),例如元素隱藏的類名,供給JS調用。
【優化點】
減免讓開發直接寫 style 內聯 CSS,造成頁面的 reflow/repaint。
高級 CSS 選擇器——
在對移動端頁面進行重構時可以考慮使用更高級的 CSS 選擇器。
例: [class^=”icon”],:first-child,:nth-child(n)….
【優化點】
相比於傳統的方法,節省類名。
對於圖形:
考慮與設計師約定,視覺效果在可接受范圍內,部分效果使用 CSS3 實現,對低級浏覽器實現優雅降級。
【優化點】
大量減少圖片的使用,節省帶寬以及請求數。
最後
隨著新技術的不斷湧現,越來越多優秀的 CSS 框架出現在我們的眼前,這裡分析覆蓋面有限,未能一一進行對比並深入探索,如有不足之處,敬請大家多多指正交流。