CSS3網頁資源:快速生成CSS漸變的10個在線工具
編輯:CSS詳解
創建一個CSS漸變效果相對來說是比較費時的且對於新手來說也是比較困難。免費的在線工具將幫助您快速生成CSS漸變,當你想要制作復雜的漸變,或當你剛剛開始學習CSS3,這些免費在線工具的列表可以幫助你快速生成CSS漸變。這些會十分方便。
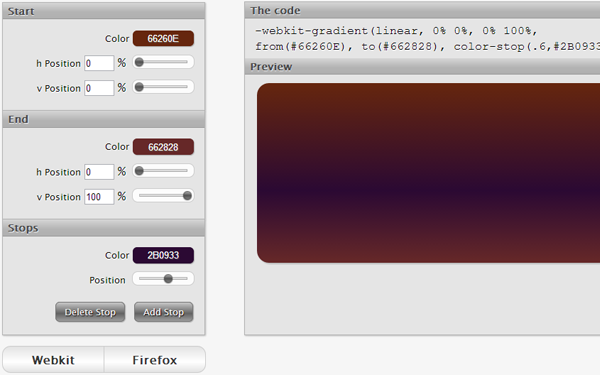
1. westciv CSS GradIEnts

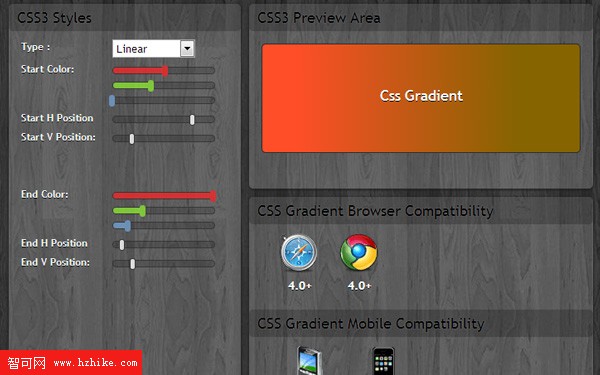
2. CSS 3.0 GradIEnt

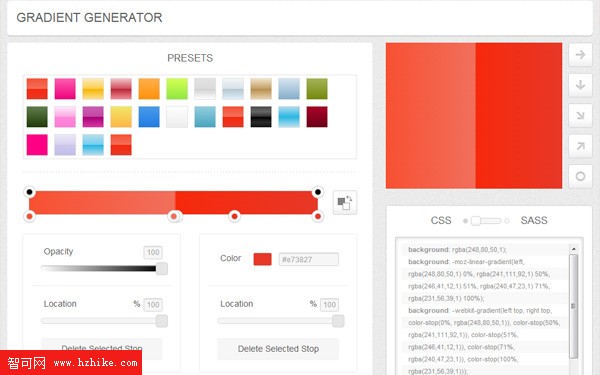
3. CSSmatic GradIEnt CSS Generator

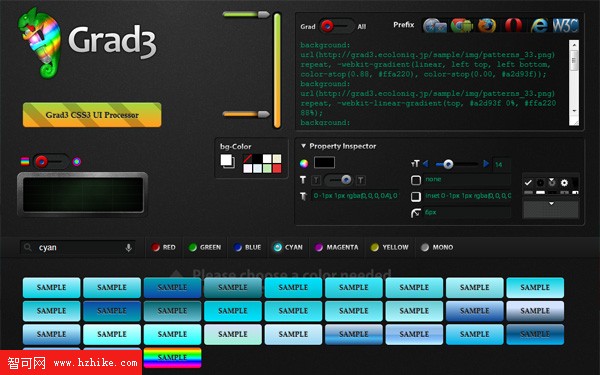
4. Grad3 UI Processor

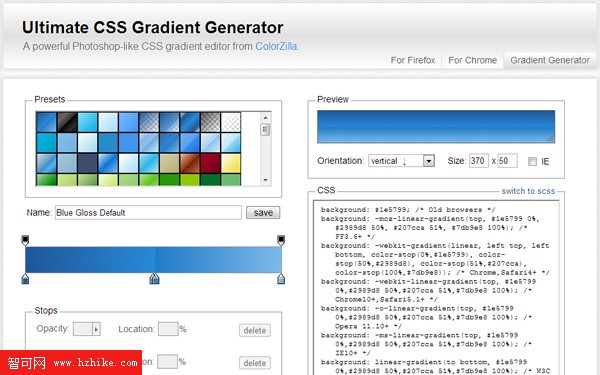
5. Ultimate CSS GradIEnt Generator

6. OpenGameArt CSS GradIEnt Editor

7. Visual CSS GradIEnt Generator

8. Angrytools Online GradIEnt Generator

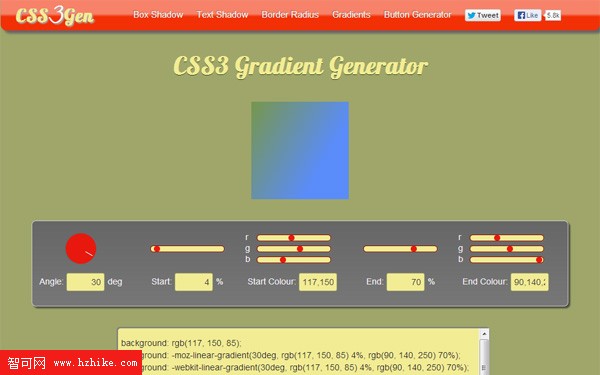
9. CSS3Gen GradIEnt Generator

10. CSS3 Factory GradIEnt Generator

小編推薦
熱門推薦