文章簡介:作為一個網頁設計師,你可能熟悉在二維空間工作,但是在三維空間上工作並不太熟悉。使用二維變形我們能夠改變元素在水平和垂直軸線,然而還有一個軸沿著它,我們可以改變元素。使用三維變形,我們可以改變元素在Z軸位置。
三維變換使用基於二維變換的相同屬性,如果您熟悉二維變換,你們發現3D變形的功能和2D變換的功能相當類似。CSS3中的3D變換主要包括以下幾種功能函數:
- 3D位移:CSS3中的3D位移主要包括translateZ()和translate3d()兩個功能函數;
- 3D旋轉:CSS3中的3D旋轉主要包括rotateX()、rotateY()、rotateZ()和rotate3d()四個功能函數;
- 3D縮放:CSS3中的3D縮放主要包括scaleZ()和scale3d()兩個功能函數;
- 3D矩陣:CSS3中3D變形中和2D變形一樣也有一個3D矩陣功能函數matrix3d()。
CSS3 3D位移
在CSS3中3D位移主要包括兩種函數translateZ()和translate3d()。translate3d()函數使一個元素在三維空間移動。這種變形的特點是,使用三維向量的坐標定義元素在每個方向移動多少。其基本語法如下:
translate3d(tx,ty,tz)
其屬性值取值說明如下:
- tx:代表橫向坐標位移向量的長度;
- ty:代表縱向坐標位移向量的長度;
- tz:代表Z軸位移向量的長度。此值不能是一個百分比值,如果取值為百分比值,將會認為無效值。
一起來看一個簡單的實例,加深對translate3d()函數的理解:
Html
<div class="stage s1"> <div class="container"> <img src="/web/UploadPic/2013-11/2013112812244640.png" alt="" width="70" height="100" /> <img src="/web/UploadPic/2013-11/2013112812244640.png" alt="" width="70" height="100" /> </div> </div> <div class="stage s2"> <div class="container"> <img src="/web/UploadPic/2013-11/2013112812244640.png" alt="" width="70" height="100" /> <img src="/web/UploadPic/2013-11/2013112812244640.png" alt="" width="70" height="100" /> </div> </div>
CSS
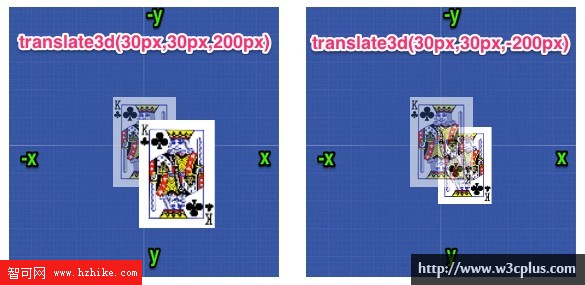
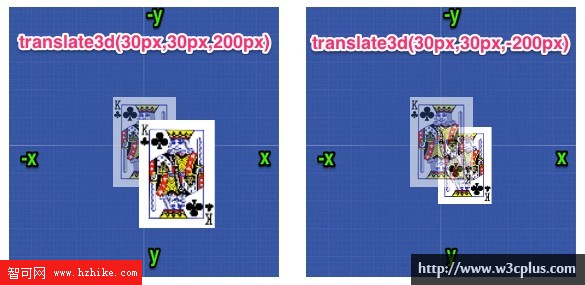
.stage { width: 300px; height: 300px; float: left; margin: 15px; position: relative; background: url(http://www.w3cplus.com/sites/default/files/blogs/2013/1311/bg.jpg) repeat center center; -webkit-perspective: 1200px; -moz-perspective: 1200px; -ms-perspective: 1200px; -o-perspective: 1200px; perspective: 1200px; } .container { position: absolute; top: 50%; left: 50%; -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d; -ms-transform-style: preserve-3d; -o-transform-style: preserve-3d; transform-style: preserve-3d; } .container img { position: absolute; margin-left: -35px; margin-top: -50px; } .container img:nth-child(1){ z-index: 1; opacity: .6; } .s1 img:nth-child(2){ z-index: 2; -webkit-transform: translate3d(30px,30px,200px); -moz-transform: translate3d(30px,30px,200px); -ms-transform: translate3d(30px,30px,200px); -o-transform: translate3d(30px,30px,200px); transform: translate3d(30px,30px,200px); } .s2 img:nth-child(2){ z-index: 2; -webkit-transform: translate3d(30px,30px,-200px); -moz-transform: translate3d(30px,30px,-200px); -ms-transform: translate3d(30px,30px,-200px); -o-transform: translate3d(30px,30px,-200px); transform: translate3d(30px,30px,-200px); }
效果如下所示:

從上圖的效果可以看出,當z軸值越大時,元素也離觀看者更近,從視覺上元素就變得更大;反之其值越小時,元素也離觀看者更遠,從視覺上元素就變得更小。
在CSS3中3D位移除了translate3d()函數之外還有translateZ()函數。translateZ()函數的功能是讓元素在3D空間沿Z軸進行位移,其基本使用語法如下:
translate(t)
取值說明如下:
使用translateZ()函數可以讓元素在Z軸進行位移,當其值為負值時,元素在Z軸越移越遠,導致元素變得較小。反之,當其值為正值時,元素在Z軸越移越近,導致元素變得較大。在上例的基礎上,我們稍加變化一下,將translate3d()函數換成translateZ()函數:
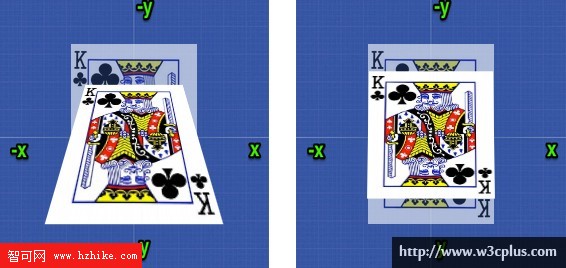
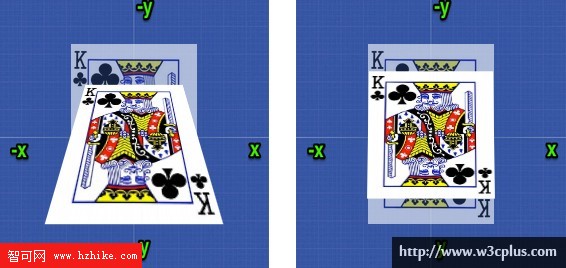
.s1 img:nth-child(2){ z-index: 2; opacity: .6; -webkit-transform: translateZ(200px); -moz-transform: translateZ(200px); -ms-transform: translateZ(200px); -o-transform: translateZ(200px); transform: translateZ(200px); } .s2 img:nth-child(2){ z-index: 2; -webkit-transform: translateZ(-200px); -moz-transform: translateZ(-200px); -ms-transform: translateZ(-200px); -o-transform: translateZ(-200px); transform: translateZ(-200px); }
效果如下:

效果再次證明了translateZ()函數僅讓元素在Z軸進行位移,當其值越大時,元素離觀看者越近,視覺上元素放大,反之元素縮小。
translateZ()函數在實際使用中等同於translate3d(0,0,tz)。僅從視覺效果上看,translateZ()和translate3d(0,0,tz)函數功能非常類似於二維空間的scale()縮放函數,但實際上完全不同。translateZ()和translate3d(0,0,tz)變形是發生在Z軸上,而不是X軸和Y軸。當使用3D變形,能夠在一Z軸上移動一個元素確實有很大的好處,比如說在創建一個3D立方體的盒子之時。
CSS3 3D縮放
CSS3 3D變形中的縮放主要有scaleZ()和scale3d()兩種函數,當scale3d()中X軸和Y軸同時為1,即scale3d(1,1,sz),其效果等同於scaleZ(sz)。通過使用3D縮放函數,可以讓元素在Z軸上按比例縮放。默認值為1,當值大於1時,元素放大,反之小於1大於0.01時,元素縮小。其使用語法如下:
scale3d(sx,sy,sz)
其取值說明如下:
- sx:橫向縮放比例;
- sy:縱向縮放比例;
- sz:Z軸縮放比例;
scaleZ(s)
其取值說明如下:
scaleZ(-1)定義了一個原點在Z軸的對稱點(按照元素的變換原點)。
scaleZ()和scale3d()函數單獨使用時沒有任何效果,需要配合其他的變形函數一起使用才會有效果。下面我們來看一個實例,為了能看到scaleZ()函數的效果,我們添加了一個rotateX(45deg)功能:
.s1 img:nth-child(2){ z-index: 2; -webkit-transform: scaleZ(5) rotateX(45deg); -moz-transform: scaleZ(5) rotateX(45deg); -ms-transform: scaleZ(5) rotateX(45deg); -o-transform: scaleZ(5) rotateX(45deg); transform: scaleZ(5) rotateX(45deg); } .s2 img:nth-child(2){ z-index: 2; -webkit-transform: scaleZ(.25) rotateX(45deg); -moz-transform: scaleZ(.25) rotateX(45deg); -ms-transform: scaleZ(.25) rotateX(45deg); -o-transform: scaleZ(.25) rotateX(45deg); transform: scaleZ(.25) rotateX(45deg); }
其效果如下所示:

CSS3 3D旋轉
到目前為止,我們已經討論了如何讓一個元素在平面上進行順時針或逆時針旋轉。在三維變形中,我們可以讓元素在任何軸旋轉。為此,CSS3新增三個旋轉函數:rotateX()、rotateY()和rotateZ()。
使用rotateX()函數允許一個元素圍繞X軸旋轉;rotateY()函數允許一個元素圍繞Y軸旋轉;最後rotateZ()函數允許一個元素圍繞Z軸旋轉。接下來我們簡單的了解一下這三個旋轉函數。
rotateX()函數指定一個元素圍繞X軸旋轉,旋轉的量被定義為指定的角度;如果值為正值,元素圍繞X軸順時針旋轉;反之,如果值為負值,元素圍繞X軸逆時針旋轉。其基本語法如下:
rotateX(a)
其中a指的是一個旋轉角度值,其值可以是正值也可以是負值。
rotateY()函數指定一個元素圍繞Y軸旋轉,旋轉的量被定義為指定的角度;如果值為正值,元素圍繞Y軸順時針旋轉;反之,如果值為負值,元素圍繞Y軸逆時針旋轉。其基本語法如下:
rotateY(a)
其中a指的是一個旋轉角度值,其值可以是正值也可以是負值。
rotateZ()函數和其他兩個函數功能一樣的,區別在於rotateZ()函數指定一個元素圍繞Z軸旋轉。其基本語法如下:
rotateZ(a)
rotateZ()函數指定元素圍繞Z軸旋轉,如果僅從視覺角度上看,rotateZ()函數讓元素順時針或逆時針旋轉,並且效果和rotate()效果等同,但他不是在2D平面的旋轉。
在三維空間裡,除了rotateX()、rotateY()和rotateZ()函數可以讓一個元素在三維空間中旋轉之外,還有一個屬性rotate3d()函數。在3D空間,旋轉有三個程度的自由來描述一個轉動軸。軸的旋轉是由一個[x,y,z]向量並經過元素原點。其基本語法如下:
rotate3d(x,y,z,a)
rotate3d()中取值說明:
- x:是一個0到1之間的數值,主要用來描述元素圍繞X軸旋轉的矢量值;
- y:是一個0到1之間的數值,主要用來描述元素圍繞Y軸旋轉的矢量值;
- z:是一個0到1之間的數值,主要用來描述元素圍繞Z軸旋轉的矢量值;
- a:是一個角度值,主要用來指定元素在3D空間旋轉的角度,如果其值為正值,元素順時針旋轉,反之元素逆時針旋轉。
面介紹的三個旋轉函數功能等同:
- rotateX(a)函數功能等同於rotate3d(1,0,0,a)
- rotateY(a)函數功能等同於rotate3d(0,1,0,a)
- rotateZ(a)函數功能等同於rotate3d(0,0,1,a)
接下來通過一個簡單的實例,來實戰一下3D旋轉的運用:
Html
<div class="stage s1"> <div class="container"> <img src="/web/UploadPic/2013-11/2013112812244640.png" alt="" width="140" height="200" /> <img src="/web/UploadPic/2013-11/2013112812244640.png" alt="" width="140" height="200" /> </div> </div> <div class="stage s2"> <div class="container"> <img src="/web/UploadPic/2013-11/2013112812244640.png" alt=""
width="140"
height="200" />
<img src="/web/UploadPic/2013-11/2013112812244640.png" alt="" width="140" height="200" />
</div>
</div>
<div class="stage s3">
<div class="container">
<img src="/web/UploadPic/2013-11/2013112812244640.png" alt="" width="140" height="200" />
<img src="/web/UploadPic/2013-11/2013112812244640.png" alt="" width="140" height="200" />
</div>
</div>
<div class="stage s4">
<div class="container">
<img src="/web/UploadPic/2013-11/2013112812244640.png" alt="" width="140"
height="200" />
<img src="/web/UploadPic/2013-11/2013112812244640.png" alt="" width="140" height="200" />
</div>
</div>
CSS
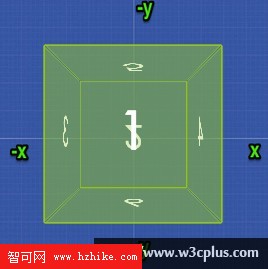
.stage { width: 300px; height: 300px; float: left; margin: 15px; position: relative; background: url(http://www.w3cplus.com/sites/default/files/blogs/2013/1311/bg.jpg) repeat center center; -webkit-perspective: 1200px; -moz-perspective: 1200px;
-ms-perspective: 1200px;
-o-perspective: 1200px;
perspective: 1200px;
}
.container
{ position: absolute; top: 50%; left: 50%; -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.container
img
{ position: absolute; margin-left: -70px; margin-top: -100px; }
.container
img:nth-child(1){ z-index: 1; opacity: .6; }
.s1
img:nth-child(2){ z-index: 2; -webkit-transform:rotateX(45deg); -moz-transform:rotateX(45deg); -ms-transform:rotateX(45deg); -o-transform:rotateX(45deg); transform:rotateX(45deg); }
.s2
img:nth-child(2){ z-index: 2; -webkit-transform:rotateY(45deg); -moz-transform:rotateY(45deg); -ms-transform:rotateY(45deg); -o-transform:rotateY(45deg);
transform:rotateY(45deg);
}
.s3
img:nth-child(2){ z-index: 2; -webkit-transform:rotateZ(45deg); -moz-transform:rotateZ(45deg); -ms-transform:rotateZ(45deg); -o-transform:rotateZ(45deg); transform:rotateZ(45deg); }
.s4
img:nth-child(2){ z-index: 2; -webkit-transform:rotate3d(.6,1,.6,45deg); -moz-transform:rotate3d(.6,1,.6,45deg);
-ms-transform:rotate3d(.6,1,.6,45deg);
-o-transform:rotate3d(.6,1,.6,45deg);
transform:rotate3d(.6,1,.6,45deg);
}
效果如下所示:

CSS3 3D矩陣
CSS3中的3D矩陣要比2D中的矩陣復雜的多了,從二維到三維,是從4到9;而在矩陣裡頭是3*3變成4*4,9到16了。話說又說回來,對於3D矩陣而言,本質上很多東西都與2D一致的,只是復雜程度不一樣而已。
3D矩陣即為透視投影,推算方法與2D矩陣類似:

代碼表示就是:
matrix3d(sx, 0, 0, 0, 0, sy, 0, 0, 0, 0, sz, 0, 0, 0, 0, 1)
CSS3 3D傾斜
傾斜是二維變形,不能在三維空間變形。元素可能會在X軸和Y軸傾斜,然後轉化為三維,但它們不能在Z軸傾斜。
CSS3 3D變形兼容性
3D變形在實際使用這時同樣需要添加各浏覽器的私有屬性,並且有個別屬性在某些主流浏覽器中並未得到很好的支持:
- IE10+中3D變形部分屬性未得到很好的支持;
- Firefox10.0至Firefox15.0版本的浏覽器,在使用3D變形時需要添加私有屬性-moz-,但從Firefox16.0+版本開始無需添加浏覽器私有屬性;
- Chrome12.0+版本中使用3D變形時需要添加私有屬性-webkit-;
- Safari4.0+版本中使用3D變形時需要添加私有屬性-webkit-;
- Opera15.0+版本才開始支持3D變形,使用之裡需要添加私有屬性-webkit-;
- 移動設備中iOS Safari3.2+、Android Browser3.0+、Blackberry Browser7.0+、Opera Mobile14.0+、Chrome for Android25.0+都支持3D變形,但在使用時需要添加私有屬性-webkit-;Firefox for android19.0+支持3D變形,但無需添加浏覽器私有屬性。
多重變形
在CSS3中,不管是2D變形還是3D變形,我們都可以使用多重變形,他們之間使用空格分隔,具體的語法如下:
transform: <transform-function> <transform-function> *
其中transfrom-function是指CSS3中的任何變形函數。我們來看一個使用多重變形制作的立方體。先來看一個使用2D變形制作的立方體:
Html
<div class="stage s1"> <div class="container"> <div class="side top">1</div> <div class="side left">2</div> <div class="side right">3</div> </div> </div>
CSS
@-webkit-keyframes spin{ 0%{-webkit-transform:rotateY(0deg);transform:rotateY(0deg)} 100%{-webkit-transform:rotateY(360deg);transform:rotateY(360deg)} } @-moz-keyframes spin{ 0%{-moz-transform:rotateY(0deg);transform:rotateY(0deg)} 100%{-moz-transform:rotateY(360deg);transform:rotateY(360deg)} } @-ms-keyframes spin{ 0%{-ms-transform:rotateY(0deg);transform:rotateY(0deg)} 100%{-ms-transform:rotateY(360deg);transform:rotateY(360deg)} } @-o-keyframes spin{ 0%{-o-transform:rotateY(0deg);transform:rotateY(0deg)} 100%{-o-transform:rotateY(360deg);transform:rotateY(360deg)} } @keyframes spin{ 0%{transform:rotateY(0deg)} 100%{transform:rotateY(360deg)} } .stage
{ width: 300px; height: 300px; float: left; margin: 15px; position: relative; background: url(http://www.w3cplus.com/sites/default/files/blogs/2013/1311/bg.jpg) repeat center center; -webkit-perspective: 1200px; -moz-perspective: 1200px; -ms-perspective: 1200px; -o-perspective: 1200px; perspective: 1200px; }
.container
{ position: relative; height: 230px; width: 100px; top: 50%; left: 50%; margin: -100px 0 0 -50px; -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d; -ms-transform-style: preserve-3d; -o-transform-style: preserve-3d; transform-style: preserve-3d; }
.container:hover{ -moz-animation:spin 5s linear infinite; -o-animation:spin 5s linear infinite; -webkit-animation:spin 5s linear infinite; animation:spin 5s linear infinite; }
.side
{ font-size: 20px; font-weight: bold; height: 100px; line-height: 100px; color: #fff; position: absolute; text-align: center; text-shadow: 0 -1px 0 rgba(0,0,0,0.2);
text-transform: uppercase;
width: 100px;
}
.top
{ background: #9acc53; -webkit-transform: rotate(-45deg) skew(15deg, 15deg); -moz-transform: rotate(-45deg) skew(15deg, 15deg); -ms-transform: rotate(-45deg) skew(15deg, 15deg); -o-transform: rotate(-45deg) skew(15deg, 15deg); transform: rotate(-45deg) skew(15deg, 15deg); }
.left
{ background: #8ec63f; -webkit-transform: rotate(15deg) skew(15deg, 15deg) translate(-50%, 100%); -moz-transform: rotate(15deg) skew(15deg, 15deg) translate(-50%, 100%); -ms-transform: rotate(15deg) skew(15deg, 15deg) translate(-50%, 100%); -o-transform: rotate(15deg) skew(15deg, 15deg) translate(-50%, 100%); transform: rotate(15deg) skew(15deg, 15deg) translate(-50%, 100%); }
.right
{ background: #80b239; -webkit-transform: rotate(-15deg) skew(-15deg, -15deg) translate(50%, 100%); -moz-transform: rotate(-15deg) skew(-15deg, -15deg) translate(50%, 100%); -ms-transform: rotate(-15deg) skew(-15deg, -15deg) translate(50%, 100%); -o-transform: rotate(-15deg) skew(-15deg, -15deg) translate(50%, 100%); transform: rotate(-15deg) skew(-15deg, -15deg) translate(50%, 100%); }
效果如下:

上例通過三個面,使用多個2D變形,制作的一個3D立方體,接著我們在來使用3D多重變形制作一個3D立方體。
Html
<div class="stage"> <div class="container"> <div class="side front">1</div>
<div class="side back">2</div>
<div class="side left">3</div>
<div class="side right">4</div>
<div class="side top">5</div>
<div class="side bottom">6</div>
</div>
</div>
CSS
@-webkit-keyframes spin{ 0%{ -webkit-transform:rotateY(0deg); transform:rotateY(0deg) } 100%{ -webkit-transform:rotateY(360deg); transform:rotateY(360deg) } } @-moz-keyframes spin{ 0%{ -moz-transform:rotateY(0deg); transform:rotateY(0deg) } 100%{ -moz-transform:rotateY(360deg); transform:rotateY(360deg) } } @-ms-keyframes spin{ 0%{ -ms-transform:rotateY(0deg); transform:rotateY(0deg) } 100%{ -ms-transform:rotateY(360deg); transform:rotateY(360deg) } } @-o-keyframes spin{ 0%{ -o-transform:rotateY(0deg); transform:rotateY(0deg) } 100%{ -o-transform:rotateY(360deg); transform:rotateY(360deg) } } @keyframes spin{ 0%{transform:rotateY(0deg)} 100%{transform:rotateY(360deg)} } .stage { width: 300px;
height: 300px;
margin: 15px auto;
position: relative;
background: url(http://www.w3cplus.com/sites/default/files/blogs/2013/1311/bg.jpg) repeat center center;
-webkit-perspective: 300px;
-moz-perspective: 300px;
-ms-perspective: 300px;
-o-perspective: 300px;
perspective: 300px;
}
.container
{ top: 50%; left: 50%; margin: -100px 0 0 -100px; position: absolute; -webkit-transform: translateZ(-100px); -moz-transform: translateZ(-100px); -ms-transform: translateZ(-100px); -o-transform: translateZ(-100px); transform: translateZ(-100px); -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d; -ms-transform-style: preserve-3d; -o-transform-style: preserve-3d; transform-style: preserve-3d; }
.container:hover{ -moz-animation:spin 5s linear infinite; -o-animation:spin 5s linear infinite; -webkit-animation:spin 5s linear infinite; animation:spin 5s linear infinite; }
.side
{ background: rgba(142,198,63,0.3); border: 2px solid #8ec63f; font-size: 60px; font-weight: bold; color: #fff; height: 196px; line-height: 196px; position: absolute; text-align: center; text-shadow: 0 -1px 0 rgba(0,0,0,0.2); text-transform: uppercase; width: 196px; }
.front
{ -webkit-transform: translateZ(100px); -moz-transform: translateZ(100px); -ms-transform: translateZ(100px); -o-transform: translateZ(100px); transform: translateZ(100px); }
.back
{ -webkit-transform: rotateX(180deg) translateZ(100px); -moz-transform: rotateX(180deg) translateZ(100px); -ms-transform: rotateX(180deg) translateZ(100px); -o-transform: rotateX(180deg) translateZ(100px); transform: rotateX(180deg) translateZ(100px);
}
.left
{ -webkit-transform: rotateY(-90deg) translateZ(100px); -moz-transform: rotateY(-90deg) translateZ(100px); -ms-transform: rotateY(-90deg) translateZ(100px); -o-transform: rotateY(-90deg) translateZ(100px); transform: rotateY(-90deg) translateZ(100px); }
.right
{ -webkit-transform: rotateY(90deg) translateZ(100px); -moz-transform: rotateY(90deg) translateZ(100px); -ms-transform: rotateY(90deg) translateZ(100px); -o-transform: rotateY(90deg) translateZ(100px); transform: rotateY(90deg) translateZ(100px); }
.top
{ -webkit-transform: rotateX(90deg) translateZ(100px); -moz-transform: rotateX(90deg) translateZ(100px); -ms-transform: rotateX(90deg) translateZ(100px); -o-transform: rotateX(90deg) translateZ(100px); transform: rotateX(90deg) translateZ(100px); }
.bottom
{ -webkit-transform: rotateX(-90deg) translateZ(100px); -moz-transform: rotateX(-90deg) translateZ(100px); -ms-transform: rotateX(-90deg) translateZ(100px); -o-transform: rotateX(-90deg) translateZ(100px); transform: rotateX(-90deg) translateZ(100px); }
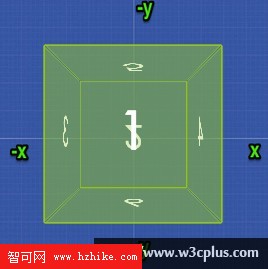
效果如下所示:

案例實戰:使用3D變形制作產品信息展示
在Web設計中有很多方法用來制作產品信息展示,例如當鼠標移動到產品圖片上時,產品信息滑動出來甚至使用彈出框。在這裡,我們將使用CSS3 3D變形來制作一個3D立方體翻轉展示信息的效果。
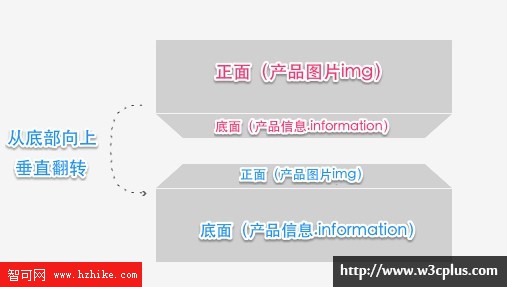
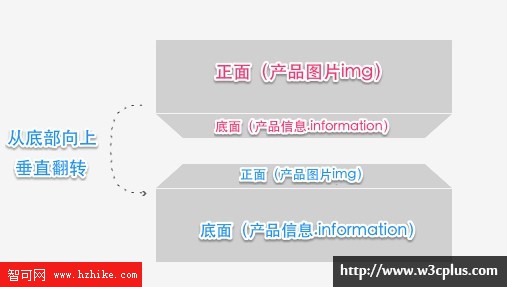
在談論技術之前,我們先來看要實現的效果(如下圖)。默認情況之下只顯示產品圖片,而產品信息隱藏不可見。當用戶鼠標懸浮在產品圖像上時,產品圖像慢慢往上旋轉使產品信息展示出來,而產品圖像慢慢隱藏起來,看起來就像是一個旋轉的立方體。

該技術用於創建一個多維的數據,在這個實例中使用了兩個元素用於正面和反面。前面用來放置產品圖片,底部用來放置產品信息。默認情況下產品信息隱藏起來,同時鼠標懸停在產品圖片上時,隱藏在底部的產品信息在X軸放置-90度和Z軸旋轉,使底部的信息旋轉置於頂部,從而達到我們需要的效果,產品圖片隱藏,產品信息顯示。如圖所示:

使用兩個標簽包裹產品圖片和產品信息,第一個主要用來設置3D視點perspective,旨在設置用戶有畫布的視距;第二個包裹容器主要用來包裹圖片和產品信息。當鼠標懸浮在這個容器上時,會沿X軸旋轉,將產品信息顯示出來。在三維旋轉中,我們常的一種結構:
舞台=>div.wrapper 容器=>div.item 產品圖片=>img 產品信息=>span.information
在我們的實例中使用的結構是:
<div class="wrapper"> <div
class="item">
<img src="images/contact.png" />
<span class="information">
<strong>Contact Form</strong> The easIEst way to add a contact form to your shop. </span>
</div>
</div>
接下來完成這個實例的樣式。首先給每個wrapper容器設置display:inline-block和perspective:4000px,同時給item設置transform-style:preserve-3d讓他的子元素具有一個3D位置。並且為了效果能更加完美,在例中添加了CSS3的transition屬性:
.wrapper { display: inline-block; width: 310px; height: 100px; vertical-align: top; margin: 1em 1.5em 2em 0; cursor: pointer; position: relative; font-family: Tahoma, Arial; -webkit-perspective: 4000px; -moz-perspective: 4000px; -ms-perspective: 4000px; -o-perspective: 4000px; perspective: 4000px; } .item { height: 100px; -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d; -ms-transform-style: preserve-3d; -o-transform-style: preserve-3d; transform-style: preserve-3d; -webkit-transition: -webkit-transform .6s; -moz-transition: -moz-transform .6s; -ms-transition: -ms-transform .6s; -o-transition: -o-transform .6s; transition: transform .6s; }
接下來給產品圖片設置一個Z軸位移,給產品信息設置一個X軸旋轉和Z軸位移,為了效果更加完美,還添加了一些其他的裝飾樣式:
.item img { display: block; position: absolute; top: 0; border-radius: 3px; box-shadow: 0px 3px 8px rgba(0,0,0,0.3); -webkit-transform: translateZ(50px); -moz-transform: translateZ(50px); -ms-transform: translateZ(50px); -o-transform: translateZ(50px); transform: translateZ(50px); -webkit-transition: all .6s; -moz-transition: all .6s; -ms-transition: all .6s; -o-transition: all .6s; transition: all .6s; } .item .information { display: block; position: absolute; top: 0; height: 80px; width: 290px; text-align: left; border-radius: 15px; padding: 10px; font-size: 12px; text-shadow: 1px 1px 1px rgba(255,255,255,0.5); box-shadow: none; background: rgb(236,241,244); background: -webkit-linear-gradIEnt(to bottom, rgba(236,241,244,1) 0%,rgba(190,202,217,1) 100%); background: -ms-linear-gradIEnt(to bottom, rgba(236,241,244,1) 0%,rgba(190,202,217,1) 100%); background: linear-gradIEnt(to bottom, rgba(236,241,244,1) 0%,rgba(190,202,217,1) 100%); -webkit-transform: rotateX(-90deg) translateZ(50px); -moz-transform: rotateX(-90deg) translateZ(50px); -ms-transform: rotateX(-90deg) translateZ(50px); -o-transform: rotateX(-90deg) translateZ(50px); transform: rotateX(-90deg) translateZ(50px); -webkit-transition: all .6s; -moz-transition: all .6s; -ms-transition: all .6s; -o-transition: all .6s; transition: all .6s; }
最後來完成用戶鼠標懸浮在產品圖片上時,旋轉隱藏產品圖片,同時產品信息旋轉顯示出來:
.item:hover { -webkit-transform: translateZ(-50px) rotateX(95deg); -moz-transform: translateZ(-50px) rotateX(95deg); -ms-transform: translateZ(-50px) rotateX(95deg); -o-transform: translateZ(-50px) rotateX(95deg); transform: translateZ(-50px) rotateX(95deg); } .item:hover img { box-shadow: none; border-radius: 15px; } .item:hover .information { box-shadow: 0px 3px 8px rgba(0,0,0,0.3); border-radius: 3px; }
到此整個實例的效果就全部完成了,由於篇幅問題,這裡不展示所有代碼,如果您對這個實例感興趣,可以點擊DEMO或下載源碼自己分析。