HTML布局之左右結構,左邊固定右邊跟據父元素自適應
編輯:CSS詳解
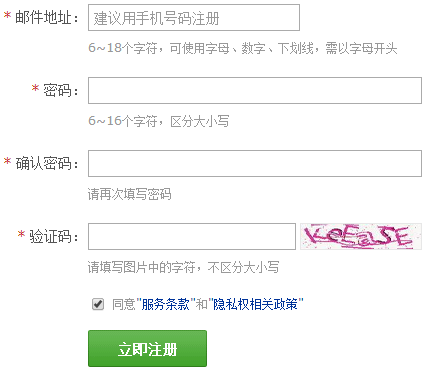
Html布局之左右結構,左邊固定右邊跟據父元素自適應,兼容IE6+、Firefox、Chrome、Opera、Safari,這裡是用表單寫的一個 demo,其實就在主體布局中也是可以的,比如像後台一些管理系統左側菜單,右側內容。這裡只是其中一種方法,更多方法可以查看 blog(http://www.jayzhang.cn/2014/01/layout_left_right/)

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
ul {
list-style-type: none;
padding: 0;
margin: 0;
}
.item {
overflow: hidden;
zoom: 1;
font-size: 12px;
margin-bottom: 20px;
}
.item .item-title {
float: left;
width: 85px;
font-size: 14px;
font-weight: 400;
text-align: right;
}
.item .item-con {
overflow: hidden;
zoom: 1;
}
em,i {
font-style: normal;
}
p {
margin: 0.3em 0;
}
.star {
color: #F00;
margin-right: 5px;
}
.tips-text {
color: #ccc;
}
.input {
border: 1px solid #ccc;
padding: 2px 5px;
margin: 0;
}
</style>
</head>
<body>
<ul>
<li class="item">
<div class="item-title">
<em class="star">*</em><label for="">郵件地址</label><i>:</i>
</div>
<div class="item-con">
<input class="input" placeholder="建議用手機號碼注冊" type="text" />
<p class="tips-text">6~18個字符,可使用字母、數字、下劃線,需以字母開頭</p>
</div>
</li>
<li class="item">
<div class="item-title">
<em class="star">*</em><label for="">密碼</label><i>:</i>
</div>
<div class="item-con">
<input class="input" type="text" />
<p class="tips-text">6~16個字符,區分大小寫</p>
</div>
</li>
<li class="item">
<div class="item-title">
<em class="star">*</em><label for="">確認密碼</label><i>:</i>
</div>
<div class="item-con">
<input class="input" type="text" />
<p class="tips-text">請再次填寫密碼</p>
</div>
</li>
</ul>
</body>
</Html>
小編推薦
熱門推薦