如果你處在一個需要面試別人有關於CSS方面技巧和知識,一時想起來還真有點難。我把我能想出來的整理在一起,提供給大家參考。
練習要做
正如他們說的,大家實際工作很重要。當然,大家通過工作練習更為重要。這些都是一些練習,並不特別困難,任何人或有沒有CSS經驗都應該做得到。只看或只聽,這樣做是沒有任何意義的。在CodePen中做練習就挺完美的。
創建這個按鈕
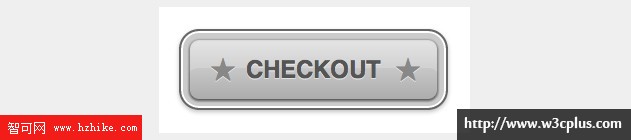
我在Mobify的CodePen賬號裡看到這樣的一個想法。給大家一張按鈕的圖片,並告訴大家:
僅使用CSS屬性,創建這樣的一個按鈕

這將是測試候選人的CSS3技能的一個強大的測試例子。這個按鈕具有很多樣式,我們一起來看看:
- 他們是如何處理多邊框的?在這裡,
box-shadow可能是最好的辦法。 - 他們是使用
text-transform:uppercase;將文本轉換成大寫嗎?這將是最好的。 - 他們是如何處理星星?偽元素將是一種很好的候選方法。他們是使用了"unicode"還是字體圖標?
- 他們有沒有使用
text-shadow做微妙的處理? - 他們是怎麼把按鈕的主要背景制作出來?使用
linear-gradIEnt技巧將會是一個好技巧,或者box-shadow。 - 他們是使用嵌套來實現的圓角嗎?
我希望我沒有破壞Mobify的招聘過程!但老實說,我認為這些東西是假裝不出來的。你可以做它,討論它,或者你可以不做任何事情。
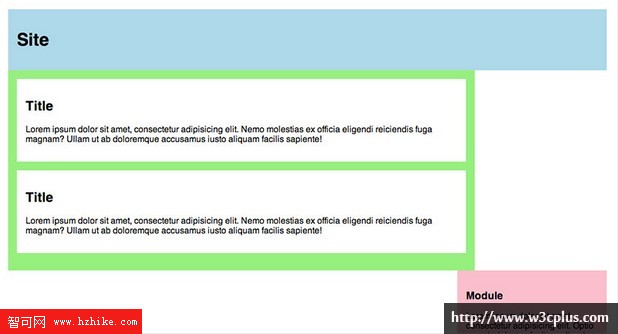
修復側邊欄
右邊欄現在被擠到內容的下面。給我一些不同的方法解決這個問題。

即使兩列分別是75%和25%的寬度,並且使用浮動方法,側邊欄依舊掉下去。原因是由於例實際寬度超過了100%——由於padding,它們加起來超過了。有許多方法來改正:
- 在適當的元素上使用
box-sizing:border-box是最有效的解決辦法。 - 使用
calc()在元素的width屬性中減去padding值是另一種方法。 - 在元素內部增加一個額外的容器,並將
padding放在這個新增的內部容器中,這是一種修復方法,而且得到眾多浏覽器支持。 - 運用數學方式調整數據,這也是另一種方式。例如列減小寬度4%,那麼內距為2%。
還有其他的方法。他們能想到更多的解決方案,更有創造性。歡迎提供。
使固定寬度設計為流體
這有一個設計。它具有一個“800px”的固定寬度。你有更好的方法,讓他適合任何屏幕大小嗎?
這僅是一個響應式設計因素(他們應該至放熟悉),但還是很重要的。這能幫助他在合理的空間選擇理性的布局。我有一些看法:
- 將寬度的像素值改成百分比值(他們是如何處理這些數據的轉換?)
- 他們在最大屏幕或小屏幕下做了什麼特別的事情呢?
- 他們有沒有試圖使用一個方案來解決一個響應式的圖像?
- 新設計是否保留了層次結構的繼承的原重要性?
- 他們回到你的問題上嗎?(很多事情要問這裡,包括其他可能可用的資源。)
- 他們測試了嗎?(確保它真的有用,並找到想要的meta標簽。)
使用圖像替換Logo
<a
href="/"
class="logo">Company</a>
具有訪問性和語義化圖像替換已經是一個很多年的CSS話題和“最佳方法”已經討論很多年。讓他們告訴你如何可以做到很多方法實現這種效果,以觀察他們真的會使用CSS。他不僅僅是知道怎麼做的一件事情,而是知道如何去用多種方式實現。
如何使用Google找出backface-visibility默認值是什麼
能夠通過Google快速有效找到需要的東西是每個開發人員工作中很重要的一部分。他們是不是快速找到呢?他們有沒有找到正確的答案呢?他們有沒有在搜索結果頁找到指定的信息呢?
也許這個問題沒有使用Google搜索,那可以看看使用了哪些搜索引擎。這裡沒有特別的偏見,但如果它不是Google,你會期望他們使用什麼搜索浏覽器作為有效的搜索呢?
要問的問題
Darcy Clarke把這件事情推動有一些年了。我將更新一些,加上我自己的一些,再來闡述一下。
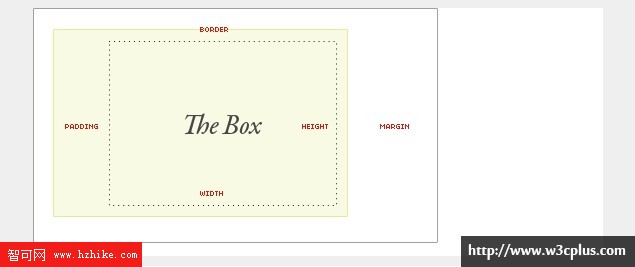
什麼是CSS的盒子模型?這裡有哪些CSS屬性?
CSS盒模型的基本原則是理解布局和大小等。它主要由下面部分組成:
- width和height(或缺乏,默認值和裡面的內容)
- padding
- border

margin對於盒模型來說是相關的但不嚴格。我將額外的提到這一點,但不包括。
Sass、LESS和Stylus是什麼?大家為什麼要使用他們?如何使用Compass相關的Sass?
他們是CSS預處理器。他是CSS上的一種抽象層。他們是一種特殊的語法/語言編譯成CSS。他們使用CSS更容易管理,諸如變量、混合,以及用來處理前端(在其他事物之中)。他們容易做到最佳,像連接和壓縮CSS。
了解他們的不同或使用他們的經驗可以加分。理多的加分是知道如何使用像Compass,Bourbon,LESSHat,Nib等,以及了解他們是如何聯系的。
一些有問題的CSS引用的在線資源
善於搜索問題使用具有一個寶貴的工作技能。這並沒有任何羞愧。感到羞愧的是因為“你應該知道這個”而還在不停的徘徊。如果你沒有時間去做這些事情,你只需要搜索資源中的信息,就可以告訴你。
Google可以找到一個非常好的答案(因為它的真實,我們都知道它)。但能夠說出一些特定的網站是一個很好的指向,他們已經做了一些收集並熟悉一些網,並且這些是他們最喜歡的。比如說MDN(Mozilla Developer Network)就是一個很好的答案。
描述一個"reset"的CSS文件並如何使用它。知道normalize.CSS嗎?你了解他們的不同之處?
重置樣式非常多,凡是一個前端開發人員肯定有一個常用的重置CSS文件並知道如何使用它們。他們是盲目的在做還是知道為什麼這麼做呢?原因是不同的浏覽器對一些元素有不同的默認樣式,如果你不處理,在不同的浏覽器下會存在必要的風險,或者更有戲劇性的性發生。
你可能會用Normalize來代替你的重置樣式文件。它沒有重置所有的樣式風格,但僅提供了一套合理的默認樣式值。既能讓眾多浏覽器達到一致和合理,但又不擾亂其他的東西(如粗體的標題)。
在這一方面,無法做每一個復位。它也確實有些超過一個重置,它處理了你永遠都不用考慮的怪癖,像Html的audio元素不一致或line-height不一致。
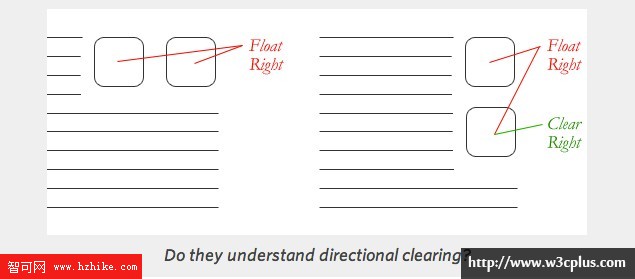
清除浮動的各種技巧是什麼?
Float是很普便的。眾所周知,可以使用他制作布局和網格系統,並且兼容所有浏覽器。大家都知道,浮動會讓元素塌陷。即被浮動元素的父元素不具有高度。例如一個父元素包含了浮動元素,它將塌陷具有零高度。你可以按下面的方法處理:
- 使用
clearfix(知道Micro clearfix可以加分) - 父元素浮動也是一種方法
- 父元素使用
overflow屬性並設置visible值
創建一個BFC可以加分。可能要嵌套一些東西,如:<br style="clear: both;">。

作為獎勵的問題,你可以向他們問比較使用inline-block還是float創建一個網格。好的答案:無論哪種方式有問題。使用inline-block,你需要處理空白問題,使用float你需要清除浮動。
Sprites是什麼和為什麼要使用他們?你是如何創建他們?有可能替代Sprites的方法是什麼?
Sprites本質是多張圖片拼成一張圖片。為了提高性能的原因,使用它們。一般來說,最慢一個網站可以做的是請求一個資源。一個網站的請求需要越少,速度越快。快就等於好。多個請求合成一個請求就是好。

問他們如何讓Sprites就搞定,他們其實非常熟悉他們。手動創建Sprites當然是一種可能性,但它並不是非常高效的。有一些工具可以提高效率,例如:SpriteCow、SpriteMe、Spriting with Compass或者Grunticon。聽到這些部是非常有趣的。
Sprites是柵格圖像。當問到替代品時,好的答案可能都是與事實相關,Sprites通常為Icons和Icons不是需要光柵。SVG圖標,字體圖標,字符編碼等等。
CSS中可訪問是什麼?
隱藏內容在這裡是一個重點。如果你們都試圖在視覺上和他的內容隱藏不見,這裡僅接受display:none;。
CSS控制顏色,因此顏色可訪問性相關。專注樣式用CSS直接控制也非常重要。
與Html和JavaScript相關的,有更多的可訪問性的東西,所以提到那個東西是比較厲害的,但我認為這是集中考驗CSS的一個有趣的題目。
inline、inline-block和block區別是什麼?
在不改變行內元素,能將他們的細節描述清楚可以加分。
你用什麼工具做跨浏覽器測試?
他們應該有自己的想法。或許是基於Web的測試工具,例如BrowserStack,或許是基於虛擬機上測試,例如Virtual Box,或許是直接在不同的電腦上測試。
確保跨浏覽器測試是前端設計工作中的一部分。你不喜歡他,但你也不能討厭他。就在這裡,這是工作。什麼樣的工作是你想的工作?。
你最喜歡的網頁設計工作游戲工具是什麼?
他們喜歡的代碼編輯器是什麼?他們是從哪裡尋找靈感?他們在版本控制方面有什麼經驗?他們在哪檢驗自己工作的質量?支持嗎?他們在一起工作有什麼不同的部署方法嗎?他們知道Photoshop或其他視覺設計軟件嗎?如何選擇?有比較好的終端嗎?
這些只是其中的一些例子,有趣的是聽他們說使用任何軟件完成自己的工作。感到有自己使用的工作(和更好的工具,他們喜歡)是有趣的。如果有說到一些讓人興奮的工具,可以給他們加分。
說出一個網站在IE8上的渲染問題,你決定支持他,你是如何著手處理它的?
這將是另一個問題,要問天浏覽器測試的問題,會更具體一些。也許一個更艱難的選擇問題是運行android2.3的Google Nexus代替IE8。他們可以找到一個模擬器嗎?他們會尋找一個設計實驗室嗎?他們會向公司申請購買設備進行測試的計劃嗎?會找到朋友幫忙進行測試嗎?
什麼是響應式設計?
它是關於網站的制作或網頁制作的工作。不同的設備有不同的尺寸和不同的功能。響應式設計是讓所有的人能在這些設備上讓網站運行正常。一部分是媒體查詢和不同的視覺效果。一部分是不同的資源(如不同的Javascript來處理觸摸與點擊自動適應屏幕的對比)。
你做過網格布局嗎?你有什麼想法嗎?
為什麼他們需要一個網格系統?他們是如何創建一個網格系統?是自己創建還是使用一個網格工具?他們喜歡網格工具嗎?他們喜歡用什麼樣的類名定義網格?他們是移動端先行還是桌面系統先行?網格是一個幫助還是一個障礙呢?網格能自動運用到任何項目中嗎?
SVG的好處是什麼?
SVG是一種基於矢量的圖像格式。這是一個有效的格式(文件小)。你可以對他們進行縮放和任何尺寸下保持清晰(提及到小尺寸下光柵占優勢可以加分)。你可以使用CSS和JavaScript來修飾他們以及使用SVG指定的濾鏡做很多事情,比如說模糊效果。
你曾為一個網站創建過打印樣式嗎?
對於一個網站的打印樣式,他們是采取什麼方法?他們又是如何測試的?
你是負責編輯設計的,使用非標准的Web字體,你會怎麼做?
一個並非主要的方法@font-face,讓他們談論下它是如何工作的?談論一下他如何是使用CSS技術以及談論是如何服務,提供了體和讓它變得更容易等等。Google字體,Typekit,Font Deck,Cloud Typography等等。
如果知道@font-face或者Firefox浏覽器下跨域的問題,可以加分。
解釋下這個CSS選擇器什麼發生什麼?
[role=navigation] > ul
a:not([href^=mailto]) { }
定義了role屬性,並且值為navigation的任何元素,其子元素列表下的除郵箱鏈接之外的所有鏈接元素。
能夠用語言表達清楚這個選擇器,證明你理解他們和可以使用他們做一些技術交流。
你的想法
當你面試一個有關於CSS方面的工作,你會部一些什麼樣的問題呢?或者你是如何問來面試的人?或者你認為最好的問題是什麼?
- 上一頁:IE下的背景半透明處理(濾鏡)
- 下一頁:關於提高浏覽器渲染頁面速度的建議