關於使用Css設置Canvas畫布大小的問題
編輯:CSS詳解
我們在調整畫布大小時,希望畫布中的圖形保持不變,只是改變畫布本身的大小。但是如果使用CSS設置畫布大小,則會出現問題。
問題描述
如果使用CSS設置Canvas畫布的大小,則導致畫布按比例縮放到你設置的值。
原因
在Canvas元素的內部存在一個名為2d渲染環境(2d redering context)的對象,所以,通過CSS設置畫布尺寸會引起奇怪的效果。
解決方案
通過Html設置畫布大小。可以直接在Html頁面上設置Canvas元素的大小:
<canvas id="testCanvas" width="200" height="100"></canvas>
也可以通過JS設置畫布大小:
var canvas = document.getElementById("testCanvas"); canvas.width = 200; canvas.height = 100;
這兩種方法都可以。
示例
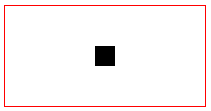
首先我們創建一個寬度為200px,高度為100px的畫布,它的邊框為紅色。然後在中間畫一個大小為20*20的正方形:

代碼
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<canvas id="testCanvas"></canvas>
<script>
var canvas, context;
canvas = document.getElementById("testCanvas");
canvas.width = 200;
canvas.height = 100;
canvas.style.border = "1px solid red";
context = canvas.getContext("2d");
context.strokeStyle = "#99cc33";
context.fillRect(90, 40, 20, 20);
</script>
</body>
</Html>
將畫布大小縮小1倍
使用CSS設置畫布大小
相關代碼
canvas.style.width = "100px"; canvas.style.height = "50px";
效果

分析
我們發現畫布是整體按比例縮小了1倍。
使用JS設置畫布大小
相關代碼
canvas.width = 100;
canvas.height = 50;
//設置畫布大小後,所有樣式會重置。因此需要重新繪制正方形
context.fillRect(90, 40, 20, 20);
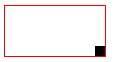
效果

分析
相當於把畫布的右半部和下半部去掉了,達到了我們預期的效果。
小編推薦
熱門推薦