當人們剛接觸布局的時候都比較傾向於使用定位的方式。因為定位的概念看起來好像比較容易掌握。表面上你確切地指定了一個塊元素所處的位置那麼它就會 坐落於那裡。可是定位比你剛看到的時候要稍微復雜一點。對於定位來說,有一些東西會絆倒新手,所以在它成為你的慣用技巧前你需要掌握它們。
一旦你更深入地了解了它是怎麼運作的,你就能夠做出一些更棒的事情來。
CSS盒模型和定位的類型
為了搞清楚定位首先你得了解CSS盒模型。在上一句中的鏈接是我寫在InstantShift 中的一篇關於盒模型的文章。我在那篇文章做了詳細的講解並會在這篇文章中做一個快速的總結。
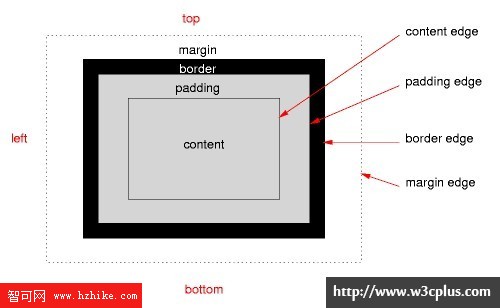
在CSS中,每一個元素都由一個矩形盒子所包含。每一個盒子都會具有一個內容區,內容區被一個內邊距所包裹,內邊距外是盒子的邊框,並且在邊框之外會有一個外邊距用於與其他盒子分隔開來。這些你可以從下面這張圖片看到。

定位模式規定了一個盒子在總體的布局上應該處於什麼位置以及對周圍的盒子會有什麼影響。定位模式包括了常規文檔流,浮動,和幾種類型的 position 定位的元素。
CSS position 屬性可以取5種值:
- position: absolute
- position: relative
- position: fixed
- position: static
- position: inherit
我會在下面對前三個值進行詳細的闡述並簡單地講解一下最後兩個值。
static 是 position 默認的屬性值。任何應用了 position:static 的元素都處於常規文檔流中。它處於什麼位置以及它如何影響周邊的元素都是由盒模型所決定的。
一個 static 定位的元素會忽略所有 top,right,bottom,left 以及 z-index 屬性所聲明的值。為了讓你的元素能使用任何的這些屬性,你需要先為它的 position 屬性應用這三個值的其中之一: absolute,relative,fixed
position 值為 inherit 的元素和其他所有屬性的繼承值一樣,元素只是簡單地應用了與父元素一樣的 position 值。
絕對定位(Absolute Positioning)
絕對定位的元素會完全地從常規文檔流中脫離。對於包圍它的元素而言,它會將該絕對定位元素視為不存在。就好像 display 屬性被設為 none 一樣。如果你想要保持它所占有的位置而不被其他元素所填充,那麼你需要使用其他的定位方式。
你可以通過 top, right, bottom, 和 left 四個屬性來設置絕對定位元素的位置。但你通常只會設置它們其中的兩個,top 或者 bottom,以及 left 或者 right。默認地它們的值都為 auto。
弄明白絕對定位的關鍵是知道它的起點在哪裡。如果 top 被設置為20px那麼你要知道這20px是從哪裡開始計算的。
一個絕對定位的元素的起點位置是相對於它的第一個 position 值不為 static 的父元素而言的。如果在它的父元素鏈上沒有滿足條件的父元素,那麼絕對定位元素則會相對於文檔窗口來進行定位。哈!
關於“相對”這個概念你或許有點迷惑,尤其是還有一個叫相對定位的東西,這是我們還沒有講到的。
當你在一個元素的樣式上設置 position:absolute 意味著需要考慮父元素,並且如果父元素的 position 值不為 static ,那麼絕對定位元素的起點為父元素的左上角位置。
如果父元素沒有應用除了 static 以外的 position 定位,那麼它會檢查父元素的父元素是否有應用非 static 定位。如果該元素應用了定位,那麼它的左上角便會成為絕對元素的起點位置。如果沒有則會繼續向上遍歷DOM直到找到一個定位元素或者尋找失敗以到達最外層 的浏覽器窗口。
相對定位(Relative Positioning)
相對定位的元素也是根據 top, right, bottom, 和 left 四個屬性來決定自己的位置的。但只是相對於它們原來所處於的位置進行移動。在某種意義上來說,為元素設置相對定位和為元素添加 margin 有點相似,但也有一個重要的區別。區別就是在圍繞在相對定位元素附近的元素會忽略相對定位元素的移動。
我們可以把它看做是一張圖片的重像從真實的圖片的位置開始進行了一點移動。它原始圖片所占據的位置仍然保留,但我們已經沒法再看到它,只能看到它的重像。這樣就讓元素之間可以進行位置的重疊,因為相對定位元素能夠移動到其他元素所占據的空間中。
相對定位元素離開了正常文檔流,但仍然影響著圍繞著它的元素。那些元素表現地就好像這個相對定位元素仍然在正常文檔流當中。
我們無需再追問這個相對的位置是在哪裡。因為這個相對位置很顯然是正常的文檔流。相對定位有點兒像為元素添加了 margin ,對相鄰元素來說卻像是什麼都沒發生過。但實際上並沒有增加任何的 margin 。
固定定位(Fixed Positioning)
固定定位的行為類似於絕對定位,但也有一些不同的地方。
首先,固定定位總是相對於浏覽器窗口來進行定位的,並且通過哪些屬性的 top, right, bottom, 和 left 屬性來決定其位置。它拋棄了它的父元素,它就是定位中表現地有點兒反叛。。
第二個不同點是其在名字上是繼承的。固定定位的元素是固定的。它們並不隨著頁面的滾動而移動。你可以告訴元素它所處的位置並永遠不再移動。噢~好像還挺乖巧的。
在某種意義上說固定定位元素有點兒類似固定的背景圖片,只不過它的外層容器塊總是浏覽器窗口罷了。如果你在 body 中設置一個背景圖片那麼它與一個固定定位的元素的行為時非常像的,只不過在位置上的精度會略少一些。
背景圖片也不能改變其在第三個維度的大小,也因而帶來了 z-index 屬性。
打破了平面的 Z-Index
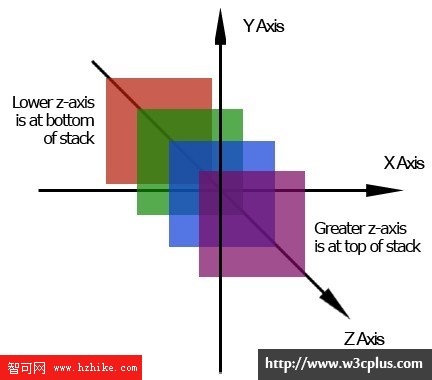
這個頁面是一個二維平面。它具有寬度和高度。我們活在一個用 z-index 作為其深度的三維的世界當中。這個額外的維度能夠穿越一個平面。

由上圖可知,高的 z-index 位於低的 z-index 的上面並朝頁面的上方運動。相反地,一個低的 z-index 在高的 z-index 的下面並朝頁面下方運動。
沒有的 z-index 的話,定位元素會有點兒麻煩。因為 z-index 能讓一個定位元素位於另一個元素的上方或者下方,這或許能讓你做出點創造性的東西。所有的元素的默認的 z-index 值都為0,並且我們可以對 z-index 使用負值。
z-index 實際上比我在這裡描述的要更加地復雜,但細節寫在了另一篇文章裡。現在只需要記住這個額外維度的基本概念以及它的堆疊順序,另外還要記住只有定位元素才能應用 z-index屬性。
定位的問題
對於定位元素來說由幾個比較常見的問題,都值得我們好好了解。
1.你不能在同一個屬性當中應用定位屬性和浮動。因為對使用什麼樣的定位方案來說兩者的指令時相沖突的。如果你把兩個屬性都添加到一個相同的元素上,那麼就期望在CSS中較後的那個屬性時你想要使用的吧。
2.Margin 不會在絕對元素上折疊。假設你具有一個 margin-bottom 為20px的段落。在段落後面是一個具有30px的 margin-top 的圖片。那麼段落和圖片之間的空間不會是50px(20px+30px)而是30px(30px > 20px)。這就是所謂的 margin-collapse,兩個 margin 會合並(折疊)成一個 margin。
絕對定位元素不會像那樣進行 margin 的折疊。這會使它們跟預期的不一樣。
3.IE在 Z-index 上有一些BUG。在IE 6中 select 元素總是處於堆疊層級的最上方而不管它的 z-index 和其他元素的 z-index 是多少。
IE 6和IE 7在堆疊層級上又有另外一個問題。IE 6由最外層的定位元素的層級來決定哪一組的元素處於層級的最上面,而不是每一個單獨的元素自身的層級決定。
<div style="z-index: "> <p style="z-index: 1"></p> </div> <img style="z-index: " />
對上面這段結構,你會預料段落元素處於堆疊層級的最上方。因為它具有最大的 z-index 值。但在IE 6和IE 7中,圖片為處於段落的上方。因為 img 具有比 div 更加高的 z-index 層級。因此它會位於所有 div 的子元素的上方。
總結
一個元素上所設置的位置屬性會根據其中的一種CSS定位模式來運作。你可以為定位元素設置 absolute, relative, fixed, static (默認), 和 inherit 中的其中一個值。
定位模式和CSS定位元素,定義了一個盒子在布局中應該處於什麼位置以及圍繞它的元素會受到定位元素帶來的影響。
z-index 屬性只能被應用與定位元素上。它為頁面增加了第三個維度並設置了元素的層級上的順序。
定位屬性看起來好像很好理解,但它的運作與它在表面所看到的有點兒不一樣。你可能會覺得的是相對定位更加類似絕對定位。當在做布局設計的時候你通常會想使用浮動並在指定的元素上應用定位來打破布局。