css中字符換行的一些問題
編輯:CSS詳解
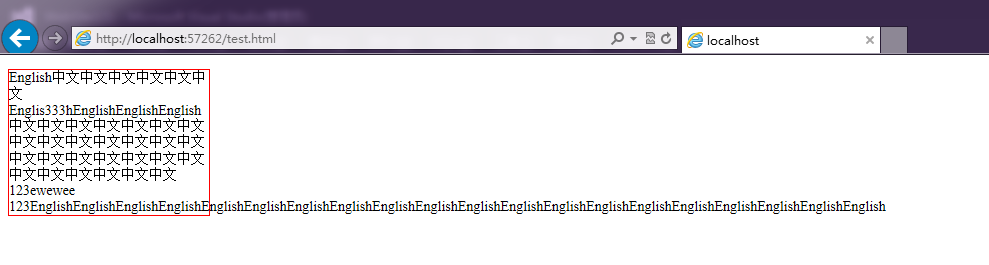
我們在處理文章的內容的過程中由於文章內容混雜有中文、英文、數字等其他字符,而我們常見的英文和數字是無法在包裹元素中自動換行,這往往會導致元素被撐破,如下圖所示:

CSS中Word-break可以解決這個問題,寫個測試頁面來做個筆記
CSS代碼:
body{font-size:14px;} p{ border:solid 1px red;width:200px;}
Html代碼:
<body>
<p class="test">English中文中文中文中文中文中文Englis333hEnglishEnglishEnglish中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文 123ewewee
123EnglishEnglishEnglishEnglishEnglishEnglishEnglishEnglishEnglishEnglishEnglishEnglishEnglishEnglishEnglishEnglishEnglishEnglishEnglishEnglish
</p>
</body>
此時的運行效果如開題處所說,下面給p標簽加點樣式
CSS代碼:
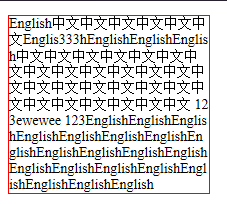
.test{ Word-break:break-all;}
效果如下:

可以發現所有的文字不管是中文還是英文還是數字都可以在包裹的p標簽的末尾位置自動強制轉行,這會有一個問題,會把本來是一個組合的字符串拆分看影響效果,再看一個
CSS代碼:
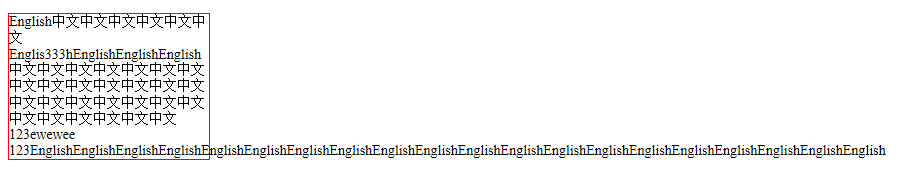
.test {Word-break:hyphenate;}
效果如下:

此CSS將可能會撐破包裹元素的字符段在斷字點進行提前換行
再看
CSS代碼:
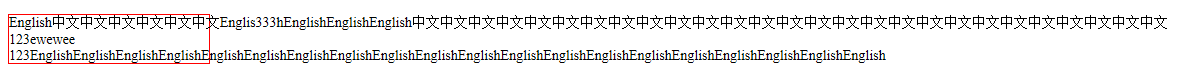
.test{ Word-break:keep-all;}
效果如下:

在所有的字符段和字符段之間的空格處換行,保留了所有字符段的完整性。撐破包裹元素
Word-break還有一些屬性:
CSS代碼:
.test{ Word-break:normal;}/*浏覽器默認換行*/
如果無需保持單詞的完整性,break-all可以解決撐破容器的問題,因為在實際應用過程中不會有長度能超過一個容器寬度的單詞,所以 hyphenate能解決即要單詞完整又能不撐破容器,其次在有些場景下可以采用滾動條或者overflow:hidden等來保持界面的完整。
小編推薦
熱門推薦