html中鍵入多個空格代碼
編輯:CSS詳解
一、一個空格字符鍵入
在Html網頁中一個空格,我們可以鍵入“空格”鍵即可實現。
二、多個Html空格字符
如果在Html中想實現多個空格間隙,如果是鍵入多個“空格”鍵,但最終也只顯示一個空格間隙。這個時候我們就需要真正的空格字符代碼了。
Html空格字符代碼:
為Html空格字符代碼,由“&+n+b+s+p+;”組成,記住最後一個分號不要忘記了。
如果就想用空格,那就多用幾個,直到接近你的要求,還可以通過控制空格的字號,字間距等來實現微調,不過這種方法顯得很笨.
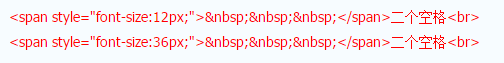
 上面兩行代碼,字號不同,占的寬度也不同.試一下就明白了.
上面兩行代碼,字號不同,占的寬度也不同.試一下就明白了.- 上一頁:html 換行代碼
- 下一頁:用一行代碼解決CSS各種IE各種兼容問題
小編推薦
熱門推薦