我們知道我們網頁布局 有三模式。 普通流 normal flow (標准流、常規流) 浮動(float) 和 定位 (position)
標准流
標准流實際上就是一個網頁內標簽元素正常排列的順序的意思;比如塊級元素會獨占一行,行內元素會按順序依次前後排列;按照這種大前提的布局排列之下絕對不會出現列外的情況叫做標准流布局;
這種布局,我們還是比較喜歡的,因為他是默認的布局模式,穩定, 浮動和 定位畢竟是脫標的。會帶來很多不方便。
因此,我們有些地方能用 標准流還是 可以避免用 浮動和 定位 ,我們稱之為規避脫標。
這裡舉兩個簡單例子:
1. margin-left:auto;
假如要做下面的例子:

想要藍色的小方塊 到 紅色盒子的右側。 除了浮動和 定位
其實,我們可以用 margin-left:auto 就可以把藍色小方塊移動到右側。
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html XMLns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
<style type="text/CSS">
.father{width:350px;height:45px; border:1px solid red; margin:100px auto;}
.son{width:15px;height:15px; background-color:#00F; margin-left:auto; margin-top:15px; margin-right:5px;}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</Html>
就可以了。 auto 自動的意思, margin-left:auto 左側外邊距自動 充滿 這樣,把盒子擠到右側了。
同時大家也明白了,以前我們寫 margin: 0 auto; 為什麼可以使塊級有寬度和盒子居中對齊。 分開看,就是 margin -left:auto;
margin-right:auto ; 當然上下margin 為0; 左側自動充滿, 右側也自動充滿, 盒子 保證左側有 自動,右側也有自動,就在中間了。
當然了,這個元素只能是塊級元素 並且左側不能用其他元素了。這是使用的限制。但是如果遇到了這種情況,我們知道有這種寫法就好了。
2. vertical-align:middle;
大家看下面的案例怎麼做?

注意紅色方塊, 必須要有大小的,因為以後要填寫背景圖片的。
因為後面還有文字,再同一行上,你可能想到浮動或者定位。
其實這裡我們用 行內塊 + vertical-align:middle 更合適,因為沒有脫標,用的標准流。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html XMLns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
<style type="text/CSS">
*{margin:0;padding:0}
h2{width:240px; margin:100px auto; border:1px solid red; font-size:14px; line-height:35px;}
h2 s{
display:inline-block;
width:15px;
height:15px;
background-color:#930;
vertical-align:middle;
margin:-3px 5px 0;
}
</style>
</head>
<body>
<h2><s></s>我的標題</h2>
</body>
</Html>
行內塊 + vertical-align 可是兩個好基友哦,他們一起使用非常的方便。兩者同時出現,vertical-align的本質上是個獨立的個體,與後面的line水平的元素是不存在 直接的關系的。 可以隨意的移動這個紅色方塊上下位置而不會引起 文字的移動。
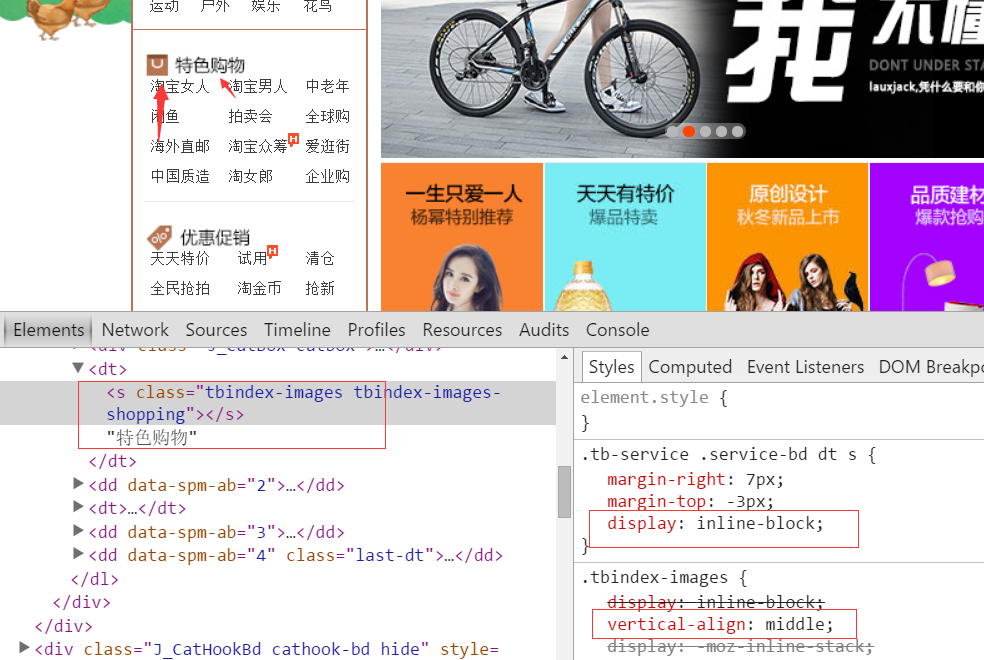
來看看淘寶的做法吧:

- 上一頁:CSS3匹配屏幕橫豎狀態
- 下一頁:DIVCSS中為什麼背景顏色無法顯示