按照我的理解,其實聖杯布局跟雙飛翼布局的實現,目的都是左右兩欄固定寬度,中間部分自適應。
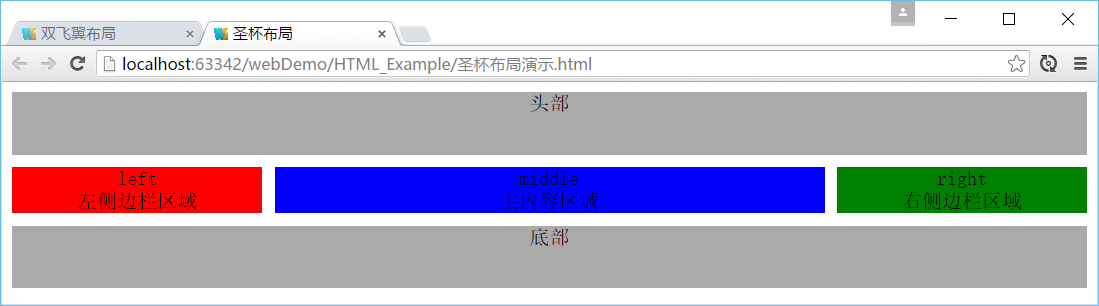
聖杯布局

實現原理
Html代碼中,middle部分首先要放在container的最前部分,然後是left,right
1.將三者都設置 float:left, position:relative (因為相對定位後面會用到)
2.middle設置 width:100% 占滿一行
3.此時middle占滿一行,所以要把left拉到middle所在行的最左邊,使用 margin-left:-100%
4.這時left拉回到middle所在行的最左邊,但會覆蓋middle內容的左端,要把middle內容拉出來,所以在外圍container加上 padding:0 210px
5.middle內容拉出來了,但left也跟著出來了,所以要還原,就對left使用相對定位 left:-210px
6.同理,right要拉到middle所在行的最右邊,使用 margin-left:-210px,right:-210px
實現代碼
JavaScript Code復制內容到剪貼板
- <!DOCTYPE Html>
- <Html lang="en-US">
- <head>
- <meta charset="UTF-8">
- <title>聖杯布局</title>
- <style type="text/CSS">
- body {
- text-align: center;;
- }
- #demo {
- margin: auto;
- }
- #header, #footer {
- height: 50px;
- background-color: #aaa;
- }
- #container {
- overflow: hidden;
- margin: 10px 0;
- padding:0 210px;
- }
- #left {
- background-color: red;
- float:left;
- position:relative;
- left:-210px;
- width:200px;
- margin-left:-100%;
- }
- #right {
- background-color: green;
- width: 200px;
- margin-left: -200px;
- float: left;
- right: -210px;
- position: relative;
- }
- #middle {
- background-color: blue;
- float:left;
- width:100%;
- }
- </style>
- </head>
- <body>
- <div id="demo">
- <header id="header">頭部</header>
- <div id="container">
- <div id="middle">
- middle<br>主內容區域
- </div>
- <div id="left">
- left<br>左側邊欄區域
- </div>
- <div id="right">
- right<br>右側邊欄區域
- </div>
- </div>
- <footer id="footer">底部</footer>
- </div>
- </body>
- </Html>
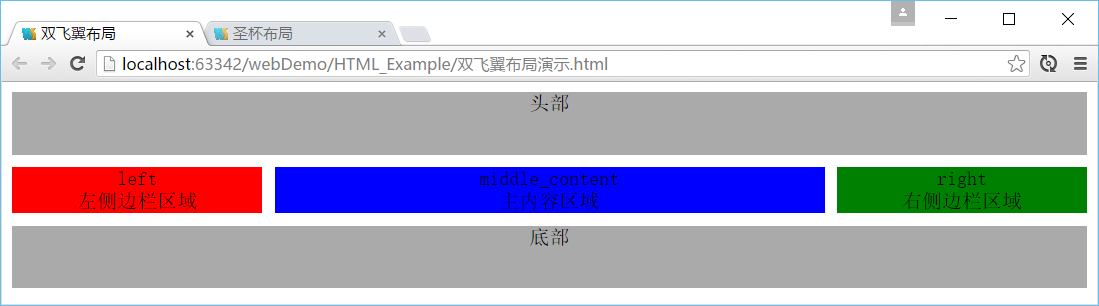
雙飛翼布局

實現原理
Html代碼中,middle部分首先要放在container的最前部分,然後是left,right
1.將三者都設置 float:left
2.middle設置 width:100% 占滿一行
3.此時middle占滿一行,所以要把left拉到middle所在行的最左邊,使用 margin-left:-100%,同理right使用 margin-left:-200px
4.此時middle的內容被覆蓋,要把middle的內容拉出來,除了使用外圍container的padding,還可以考慮使用margin,給middle增加一個內層div -- middle_content, 然後設置 margin:0 210px
實現代碼
JavaScript Code復制內容到剪貼板
- <!DOCTYPE Html>
- <Html lang="en-US">
- <head>
- <meta charset="UTF-8">
- <title>雙飛翼布局</title>
- <style type="text/CSS">
- body {
- text-align: center;;
- }
- #header, #footer {
- height: 50px;
- background-color: #aaa;
- }
- #container {
- overflow: hidden;
- margin: 10px 0;
- }
- #left {
- background-color: red;
- float:left;
- width:200px;
- margin-left: -100%;
- }
- #right {
- background-color: green;
- width: 200px;
- float: left;
- margin-left: -200px;
- }
- #middle {
- float: left;
- width: 100%;
- }
- #middle_content {
- background-color: blue;
- margin: 0 210px;
- }
- </style>
- </head>
- <body>
- <div id="demo">
- <header id="header">頭部</header>
- <div id="container">
- <div id="middle">
- <div id="middle_content">
- middle_content<br>主內容區域
- </div>
- </div>
- <div id="left">
- left<br>左側邊欄區域
- </div>
- <div id="right">
- right<br>右側邊欄區域
- </div>
- </div>
- <footer id="footer">底部</footer>
- </div>
- </body>
- </Html>
關於CSS布局之聖杯布局與雙飛翼布局 的相關知識就給大家介紹這麼多,希望對大家有所幫助!
- 上一頁:DIVCSS中為什麼背景顏色無法顯示
- 下一頁:4種CSS文字豎排方法