DivCSS實例:一個效果很不錯的CSS列表
編輯:CSS詳解
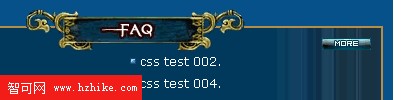
最終效果圖片:

CSS代碼:
示例代碼 [www.mb5u.com] *{ margin:0; padding:0; list-style:none; border:none;}
body{ font-size:12px; font-family: Verdana; line-height:1.8; padding:30px;}
.c{ clear:both;}
a:link,a:visited{color:#FFF;text-decoration:none;}
a:hover,a:active{color:#FFCC00;text-decoration:underline;}
.info{background:#06518A; width:500px; padding:25px 10px 10px 10px;}
.info div{border:2px solid #B48E47; background:url(bg.gif) right top repeat-y #01395C; padding:10px;}
.info h2{ background:url(faq.gif) top center no-repeat; margin-top:-30px; position:absolute; width:480px; height:50px;}
.info span{ text-align:right; display:block}
.info li{ background:url(ic.gif) no-repeat center left; padding-left:10px; float:left; width:225px;}
XHtml代碼:(部分)
示例代碼 [www.mb5u.com] <div class="info">
<div>
<h2> </h2>
<span><a href=""><img src="more.jpg" alt="more" /></a></span>
<ul>
<li><a href="">CSS test 001.</a></li>
<li><a href="">CSS test 002.</a></li>
<li><a href="">CSS test 003.</a></li>
<li><a href="">CSS test 004.</a></li>
<li><a href="">CSS test 005.</a></li>
<li><a href="">CSS test 006.</a></li>
<li><a href="">CSS test 001.</a></li>
<li><a href="">CSS test 002.</a></li>
<li><a href="">CSS test 003.</a></li>
<li><a href="">CSS test 004.</a></li>
<li><a href="">CSS test 005.</a></li>
<li><a href="">CSS test 006.</a></li>
</ul>
<p class="c"></p>
</div>
</div>
小編推薦
熱門推薦