純CSS結合DIV實現的右側底部簡潔懸浮效果
編輯:CSS詳解

Html
我們希望懸浮效果最後加載,因此一般將其放置在頁面Html的末尾,我們建立一個.side-bar,裡面包含了QQ在線咨詢,微信(鼠標滑向彈出二維碼效果),微博,以及Email聯系方式等內容,這些內容我們都以<a>標簽包裹。
復制代碼代碼如下:
<div class="side-bar">
<a href="#" class="icon-qq">QQ在線咨詢</a>
<a href="#" class="icon-chat">微信<div class="chat-tips"><i></i>
<img style="width:138px;height:138px;" src="helloweba.jpg" _fcksavedurl=""helloweba.jpg"" alt="微信訂閱號"></div></a>
<a target="_blank" href="" class="icon-blog">微博</a>
<a href=<a href="http://www.jb51.net">http://www.jb51.Net</a> class="icon-mail">mail</a>
</div>
CSS
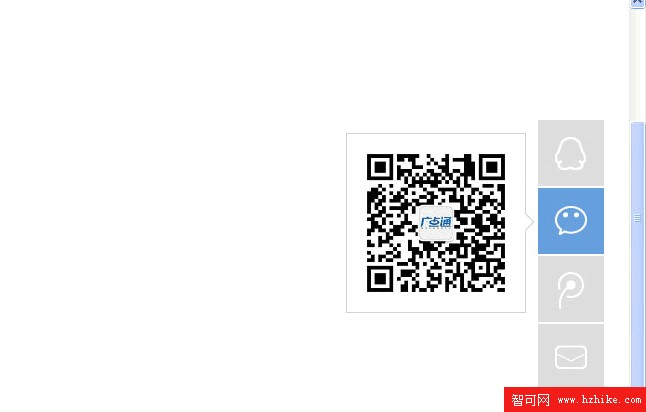
我們使用CSS來完成浮動即鼠標滑向彈出效果。我們准備一張圖片right_bg.png,包含了幾個內容的圖標,然後通過background-position各個圖標對應的a內容。我們使用position: fixed以及設置bottom和right值將.side-bar固定在右下角,這樣無論頁面如何滾動,.side-bar將一直在右下角位置不變。這裡需要提下ie6下fixed效果需要單獨處理,但本文不做詳解,放棄IE6吧。
復制代碼代碼如下:
.side-bar a,.chat-tips i {background: url(right_bg.png) no-repeat;}
.side-bar {width: 66px;position: fixed;bottom: 20px;right: 25px;font-size: 0;line-height: 0;z-index: 100;}
.side-bar a {width: 66px;height: 66px;display: inline-block;background-color: #ddd;margin-bottom: 2px;}
.side-bar a:hover {background-color: #669fdd;}
.side-bar .icon-QQ {background-position: 0 -62px;}
.side-bar .icon-chat {background-position: 0 -130px;position: relative;}
.side-bar .icon-blog {background-position: 0 -198px;}
.side-bar .icon-mail {background-position: 0 -266px;}
這裡還有個鼠標滑向微信圖標的效果,當鼠標hover時,.chat-tips的display屬性設置為block,並且設置定位位置,一下代碼還包含了一個箭頭的CSS寫法:
復制代碼代碼如下:
.side-bar .icon-chat:hover .chat-tips {display: block;}
.chat-tips {padding: 20px;border: 1px solid #d1d2d6;position: absolute;right: 78px;top: -55px;background-color: #fff;display: none;}
.chat-tips i {width: 9px;height: 16px;display: inline-block;position: absolute;right: -9px;top: 80px;background-position:-88px -350px;}
.chat-tips img {width: 138px;height: 138px;}
簡單的幾行CSS代碼就完成了一個簡潔的右下角懸浮效果,快去試下吧。
小編推薦
熱門推薦