IE及Chrome下的方法一樣,對相應的元素添加onselectstart=”return false;”但是,這個在火狐下不起作用,但是火狐下可以用CSS樣式來達到這個效果,即添加-moz-user-select:none;就可以兼容IE,google,Firefox了,即代碼如下所示:
復制代碼代碼如下:
<div class="picBox" onselectstart="return false;" style="-moz-user-select:none;">屏蔽雙擊選中文字的區域</div>
這樣這個區域的文字都不能選中了,就也不會出現在雙擊左右箭頭快速切換圖片滾動時會選擇附近區域文字的情況了
如果把
復制代碼代碼如下:
<body onselectstart="return false">
和
復制代碼代碼如下:
body
{
-moz-user-select: none;
}
添加到body中,就實現了禁止用戶選中頁面上內容的效果
CSS禁止雙擊頁面選中文本
-ms-user-select 屬性是一個新的級聯樣式表 (CSS) 屬性,它使 Web 開發人員和應用開發人員能夠控制用戶在其網頁或使用 Javascript 的 Windows 應用商店應用中選擇文本的位置。 本主題介紹如何在你自己的網頁上實施 -ms-user-select 屬性。(采用完全相同的方法在使用 JavaScript 的 Windows 應用商店應用中實施 -ms-user-select 屬性。)它包含以下幾部分:
Note user-select 屬性當前不是任何萬維網聯合會 (W3C) CSS 規范的一部分。該屬性最初是在 CSS3 的用戶界面模塊中提出的,但是該模塊已被不包含 user-select 屬性的 CSS3 基本用戶界面模塊所取代。其他主要的浏覽器支持帶有其各自前綴的此屬性版本。這三個實現之間存在細微區別,因此請確保在不同的浏覽器中測試你的應用程序。
簡介
在網頁上選擇文本的功能在許多用戶方案中非常重要。請考慮一個典型的新聞站點。大多數頁面包含新聞文章,由於用戶希望共享內容而想要選擇文章的內容。但是,頁面還可能包含用戶不需要或不希望選擇的菜單、廣告和指向站點其他部分的鏈接。Internet Explorer 10 中引入對新 -ms-user-select CSS 屬性的支持以後,你可以指定允許在何處使用文本選擇功能,例如在新聞文章的正文中允許使用,但在菜單中不允許使用。
使用 -ms-user-select
-ms-user-select 屬性具有四個可能值:
關鍵字 Description
element 在指定的元素內啟動選擇時,文本是可選擇的。但是,文本選擇限制在該元素的邊界內。
none 在指定的元素內啟動選擇時,文本不可選擇。但是,在指定的元素之外啟動的文本選擇仍可輸入元素。
text 在指定的元素內啟動選擇時,文本是可選擇的。文本選擇未限制在元素的邊界內,並且可以越過其邊界。
auto 這是初始值。如果元素包含可編輯文本,例如 input 元素或其 contenteditable 設置為 "true" 的元素,則該文本是可選擇的。否則,選擇由父節點的 -ms-user-select 屬性的值確定。
返回到我們的新聞站點方案,例如,你可以在整個頁面上將 -ms-user-select 設置為 "none",然後在主文章上將 -ms-user-select 設置為 "element"。這樣做,則只有文章文本是可選擇的。希望選擇新聞文章的內容的人們可能不希望選擇剛剛過去的文章的頁腳元素。因此,將 -ms-user-select 設置為 "element",這樣使得這些用戶可以只輕松選擇文章的內容,但不必擔心光標放置位置是否完全正確。對於通過觸摸導航的用戶,這一點尤其重要。
你可以通過將 -ms-user-select 設置為 "none",在任何頁面元素內關閉文本選擇。用戶將無法在指定的文本塊內啟動選擇。但是,如果用戶在頁面的其他區域上啟動文本選擇,則可以在頁面的任何區域內繼續選擇,其中包括將 -ms-user-select 設置為 "none" 的區域。
示例實施
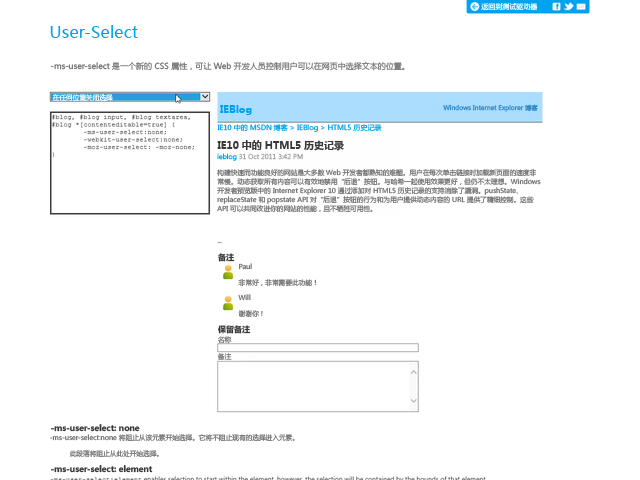
IE Test Drive 具有正在使用的 -ms-user-select 屬性的實例演示。該演示展示了一個博客帖子的實例模型,其中具有幾個不同的文本內容區域:作為整體的博客 ("#blog"),由博客帖子 ("#blogPost") 和幾條評論 (".comment") 組成。每個區域依次由不同類型的文本元素組成,其中包括 input 和 textarea 元素以及其 contenteditable 屬性設置為 "true" 的元素。

頁面左側的彈出菜單具有幾個選項,這些選項用於設置頁面元素上的 -ms-user-select。讓我們簡要地浏覽一下演示內彈出菜單中列出的選項。
正常選擇
此選項指示未在頁面上的任何元素上設置 -ms-user-select。用戶可自由選擇任意所選元素中的文本。
關閉除可編輯內容外的選擇
此選項將博客(作為整體)的 -ms-user-select 設置為 "none"。這意味著,不可選擇除了可編輯區域內的文本之外的任何內容,例如“名稱”和“評論”字段。
CSS
#blog {
-ms-user-select:none;
}在任何位置關閉選擇
此選項針對所有元素將 -ms-user-select 設置為 "none",這次將包含用戶輸入字段(input 和 textarea 元素),以及contenteditable 設置為 true 的其他所有元素。這意味著,不可選擇任何內容,包括可編輯區域中的文本。
CSS
#blog, #blog input, #blog textarea, #blog *[contenteditable=true] {
-ms-user-select:none;
}
僅選擇博客帖子內容
此選項針對其 ID 為 "blogPost" 的元素,將 -ms-user-select 設置為 "element",同時將博客作為整體,將 -ms-user-select 設置為 "none"。 這意味著,只能選擇博客帖子文本。
CSS
復制代碼代碼如下:
#blogPost {
-ms-user-select:element;
}
blog {
-ms-user-select:none;
}
僅選擇評論
此選項針對其類為 "comment" 的所有元素,將 -ms-user-select 設置為 "element",同時將博客作為整體,將 -ms-user-select 設置為 "none"。 這意味著,只能選擇評論文本。
CSS
復制代碼代碼如下:
.comment {
-ms-user-select:element;
}
#blog {
-ms-user-select:none;
}.
在博客帖子或評論中啟動選擇,但可以擴展
此選項針對其 ID 為 "blogPost" 或其類為 "comment" 的所有元素,將 -ms-user-select 設置為 "text",同時將博客作為整體,將 -ms-user-select 設置為 "none"。這意味著,僅在博客帖子或評論中啟動文本選擇,但選擇可擴展到任意這些區域之外。但是,文本選擇無法在博客帖子或評論之外啟動。
CSS
復制代碼代碼如下:
#blogPost, .comment {
-ms-user-select:text;
}
#blog {
-ms-user-select:none;
}
其他浏覽器中的支持
編寫本文時,Mozilla 和 WebKit 均支持帶有其各自前綴的 user-select 屬性版本。但是,在其實施中存在某些不同之處。謝謝閱讀,希望能幫到大家,請繼續關注,我們會努力分享更多優秀的文章。