CSS設置div對象盒子裡部分文字加粗的實例介紹
編輯:CSS詳解
CSS設置對象盒子裡部分文字加粗方法有兩種,一種使用html b標簽或Html strong標簽,另外一種使用CSS樣式實現加粗布局。
如何選擇加粗布局方式?
從SEO優化考慮,如果文字要加粗,DIVCSS5推薦使用Html標簽的b加粗或strong加粗標簽實現加粗效果。
如果不考慮優化方面因素,可以直接對需要加粗的文字設置 CSS加粗 樣式。
下來通過案例教程介紹兩種加粗方法:
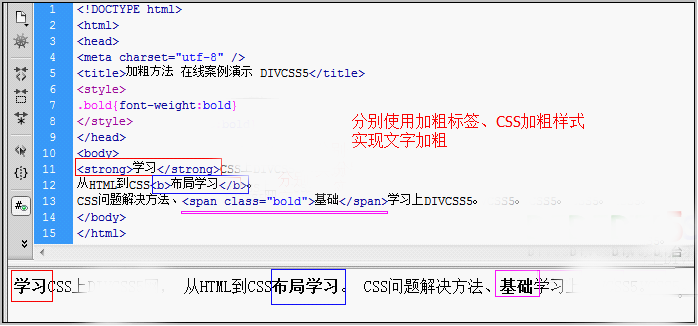
1、完整Html+CSS代碼
<p>
復制代碼代碼如下:<!DOCTYPE Html>
<Html>
<head>
<meta charset="utf-8" />
<title>加粗方法 在線案例演示 DIVCSS5</title>
<style>
.bold{font-weight:bold}
</style>
</head>
<body>
<strong>學習</strong>CSS上DIVCSS5網,
從Html到CSS<b>布局學習</b>。
CSS問題解決方法、<span class="bold">基礎</span>學習上DIVCSS5。
</body>
</Html> </p>2、CSS案例截圖

使用加粗標簽和CSS加粗樣式案例截圖
以上就是CSS設置div對象盒子裡部分文字加粗方法,謝謝閱讀,希望能幫到大家,請繼續關注,我們會努力分享更多優秀的文章。
小編推薦
熱門推薦