在我們這樣一個神奇的國度,到了2014年了,居然還是有很多人的電腦上用著XP,安裝的是IE6,他們沒有想過要升級,我們就得想著兼容他們。。。。
一、 6爺我喝高了,最後一行有重影。那什麼是IE6 的3像素bug?
IE7修正了IE6中的一個bug,bug名字就叫做“3像素bug”,即文字溢出bug. 表現形式是IE6浏覽器下文字或者圖片溢出,莫名其妙的自動復制幾個字符。如下圖,就自動溢出了一個“下一頁”。 
二、3像素bug是怎麼產生的?
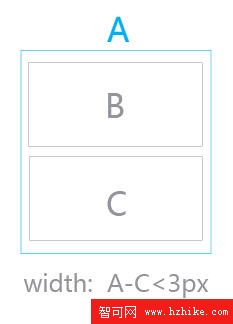
一個容器A包含2兩個具有“float”樣式的子容器B和C。
第二個容器C的寬度大於父容器A的寬度,或者父容器A寬度減去第二個容器C寬度的值小於3。
在第二個容器前存在注釋(這也是為什麼此bug也叫做“IE6注釋bug”的原因)。 
下面是這段代碼再現了bug的產生過程,如果用IE6浏覽,則在下面 會多出一個“醉”字。
<div style=”width:200px;”>
<div style=”float:left;”></div>
<div style=”float:left;width:200px;”>我是6爺,我沒醉</div>
</div> 
三、怎樣讓6爺快速醒酒?IE 6 3像素bug的最佳解決辦法:margin-right:-3px;
關於解決辦法網上有很多轉載,但是我一一試過之後很多都不奏效或者不理想。下面是一段摘錄:
1.改變結構,不出現【一個容器包含2兩個具有“float”樣式的子容器】的結構。
——此解決方案的評論:瘋了!因噎廢食的做法。
2.減小第二個容器的寬度,使父容器寬度減去第二個容器寬度的值大於3,例如將本文示例中第二個子容器的寬度改為197px。
——此解決方案的評論:在滿足頁面布局的前提下可以使用。但是當情況比較復雜的時候,可能實施起來比較困難。
3.去掉所有的注釋。
——此解決方案的評論:最直接的做法,但是“沒有注釋的代碼”,的確不是一個好的代碼寫作習慣。
4.修正注釋的寫法。將 <!– 這裡是注釋內容 –>寫成<!–[if !IE]>這裡是注釋內容<![endif]–>
——此解決方案的評論:還不錯的解決方案,但是並不是每個人都對<!–[if !IE]>這裡是注釋內容[endif]–>這種注釋寫法很欣賞。
5.在第二個容器後面加一個或者多個<div style=”clear”></div>來解決。
——此解決方案的評論:另人感覺很不爽的解決方案。但是的確能解決。影響網頁效率
這五種方法我都不推薦,根據我的實驗最直接的解決問題的方法是在父容器A添加 margin-right:-3px; 一般情況下都可以解決這個問題。
<div style=”width:200px;margin-right:-3px;”>
<div style=”float:left;”></div>
<div style=”float:left;width:200px;”>我是6爺,我沒醉</div>
</div>
四、珍愛生命,遠離IE6
因為溢出bug產生的根本原因沒人可以解釋,所以也就沒有對應的一勞永逸的辦法。要從根本上解決這個問題只有一個辦法,就是kill IE6。但是MS微軟比我們還著急,可是就是不給力啊。。。。。