Html代碼
復制代碼代碼如下:
<body>
<!-- ul.sprite>li*5>s.s-icon+a{CSS Sprite} -->
<!-- 以上是Sublime Text快速拼寫 -->
<ul class="sprite">
<li><s class="s-icon"></s><a href="">CSS Sprite</a></li>
<li><s class="s-icon"></s><a href="">CSS Sprite</a></li>
<li><s class="s-icon"></s><a href="">CSS Sprite</a></li>
<li><s class="s-icon"></s><a href="">CSS Sprite</a></li>
<li><s class="s-icon"></s><a href="">CSS Sprite</a></li>
<div class="clear"></div>
</ul>
</body>
CSS代碼
復制代碼代碼如下:
<style>
body { background-color: #fc0; color:#333;}
* {margin:0; padding:0;}
ul,li {list-style: none;}
a { color:#f00; font-weight: bold; text-decoration: none;}
.sprite {margin:0 auto; width:1000px; padding-top: 50px;}
.sprite li {float:left; margin-left: 50px; text-align: center; cursor:pointer; }
.sprite li s { display: block; width:132px; height:112px; background:url(all.png) no-repeat; }
.clear { clear:both;}
</style>
JS代碼
復制代碼代碼如下:
<script src="<a href="http://code.jquery.com/jquery-latest.js"></script">http://code.jquery.com/jquery-latest.JS"></script</a>>
<script>
$(function () {
var iconH = $(".sprite").find("s").height(),
//找出存放圖片的容器的高度;
triggerLi = $(".sprite").children("li");
//找出每一個li,放到一個數組中;
//console.log(iconH);
//在控制台打印出容器的高度;
triggerLi.each(function () {
//遍歷數組中的每一個li
var $this = $(this),
//聲明變量賦值當前的li;
$index = $this.index();
//聲明變量保存當前li的index值;
//console.log($index);
//在控制台打印出每一個li的index值;
//console.log(iconH*$index);
//得出每一個圖片對應的position值;
$this.children("s").CSS("background-position","0 -"+iconH*$index+"px");
//利用JS遍歷出每一個s標簽的背景圖片;
$this.hover(function() {
//鼠標移入
$this.children("s").CSS("background-position","-132px -"+iconH*$index+"px");
}, function() {
//鼠標移出
$this.children("s").CSS("background-position","0 -"+iconH*$index+"px");
});
})
})
</script>
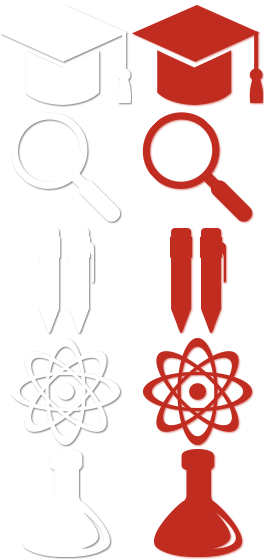
IMG(右鍵保存即可,重命名all.png)

效果圖

CSS Sprites優缺點
優點
1.利用CSS Sprites能很好地減少網頁的http請求,從而大大的提高頁面的性能,這也是CSS Sprites最大的優點,也是其被廣泛傳播和應用的主要原因;
2.CSS Sprites能減少圖片的字節,曾經比較過多次3張圖片合並成1張圖片的字節總是小於這3張圖片的字節總和。
3.解決了網頁設計師在圖片命名上的困擾,只需對一張集合的圖片上命名就可以了,不需要對每一個小元素進行命名,從而提高了網頁的制作效率。
4.更換風格方便,只需要在一張或少張圖片上修改圖片的顏色或樣式,整個網頁的風格就可以改變。維護起來更加方便。
缺點
誠然CSS Sprites是如此的強大,但是也存在一些不可忽視的缺點,如下:
1.在圖片合並的時候,你要把多張圖片有序的合理的合並成一張圖片,還要留好足夠的空間,防止板塊內出現不必要的背景;這些還好,最痛苦的是在寬屏,高分辨率的屏幕下的自適應頁面,你的圖片如果不夠寬,很容易出現背景斷裂;
2.CSS Sprites在開發的時候比較麻煩,你要通過Photoshop或其他工具測量計算每一個背景單元的精確位置,這是針線活,沒什麼難度,但是很繁瑣;幸好騰訊的鬼哥用ADOBE AIR開發了一個CSS Sprites 樣式生成工具,雖然還有一些使用上的不靈活,但是已經比Photoshop測量來的方便多了,而且樣式直接生成,復制,拷貝就OK!
3.CSS Sprites在維護的時候比較麻煩,如果頁面背景有少許改動,一般就要改這張合並的圖片,無需改的地方最好不要動,這樣避免改動更多的css,如果在原來的地方放不下,又只能(最好)往下加圖片,這樣圖片的字節就增加了,還要改動CSS。
4.CSS Sprites非常值得學習和應用,特別是頁面有一堆ico(圖標)。總之很多時候大家要權衡一下利弊,再決定是不是應用CSS Sprites。