相信很多喜歡研究網頁界面的童鞋都遇到過一個奇妙的現象:網頁中很多圖片素材被合成在一張圖片上。
起初小菜模仿網站的時候,經常遇到這個現象,那時候也不知道這時什麼技術,人家的整張圖片素材不會利用,只能用ps切圖,切成單個的再用。。。
其實,這是一個非常簡單的技術,就是因為想象的太難了,才一直找不到問題的關鍵。
要想實現CSS摳圖,只需要用到一個屬性:background-position。
按照字面理解,這個屬性就是背景定位,先看看google網站的素材圖,如下:

假如小菜現在想做一個+1按鈕,利用上邊的素材圖,普通狀態顯示A圖,鼠標移上去顯示後顯示B圖,實現這麼一個動態效果。

按鈕是用來實現功能的,一般是用超鏈接響應單擊事件,但是不能把背景圖直接加在超鏈接上,那樣就不叫樣式啦,因為超鏈接的文本長度變化時,樣式也變了。
地球人一般的做法是,div裡邊套一個超鏈接,超鏈接負責實現功能,div負責裝載背景圖。Html結構如下:
復制代碼代碼如下:
<div class="btn">
<a href="<a href="http://www.jb51.net">+1</a">http://www.jb51.Net">+1</a</a>>
</div>
有了Html骨架,接下來就要寫CSS樣式啦。
假如我們什麼都不考慮,直接把整張圖片設為背景,樣式如下:
復制代碼代碼如下:
.btn{
background:url(bg.png);
}
效果如圖:

div是塊級元素,默認是占一行的,這個先不用關心,但看到背景圖重復了,這顯然不是我們想要的,加上background-repeat:no-repeat;屬性,改進樣式如下:
復制代碼代碼如下:
.btn{
background:url(bg.png);
background-repeat:no-repeat;
}
這樣就不重復了。
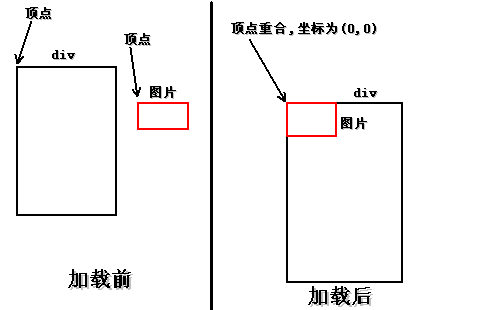
div可以理解成一個矩形框,它的左上角是頂點,背景圖片的頂點也是左上角,div加載背景圖時,會把兩個頂點重合,頂點的坐標是(0,0)。不理解的看圖,很簡單的。。。

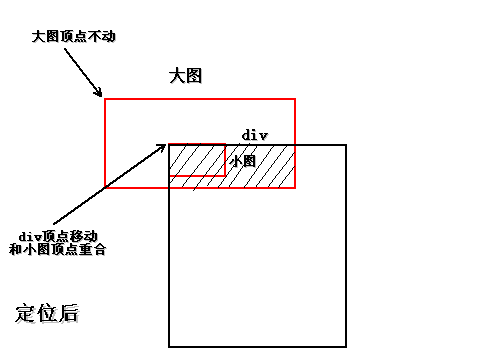
+1的小圖片混雜在大圖中,想提取出來,需要用background-position屬性,這個屬性相當於大圖片不動,把div的頂點進行移動,移動到目標小圖的頂點位置,如下圖:

這樣一來,div中顯示的就是小圖了,但是,顯示的還不僅僅是小圖,而是圖中陰影部分,怎麼辦呢?設置一下div的寬、高,讓它和小圖的寬、高一樣就可以了呗!!
再來看看background-position屬性,它有兩個參數,分別是水平方向移動的像素、豎直方向移動的像素,都用負數表示。大圖不動,div移動,也只能是向右、向下移動,只要記住這兩個方向移動的像素都用負數表示就行了!
因此,只要找到小圖相對於大圖左上角頂點的水平移動像素、豎直移動像素就可以了。小菜也不用什麼專業工具,用截圖就很方便,從大圖左上角頂點開始截,到小圖頂點那停下來,一看像素就差不多了,然後再調試調試,基本就搞定。
在本例中,A小圖的位移是:-25px -374px,A小圖尺寸是:24px 16px。因此,CSS樣式如下:
復制代碼代碼如下:
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
}
效果如下:

這樣就算是把小圖摳出來啦!簡單吧!!
先解釋個問題,圖片上有+1,而我又在超鏈上寫了一個+1,這是因為很多時候文本內容不是寫在圖片上的,那樣靈活性太差,文本就是文本,小菜為了給大家一個完整的演示,因此又寫了一個+1,接下來就處理它!
先把+1居中,居中分為水平居中和垂直居中,水平居中超鏈接,需要在div上設置text-align:center;,這個屬性是對子節點而言的;垂直居中div中的超鏈接,只需要把a標簽的line-height屬性設成和div的高度一樣即可。樣式如下:
復制代碼代碼如下:
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
text-align:center;
}
.btn a{
line-height:16px;
}
效果如下:

接下來呢,還有問題,我們可以發現,只有當鼠標移到+1文本上時,鼠標才會變成手型,才能響應事件。
這顯然不是我們想要的,應該是鼠標移入圖片時,確切的說是鼠標移入div時,就可以變成手型,也能響應事件。
這也簡單,只需要在a標簽(超鏈接)上加display:block;屬性即可。
另外這個下劃線比較礙眼,用text-decoration:none;屬性去掉,很常見,就不多說了。
樣式如下:
復制代碼代碼如下:
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
text-align:center;
}
.btn a{
line-height:16px;
display:block;
text-decoration:none;
}
接下來就剩最後一件事了,那就是鼠標移入的時候切換背景。
本例是div裡邊套a標簽,鼠標移入換背景,當然是指鼠標移入div,而且換背景也是換div的背景,可不是a標簽的哦!!
因此要在div標簽上調用hover,div的樣式是btn,因此寫成.btn:hover{}。
換背景還需要找到背景圖片,這又需要摳小圖了,也就是摳上邊指出的B圖。
剛剛顯示的是A小圖,B小圖和A小圖在同一水平線上,因此豎直方向的移動像素是相同的,水平方向差不就是A小圖的水平像素加上A小圖的寬度。
經過測試,B小圖的位移是:-50px -374px,尺寸大小就不用關心了,肯定和A小圖一樣,不一樣就沒法做了。
把B小圖的定位background-position:-50px -374px;放在.btn:hover{}裡即可。
樣式如下:
復制代碼代碼如下:
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
text-align:center;
}
.btn a{
line-height:16px;
display:block;
text-decoration:none;
}
.btn:hover{
background-position:-50px -374px;
}
最終效果-鼠標移入之前:

最終效果-鼠標移入之後:

好啦,教程到這就結束了,小菜只是簡單的演示了一個完整的制作流程,中間還有很多細節問題,比如浏覽器兼容、CSS優化等等,這就需要讀者自己探索了。
其實小菜一直在說的CSS摳圖,真正的技術名叫CSS Sprite技術,國人習慣叫CSS精靈。
這種技術有好處也有壞處,好處是由於圖片都放在一起,請求時只需請求一張圖片,減少了與服務器的交互次數,還可以解決hover延遲加載的問題。壞處就是不好控制,擴展性不太好,以後有改動,可謂是牽一發而動全身,而且有時會因為屏幕分辨率不同出現背景斷裂現象。