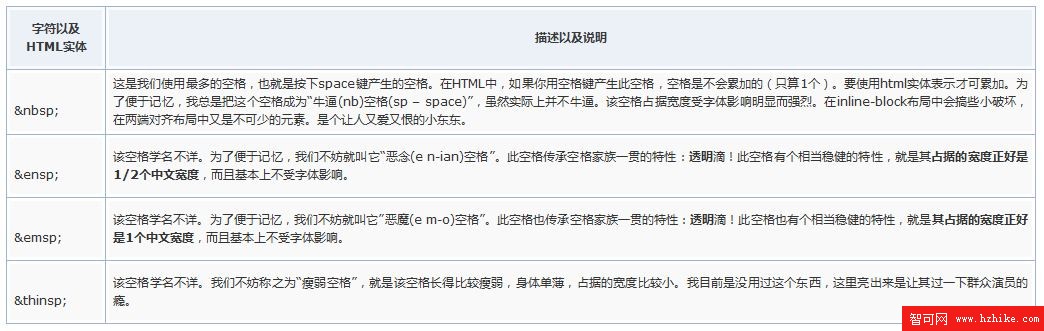
使用一些空格實現個數不等的中文對齊或等寬。見下表:
其中的 和 ,由於具有某一超贊的特性,使其可以登上web屆的舞台!什麼特性呢?如上表加粗展示,1. 透明; 2. 寬度正好跟中文正好是1:2和1:1的關系,於是,一些中文排版對齊什麼的,直接就可以使用這兩個空格調節,如:
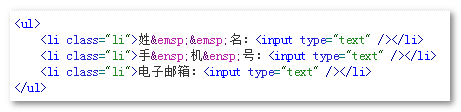
XML/Html Code復制內容到剪貼板- <ul>
- <li class="li">姓 名:<input type="text" /></li>
- <li class="li">手 機 號:<input type="text" /></li>
- <li class="li">電子郵箱:<input type="text" /></li>
- </ul>

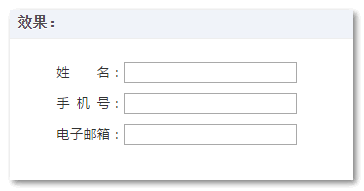
結果輕松實現了2字/3字/4字中文的等寬兩端對齊效果:
您可以狠狠地點擊這裡:空格在文字布局中的應用demo
以上就是舊文內容,那為何現在這個點老生常談呢?
因為剛剛我碰巧翻到這篇舊文時候,發現1天的訪問量才10, 覺得文章如落冷宮,甚是令人憐憫,著實令人扼腕歎息。於是,決定再加點料,重新包裝下,再次推向市場,看看能不能掀起一點波瀾。
還有一點就是,上面的空白字符中文對齊方法在IE6下不能完全兼容,而當年11年的時候,IE6在中國還是很囂張的,所以,很多小伙伴後來就沒堅持。而如今,大紅燈籠高高掛,IE6早早休掉回娘家,沒有了阻礙,此方法說不定能掀起一點波瀾。
空格新成員 
「叉三千」指什麼呢?哈哈,其實是全角空格。
中文字體都是等寬的,一個全角空格的寬度就是一個普通中文的寬度。所以,上面的demo中 空格換成全角空格也是可以滴!
但是,我們不能直接在頁面中打全角空格,因為在大多數編輯器中空格是透明滴,很容易就被刪掉;另外,Html壓縮時候,空格很可能被干掉!咋辦?需要轉換書寫形式。
在web頁面上,一般有3種書寫:
- 直接,例如搜狗輸入法輸入“版權” – ?.
web字符,©
charCode表示:©
而上面的 ,  就是具有特定名稱的web字符。但是,恕我寡聞,我並不清楚全角空格是否有對應& + 關鍵字示意,所以,就使用工具轉成了charCode字符表示,也就是這裡的 ,又稱「叉三千」!
稍等,你剛說了工具,什麼工具!?
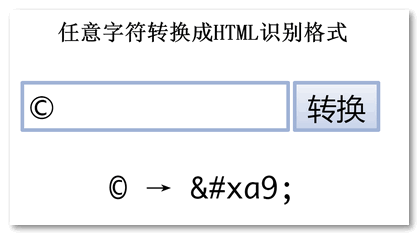
哈,這位同學好敏銳,我是有一個私藏的小工具,可以把任意字符轉換成HTML識別格式,若有興趣,您可以狠狠地點擊這裡:任意字符轉換成Html識別格式工具頁面
使用了這個工具,你會發現 ,  原來是相鄰兄弟關系:
-   →  
  →  
更多內容
當中文和英文混雜的時候,使用 ,  等空格實現冒號的完美對齊還是有些困難的,除非英文使用的是等寬字體,於是乎,我們就可以使用普通的 空格做英文字符的寬度調節。
再科普點關於字符的實用知識吧:
1. Html中字符輸出使用&#x配上charCode值;
2. 在JavaScript文件中為防止亂碼轉義,則是\u配上charCode值;
3. 而在CSS文件中,如CSS偽元素的content屬性,直接使用\配上charCode值。
因此,想在Html/JS/CSS中轉義“我”這個漢字,分別是:
- 我
\u6211, 如console.log('\u6211');
\6211, 如.xxx:before { content: '\6211'; }
考慮到直接 這種形式暴露在Html中,可能會讓屏幕閱讀器等輔助設備讀取,從而影響正常閱讀流,因此,我們可以進一步優化下,使用標簽,利用偽元素,例如:
CSS Code復制內容到剪貼板- .half:before { content: '\2002'; speak: none; }
- .full:before { content: '\2003'; speak: none; }
這樣,占位的空格字符即不能讀,也不能選了。