一、水平居中布局與滾動條跳動的千年難題
當前web屆,絕大多數的頁面間布局都是水平居中布局,主體定個寬度,然後margin: 0 auto的節奏~
例如,大淘寶的首頁:
然而,這種布局有一個存在一個影響用戶體驗的隱患。應該都知道,現代浏覽器滾動條默認是overflow:auto類型的,也就是如果尺寸不足一屏,沒有滾動條;超出,出現滾動條。於是,問題來了:
信息流頁面,如新浪微博,是從上往下push渲染的。開始只有頭部一些信息加載,此時頁面高度有限,沒有滾動條;然後,更多內容顯示,滾動條出現,占據可用寬度,margin: 0 auto主體元素自然會做偏移——跳動產生。
JS交互,本來默認頁面高度不足一屏,結果點擊了個“加載更多”,內容超過一屏,滾動條出現,頁面主體就會左側跳動。
結構類似幾個頁面通過頭部的水平導航刷新切換,結果有的頁面有滾動條,有的沒有。造成的結果就是,導航尼瑪怎麼跳來跳去!
當前優化這種體驗問題,一般有兩種解決方法:
高度尺寸不確定的,例如,新浪微博,使用:
CSS Code復制內容到剪貼板- body { overflow-y: scroll; }

高度確定的,例如淘寶網首頁。使用CSS把頁面尺寸布局骨架搭好,再在裡面吐數據。於是,要麼沒有滾動條,要麼滾動條直接出現。不會出現跳動。
然而,然而,後面的策略只適合一些特殊的定制性很強的頁面。你說像知乎這樣子,高度隨內容而定的頁面,顯然就無法駕馭;而第1種方法overflow-y: scroll,在頁面高度較小的時候,依然會保留一個丑陋的灰色的滾動欄,這其實又回到了IE當道的舊社會時代。現代浏覽器做的那些默認視覺優化豈不是白費了,想想就好痛心。
二、CSS3計算calc和vw單位巧妙實現滾動條出現頁面不跳動
很簡單,只要一行代碼就搞定了:
CSS Code復制內容到剪貼板- .wrap-outer {
- margin-left: calc(100vw - 100%);
- }
或者:
CSS Code復制內容到剪貼板- .wrap-outer {
- padding-left: calc(100vw - 100%);
- }
然後就可以慶祝放鞭炮啦!!
首先,.wrap-outer指的是居中定寬主體的父級,如果沒有,創建一個(使用主體也是可以實現類似效果,不過本著寬度分離原則,不推薦);
然後,calc是CSS3中的計算,IE10+浏覽器支持,IE9浏覽器基本支持(不能用在background-position上);
最後,100vw相對於浏覽器的window.innerWidth,是浏覽器的內部寬度,注意,滾動條寬度也計算在內!而100%是可用寬度,是不含滾動條的寬度。
於是,calc(100vw - 100%)就是浏覽器滾動條的寬度大小(如果有,如果沒有滾動條則是0)!左右都有一個滾動條寬度(或都是0)被占用,主體內容就可以永遠居中浏覽器啦,從而沒有任何跳動!
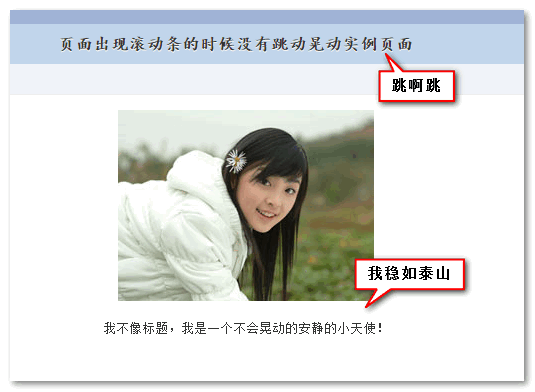
您可以狠狠地點擊這裡(IE10+):頁面出現滾動條的時候沒有跳動demo
demo頁面中,標題和下面的妹子都是居中效果。其中,妹子做了本文所述的“滾動無跳動”處理,而標題沒有,結果,你會發現,滾動條出現與否會讓標題文字跳動,但是,妹子卻女神般巋然不動:
兼容性
支持:IE9+以及其他現代浏覽器。
窄屏幕寬度下的處理
上面CSS還是有一點瑕疵的,浏覽器寬度比較小的時候,左側留的白明顯與右邊多,說不定會顯得有點傻。此時,可能需要做點響應式處理會更好一點:
- @media screen and (min-width: 1150px) {
- .wrap-outer {
- margin-left: calc(100vw - 100%);
- }
- }