我記得有個版本的迅雷軟件,會發現focus文本框時候,其外發光的外掛會跟著動畫移動。據說這一系列N動畫交互引擎的維護成本還是挺高的。
今天,偶然看到一個名叫Nikita Vasilyev的兄弟在web頁面上折騰了個類似效果,您有興趣可以點擊這裡瞅瞅。Github地址為:https://github.com/NV/flying-focus/
焦點飛來飛去~
使用很簡單,只要在頁面上加載了下面這個JS: flying-focus.JS 就可以實現Tab切換焦點框的時候,焦點框是飛過去的~~
看上去很酷。
不過,對於實際的對外項目而言,價值並不大。首先是兼容性,其次是JS依賴,再者是全局處理(影響頁面所有元素)。由於借助pointer-events:none,只有Chrome以及Safari支持。不過,在一些特殊或重要的表單上使用這種增強的交互可能會有出彩的效果。也就是只適合局部使用。或者在個人網站上用用。對於大多數內網項目,華而不實的效果沒有任何意義。
但是,作者的想法與創意是相當好的。於是,我們可以再其創造性的idea上揉進自己的技術,折騰出其他些東西。
例如,我就有個蛋疼的想法:“哈,使用純CSS可不可以實現類似效果呢?”
一頓啪啪啪,喲,有個略有模樣的demo還真出來了。再次賣弄下。
CSS實現的outline動畫
哈,說到現在,估計大多數人還不清楚我叨叨到現在的效果是個什麼樣子呢?
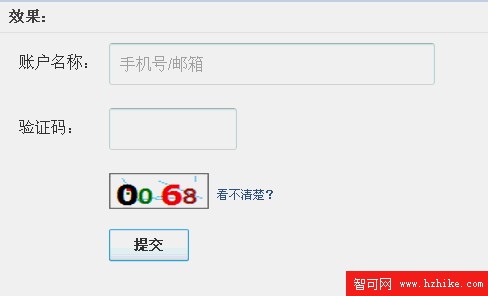
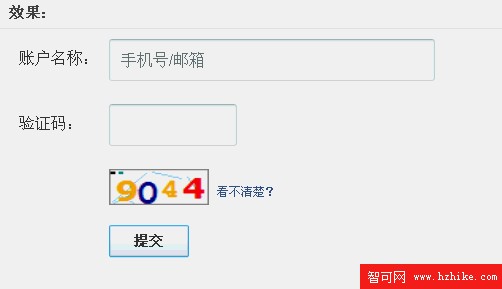
gif截圖走起~~~~~
首先是Chrome浏覽器下:
然後是Firefox浏覽器下:
您可以狠狠地點擊這裡:使用CSS實現focus outline動畫效果demo
相比JS方法,我這裡的CSS只是針對demo中的表單有效果,支持的浏覽器多了一類,就是IE10+.
使用了focus偽類和相鄰選擇器對外發光的元素進行了位置和尺寸的控制,配合transition就有了動畫效果啦!
相關CSS如下:
CSS Code復制內容到剪貼板- .focus-trans {
- // 那個移動的外發光的框框的初始位置和大小
- position: absolute; left: 99px; top: -100px;
- width: 100px; height: 30px;
- // Chrome浏覽器下使用浏覽器自帶的focus效果,這裡的5px其實是醬油
- outline: 5px auto -webkit-focus-ring-color;
- // IE10+, Firefox浏覽器下藍色的藍色框框效果(模擬Safari)
- box-shadow: 0 0 2px 3px #78aeda, 0 0 2px #78aeda inset;
- -webkit-box-shadow: none;
- border-radius: 3px;
- // 為的是失去焦點時候,框框立即消失
- -webkit-transition: none;
- transition: none;
- // Firefox有bug,所以這裡補丁了下
- -moz-transition: all .15s;
- }
form *:focus ~ .focus-trans { transition: all .15s;}
哈哈,應該不難理解。
~選擇器表示相鄰的兄弟元素。於是,我們就可以控制外發光的框框了,例如:
- .code:focus ~ .focus-trans { width: 130px; height: 42px; left: 99px; top: 66px; }
看上去效果還不錯。
實際上,還是有諸多限制的。首先,表單元素必須相鄰,否則無法控制同一個元素,也就無法實現連續的動畫;其次,每個控件的outline位置以及大小都是要沖定義的,實現的工時成本比較高,只能在局部重用位置使用。