更改上傳按鈕的樣式示例
編輯:CSS詳解
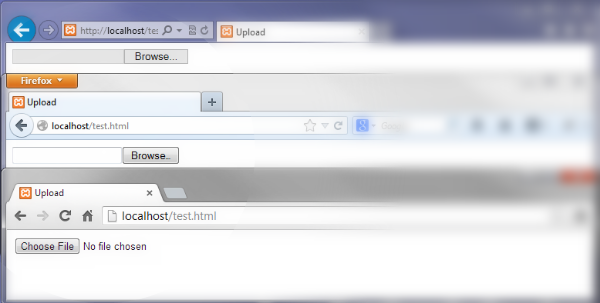
如果你曾經試過,你就會知道,用純CSS樣式加Html實現統一的上傳文件按鈕可能會很麻煩。看看下面的不同浏覽器的截圖。很明顯的,他們長得很不一樣。
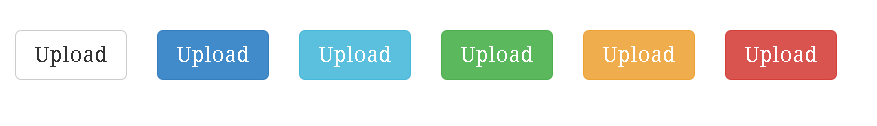
我們的目標是創造一個簡潔,用純CSS實現的,在所有浏覽器裡的樣子和布局是一樣的上傳文件按鈕。我們可以這樣:
步驟1.創建一個簡單的Html標記
- <div class="fileUpload btn btn-primary">
- <span>Upload</span>
- <input type="file" class="upload" />
- </div>
第2步:CSS: 有點棘手了
- .fileUpload {
- position: relative;
- overflow: hidden;
- margin: 10px;
- }
- .fileUpload input.upload { position: absolute;
- top: 0;
- right: 0;
- margin: 0;
- padding: 0;
- font-size: 20px;
- cursor: pointer;
- opacity: 0;
- filter: <span style="width: auto; height: auto; float: none;" id="3_nwp"><a style="text-decoration: none;" mpid="3" target="_blank" href="http://cpro.baidu.com/cpro/ui/uiJS.PHP?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=ef23810e363b7f29&k=alpha&k0=alpha&kdi0=0&luki=3&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=297f3b36e8123ef&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F5405%2EHtml&urlid=0" id="3_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">alpha</span></a></span>(opacity=0);
- }
為簡單起見,我使用應用了BootstrapCSS樣式的按鈕 (div.file-upload)。
演示:

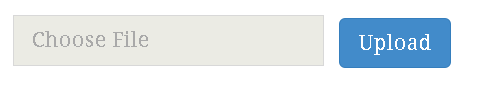
上傳按鈕,顯示選中的文件
不幸的是純CSS的做不到這一點。但是,如果你真的想顯示所選文件,下面的JavaScript代碼片段可以幫助你。
JavaScript:
- document.getElementById("uploadBtn").onchange = function () {
- document.getElementById("uploadFile").value = this.value;
- };
DOM:
- <input id="uploadFile" placeholder="Choose File" disabled="disabled" />
- <div class="fileUpload btn btn-primary">
- <<span style="width: auto; height: auto; float: none;" id="1_nwp"><a style="text-decoration: none;" mpid="1" target="_blank" href="http://cpro.baidu.com/cpro/ui/uiJS.PHP?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=ef23810e363b7f29&k=span&k0=span&kdi0=0&luki=7&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=297f3b36e8123ef&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F5405%2EHtml&urlid=0" id="1_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">span</span></a></span>>Upload</span>
- <input id="uploadBtn" type="file" class="upload" />
- </div>
演示:

小編推薦
熱門推薦