說到柵格系統(grid system),你也許見過這樣的概念:
像這樣,通過固定的格子結構,來進行布局設計。這是一種設計風格,而且一直以來很廣泛地應用於網頁設計領域。這樣的風格清晰、工整,可以讓網頁具有更友好的浏覽體驗。
而隨著響應式設計(responsive design)的流行,柵格系統開始被賦予新的意義,那就是,一種響應式設計的實現方式。
柵格與響應式
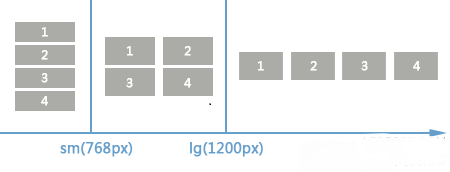
響應式的要點是為同一個頁面設計多種布局形態,分別適配不同屏幕尺寸的設備。一般來說,是這樣的感覺:
可以看到,一個頁面可以拆分成多個區塊來理解,而正是這些區塊共同構成了這個頁面的布局。根據不同的屏幕尺寸情況,調整這些區塊的排版,就可以實現響應式設計。另外,屏幕寬度較大的時候,區塊傾向於水平分布,而屏幕寬度較小的時候,區塊傾向於豎直堆疊。
這些方方正正的區塊是不是和柵格系統的格子挺相似?對的,為了讓響應式設計更簡單易用,於是有了很多稱為“柵格”(grid)的樣式庫。
柵格樣式庫一般是這樣做的:將頁面劃分為若干等寬的列(column),然後推薦你通過等寬列來創建響應式的頁面區塊。
雖然看起來都是這樣的思路,但不同的柵格樣式庫,在做法上卻是各有各的點子。下面,本文將介紹幾個比較有代表性的柵格樣式庫,講述它們的簡要原理和用法(正確的打開方式)。
Bootstrap中的柵格
Bootstrap把它的柵格放在CSS這個分類下,並稱它為Gird system。默認分為12列。
容器、行與列
要理解Bootstrap中的柵格,最好從掌握正確的使用方法開始。這其中有2個要點。
第1個要點是容器(container),行(row)和列(column)之間的層級關系。一個正確的寫法示例如下:
CSS Code復制內容到剪貼板- <div class="container">
- <div class="row">
- <div class="col-md-6"></div>
- <div class="col-md-6"></div>
- </div>
- </div>
Bootstrap柵格的容器有兩種,.container(固定像素值的寬度)和.container-fluid(100%的寬度),在這裡,把它們都稱為container。需要注意的是,row(.row)必須位於container的內部,column(如.col-md-6)必須位於row的內部。也就是說,container、row、column必須保持特定的層級關系,柵格系統才可以正常工作。
為什麼需要這樣?查看這些元素的樣式,會發現container有15px的水平內邊距,row有-15px的水平負外邊距,column則有15px的水平內邊距。這些邊距是故意的、相互關聯的,也因此就像齒輪嚙合那樣,限定了層級結構。這些邊距其實也是Bootstrap柵格的精巧之處,如果你想進一步了解,推薦閱讀The Subtle Magic Behind Why the Bootstrap 3 Grid Works。
如果要嵌套使用柵格,正確的做法是在column內直接續接row,然後再繼續接column,而不再需要container:
CSS Code復制內容到剪貼板- <div class="container">
- <div class="row">
- <div class="col-md-8">
- <div class="row">
- <div class="col-md-6"></div>
- <div class="col-md-6"></div>
- </div>
- </div>
- <div class="col-md-4"></div>
- </div>
- </div>
斷點類型
第2個要點,是不同的斷點類型的意義及其搭配。
Bootstrap柵格的column對應的類名形如.col-xx-y。y是數字,表示該元素的寬度占據12列中的多少列。而xx只有特定的幾個值可供選擇,分別是xs、sm、md、lg,它們就是斷點類型。
在Bootstrap柵格的設計中,斷點的意義是,當視口(vIEwport)寬度小於斷點時,column將豎直堆疊(display: block的默認表現),而當視口寬度大於或等於斷點時,column將水平排列(float的效果)。按照xs、sm、md、lg的順序,斷點像素值依次增大,其中xs表示極小,即認為視口寬度永遠不小於xs斷點,column將始終水平浮動。
有時候,會需要將多種斷點類型組合使用,以實現更細致的響應式設計。此時不同的斷點類型之間會有怎樣的相互作用呢?
先看看Bootstrap的sass源碼是如何定義柵格的:
CSS Code復制內容到剪貼板- @include make-grid-columns;
- @include make-grid(xs);
- @media (min-width: $screen-sm-min) {
- @include make-grid(sm);
- }
- @media (min-width: $screen-md-min) {
- @include make-grid(md);
- }
- @media (min-width: $screen-lg-min) {
- @include make-grid(lg);
- }
可以看到,用了min-width的寫法,而且斷點像素值越大的,對應代碼越靠後。所以,如果有這樣的一些元素:
CSS Code復制內容到剪貼板- <div class="container">
- <div class="row">
- <div class="col-sm-6 col-lg-3">1</div>
- <div class="col-sm-6 col-lg-3">2</div>
- <div class="col-sm-6 col-lg-3">3</div>
- <div class="col-sm-6 col-lg-3">4</div>
- </div>
- </div>
那麼它們應該是這樣的效果:
結合前面的源碼,可以想到,在上面這樣視口寬度由小變大的過程中,首先是保持默認的豎直堆疊,然後超過了sm的斷點,sm的樣式生效,變為一行兩列的排版,再繼續超過lg的斷點後,lg的樣式也生效,由於lg的樣式代碼定義在sm之後,所以會覆蓋掉sm的樣式,從而得到一行四列的排版。
所以,結合使用多個斷點類型,就可以引入多個斷點變化,把響應式做得更加細致。
適度使用
Bootstrap柵格雖然很強大,但也不應過度使用。例如,當你需要一個占據一整行寬度的元素時,請不要也想著讓Bootstrap柵格參和進來,加入類似.col-xs-12這樣的元素。實際上,你不需要任何柵格類,你需要的只是一個塊元素。
Foundation中的柵格
Foundation柵格叫做Grid,它和Bootstrap柵格的設計十分近似,只是在類名和結構上有所差異。Foundation柵格同樣默認12列。
行與列
類比之前Bootstrap柵格的例子,Foundation柵格的一個正確的寫法示例如下:
CSS Code復制內容到剪貼板- <div class="row">
- <div class="medium-6 columns"></div>
- <div class="medium-6 columns"></div>
- </div>
Foundation柵格的行用.row表示,而列由至少兩個類名組成,一是.columns或.column(2種寫法完全相同,單純為了支持語法偏好)表明這是列元素,二是.medium-6這種用於表示斷點類型和對應寬度。在默認情況下,Foundation柵格的斷點類型從小到大依次是small、medium、large,其中small類似Bootstrap柵格的xs,也是指任意屏幕尺寸下都水平排列。
Foundation柵格沒有container,只需要row和column,因此顯得比Bootstrap柵格更簡單一些。其中row定義了最大寬度(可以認為承擔了container的部分功能),column定義了0.9375rem的水平內邊距。如果要嵌套,仍然是column內續接row,再繼續接column。
組合使用多個斷點類型,其方法也和Bootstrap柵格相同。需要注意的是,Foundation柵格的斷點值是用的em而不是px,對應的,它們轉換後的像素值也有別於Bootstrap柵格。
Block Grid
作為柵格系統的補充,Foundation還提供了另外一個叫做Block Grid的柵格。不過,它並不是一個超出傳統柵格的新東西,而只是一個針對特定柵格應用場景的方法糖。
下面是一個Block Grid的示例:
CSS Code復制內容到剪貼板- <ul class="small-block-grid-2 medium-block-grid-3 large-block-grid-4">
- <li></li>
- <li></li>
- <li></li>
- <li></li>
- <li></li>
- <li></li>
- </ul>
其中,ul和li這樣的特定標簽組合是必須的。在這個示例中,屏幕寬度從小到大的變化過程中,列元素將依次是一行兩列、一行三列、一行四列的排版方式。
可以看到,Block Grid的結構也是行和列,但只需要在行上有一個類名。和Foundation的Grid相比,它的確有一些不同。一方面,Block Grid的行並沒有定義最大寬度。另一方面,Block Grid的列一定是等寬的(畢竟li不需要任何類名)。
Toast柵格
前面介紹的兩個柵格樣式庫都來源於流行前端框架,並不是獨立的。本文接下來要介紹的Toast,則是一個獨立的、很有想法的柵格樣式庫。
特別的實現方式
為什麼說很有想法呢?請看它的一個正確的寫法示例:
CSS Code復制內容到剪貼板- <div class="grid">
- <div class="grid__col grid__col--1-of-2"></div>
- <div class="grid__col grid__col--1-of-2"></div>
- </div>
類似的,這也是一行均分兩列的排版。可以看到,Toast柵格的結構同樣是行(.grid)與列(.grid__col)。但是,不同於始終以12列為參考的模式,它可以用1-of-2這樣更為直觀的類名。事實上,這裡用3-of-6、6-of-12等也可以,它們是相同的。
當然,這並不是Toast最特別的地方。現在,請想一下,Bootstrap及Foundation的柵格系統的column原本都是塊元素,它們是如何實現水平排列的?
對的,用的是float。但Toast是如何做的呢?它想法獨特,選用了display: inline-block;。如果你有了解過這個屬性,你應該知道inline-block的元素會彼此之間存在縫隙。Toast在選擇這個屬性的基礎之上,巧妙使用了負外邊距(例如margin-right: -.25em;),消除了縫隙對柵格column水平排列的影響。在我做了一些測試和應用後,我只能說,這個強行完成的策略要給個贊。
非Mobile First
在前面Toast柵格的示例中,並沒有類似md、medium這樣體現斷點類型的詞。這是因為,Toast采用了“存在默認”的風格。絕大部分情況下,只需要使用形如.grid__col--x-of-y的類名。Toast已經為這個類設置了斷點(默認700px),低於這個斷點為display: block;,高於這個斷點為display: inline-block;。
意外的是,不同於Bootstrap和Foundation默認取block的mobile first原則(豎直堆疊更符合小尺寸屏幕的排版要求),Toast則是把display: inline-block;放在了@media范圍之外,當做默認屬性。這應該只是風格偏好差異,就我個人而言,我還是更贊同mobile first的設計風格的。
有關mobile first的響應式設計的實現,推薦閱讀Grid。
如果要加入多個斷點變化,Toast是這樣做:
CSS Code復制內容到剪貼板- <div class="grid">
- <div class="grid__col grid__col--1-of-4 grid__col--m-1-of-2">
- </div>
- </div>
上面這段代碼的效果是,該柵格列在480px以下為block,占據滿寬,481px~700px之間為inline-block,占據1/2寬度,701px以上為inline-block,占據1/4寬度。
對柵格系統的補充
前面介紹的這些柵格樣式庫,源碼都使用Less、Sass這些CSS預編譯工具,因此其中的12列、斷點值、列間距等都是可配置的,只不過大部分情況下默認的就足夠使用。
雖然柵格樣式庫很棒,但它們並不是響應式設計的全部。要使同一個應用在不同屏幕尺寸的設備上都具有較好的浏覽體驗,還有很多其他手段可用(比如在尺寸更大的屏幕上使用更大的字體),柵格系統只是方式之一。
結語
借助CSS柵格系統,我們可以很容易地創建響應式的頁面布局。但在這個過程中,理解各類柵格樣式庫的工作原理,正確使用它們,才能做出穩定、可靠的頁面結構。