一種單頁應用的頁面結構
面向移動端的單頁應用(Single Page Web Application),從頁面代碼上來說,會使用較一般網頁不同的結構。單頁應用並不是說應用只需要一個視圖,而是說可以將組成應用的多個視圖集合在一個網頁內呈現,且在視圖之間能夠自由切換(平滑的動畫形式居多)。
我制作單頁應用使用的是一種常見方法,像下面這樣:
CSS Code復制內容到剪貼板- <body>
- <div class="view-page vIEw-current"></div>
- <div class="vIEw-page"></div>
- <div class="vIEw-page"></div>
- </body>
- .vIEw-page{
- display: none;
- position: absolute;
- width: 100%;
- height: 100%;
- left: 0;
- top: 0;
- }
- .vIEw-current{
- display: block;
- }
可以看出,其原理是視圖都由絕對定位的覆蓋屏幕大小(可見視口)的元素構成,在某一時間點,只會顯示一個視圖。
固定頁腳的問題
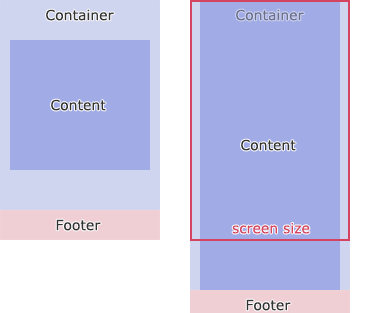
那麼,固定頁腳是一個什麼問題呢?請看下圖:
先說說什麼是固定頁腳吧。上圖右可以看到,當頁面內容較多,超出一屏的高度時,頁腳是“自然地”緊跟在內容後邊,滾動到底部時,才會看到位於最下方的頁腳。同時,上圖左可以看到,當頁面內容較少時,頁腳則直接位於屏幕最下方,剩余區域則是空白。這就是固定頁腳,它可以算是一種比較理想的“總是在它應該在的位置”的頁腳。
那麼,問題來了。參考上圖左,除了固定頁腳的效果之外,現在還要求當頁面內容較少時,頁面內容(Content)可以水平垂直居中於剩余的空間(Container)。在上述單頁應用的頁面結構中,應該如何實現呢?
方法探討
水平垂直居中與Flexbox
讓我們一步一步來。先完成“水平垂直居中”。由於內容高度不確定,所以這裡適合使用彈性盒模型(Flexbox)。
關於彈性盒模型的指南,推薦閱讀A Complete Guide to Flexbox 和Dive into Flexbox 。
應用Flexbox實現水平垂直居中可以先得到這樣的代碼(由於其他視圖不再需要,這裡只保留一個視圖):
CSS Code復制內容到剪貼板- <body>
- <div class="view-page vIEw-current">
- <div class="container flex-container justify-content-center align-items-center">
- <div class="content"></div>
- </div>
- </div>
- </body>
上面的div.container對應前面圖中的剩余空間(作為容器),div.content則是需要水平垂直居中的內容。對應的CSS是:
CSS Code復制內容到剪貼板- .container{
- min-height: 100%;
- }
flex-container、justify-content-center、align-items-center都是彈性盒模型的輔助class(熟悉了Flexbox就可以很快理解)。使用輔助class是因為彈性盒模型從前到後幾經變化,兼容處理需要稍多代碼。這些輔助class的CSS是:
CSS Code復制內容到剪貼板- .flex-container{
- display: -webkit-box;
- display: -webkit-flexbox;
- display: -ms-flexbox;
- display: -webkit-flex;
- display: flex;
- }
- .justify-content-center{
- -webkit-box-pack: center;
- -webkit-flex-pack: center;
- -ms-flex-pack: center;
- -webkit-justify-content: center;
- justify-content: center;
- }
- .align-items-center{
- -webkit-box-align: center;
- -webkit-flex-align: center;
- -ms-flex-align: center;
- -webkit-align-items: center;
- align-items: center;
- }
到此,水平垂直居中就完成了。
實現固定頁腳
現在加入頁腳的部分。這時候Html代碼變成:
CSS Code復制內容到剪貼板- <body>
- <div class="view-page vIEw-current">
- <div class="container flex-container justify-content-center align-items-center">
- <div class="content"></div>
- </div>
- <div class="footer"></div>
- </div>
- </body>
注意,div.vIEw-page是絕對定位,且定義了height: 100%;,而此時div.container也定義了min-height: 100%;。考慮到要“為頁腳留空間”,結合傳統網頁中的固定頁腳的做法,得到完整的CSS:
CSS Code復制內容到剪貼板- .container{
- min-height: 100%;
- margin-bottom: -120px;
- padding-bottom: 120px;
- -webkit-box-sizing: border-box;
- box-sizing: border-box;
- }
- .footer{
- height: 120px; /*假定頁腳的高度為120px*/
- }
以上就是在這種條件下的固定頁腳的實現方法。雖然最後看起來只是這樣一小段代碼,但我還是思考了相當一段時間加上試驗才得到。其中padding-bottom和負值的margin-bottom的結合應用很關鍵。此外,作為移動端的網頁,要想到使用box-sizing這個配合百分比會非常有用的CSS3屬性。
其他形式的嘗試?
我也試過使用主軸為垂直方向的Flexbox來實現,但可惜經過測試,flex-direction: column;還沒有被現在的主流手機浏覽器所支持。
傳統網頁的固定頁腳
關於傳統網頁的固定頁腳,有一個專門的站點Html5 CSS Sticky Footer介紹了其實現方法和原理,你也可以閱讀我以前寫的簡單實現固定在頁面底部的頁腳。
結語
移動Web單頁應用的頁面結構是比較特別,所以固定頁腳這麼有用的東西做起來又是一個新話題了。想到並試驗成功後,我第一反應就是趕緊記下來,真是擔心以後忘掉了還得費勁重想...
如果你也碰到過類似的需求或有過類似的想法,相信本文可以提供一點參考!