使用CSS繪制星級評分效果的方法
編輯:CSS詳解
先來看一下CSS繪制五角星的基本方法:
- #star-five {
- margin: 50px 0;
- position: relative;
- display: block;
- color: red;
- width: 0px;
- height: 0px;
- border-right: 100px solid transparent;
- border-bottom: 70px solid red;
- border-left: 100px solid transparent;
- -moz-transform: rotate(35deg);
- -webkit-transform: rotate(35deg);
- -ms-transform: rotate(35deg);
- -o-transform: rotate(35deg);
- }
- #star-five:before {
- border-bottom: 80px solid red;
- border-left: 30px solid transparent;
- border-right: 30px solid transparent;
- position: absolute;
- height: 0;
- width: 0;
- top: -45px;
- left: -65px;
- display: block;
- content: "";
- -webkit-transform: rotate(-35deg);
- -moz-transform: rotate(-35deg);
- -ms-transform: rotate(-35deg);
- -o-transform: rotate(-35deg);
- }
- #star-five:after {
- position: absolute;
- display: block;
- color: red;
- top: 3px;
- left: -105px;
- width: 0px;
- height: 0px;
- border-right: 100px solid transparent;
- border-bottom: 70px solid red;
- border-left: 100px solid transparent;
- -webkit-transform: rotate(-70deg);
- -moz-transform: rotate(-70deg);
- -ms-transform: rotate(-70deg);
- -o-transform: rotate(-70deg);
- content: "";
- }
有了這個基礎,基本上星級評分的效果就容易實現了:
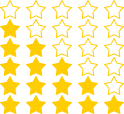
下圖是Demo中會用到的圖,可右鍵另存
Html Code
- <ul class="rating nostar">
- <li class="one"><a href="#" title="1 Star">1</a>
- </li>
- <li class="two"><a href="#" title="2 Stars">2</a>
- </li>
- <li class="three"><a href="#" title="3 Stars">3</a>
- </li>
- <li class="four"><a href="#" title="4 Stars">4</a>
- </li>
- <li class="five"><a href="#" title="5 Stars">5</a>
- </li>
- </ul>
CSS Code
- .rating {
- width: 124px;
- height: 19px;
- margin: 0 0 20px 0;
- padding: 0;
- list-style: none;
- clear: both;
- position: relative;
- background: url(http://www.zjgsq.com/wp-content/uploads/2014/09/stars.png) no-repeat 0 0;
- }
- .nostar {
- background-position: 0 0
- }
- .onestar {
- background-position: 0 -19px
- }
- .twostar {
- background-position: 0 -38px
- }
- .threestar {
- background-position: 0 -57px
- }
- .fourstar {
- background-position: 0 -76px
- }
- .fivestar {
- background-position: 0 -95px
- }
- ul.rating li {
- cursor: pointer;
- float: left;
- text-indent: -999em;
- }
- ul.rating li a {
- position: absolute;
- left: 0;
- top: 0;
- width: 25px;
- height: 19px;
- text-decoration: none;
- z-index: 200;
- }
- ul.rating li.one a {
- left: 0
- }
- ul.rating li.two a {
- left: 25px;
- }
- ul.rating li.three a {
- left: 50px;
- }
- ul.rating li.four a {
- left: 75px;
- }
- ul.rating li.five a {
- left: 100px;
- }
- ul.rating li a:hover {
- z-index: 2;
- width: 125px;
- height: 19px;
- overflow: hidden;
- left: 0;
- background: url(http://www.zjgsq.com/wp-content/uploads/2014/09/stars.png) no-repeat 0 0
- }
- ul.rating li.one a:hover {
- background-position: 0 -19px;
- }
- ul.rating li.two a:hover {
- background-position: 0 -38px;
- }
- ul.rating li.three a:hover {
- background-position: 0 -57px
- }
- ul.rating li.four a:hover {
- background-position: 0 -76px
- }
- ul.rating li.five a:hover {
- background-position: 0 -95px
- }
這樣就基本實現了鼠標hover顯示對應的星級,後面再增加點JS來實現click效果就可以啦
Demo
小編推薦
熱門推薦