本文實例講述了純CSS+XHtml實現的二級導航菜單效果。分享給大家供大家參考。具體如下:
這是一款簡約、兼容好的XHtml+CSS二級導航菜單
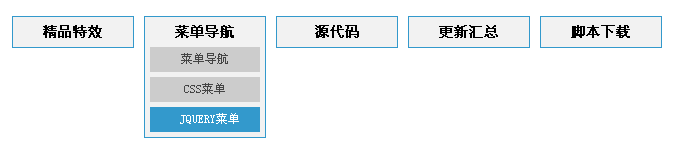
運行效果截圖如下:

在線演示地址如下:
http://demo.jb51.Net/JS/2015/CSS-xHtml-2l-menu-nav-demo-codes/
具體代碼如下:
復制代碼代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHtml 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
<html XMLns="http://www.w3.org/1999/xHtml">
<head>
<meta http-equiv="Content-Type" content="text/Html; charset=utf-8" />
<title>純CSS+XHtml下拉菜單</title>
<style type="text/CSS">
<!--
* {
margin:0;
padding:0;
}
body {
font:12px Verdana, Geneva, sans-serif #333;
line-height:1.5;
}
ul li {
list-style:none;
}
.menu {
width:660px;
margin:20px auto;
}
.menu li {
display:inline;
float:left;
margin:0 5px;
background:#f2f2f2;
border:1px #39c solid;
text-align:center;
font-size:14px;
font-weight:700;
line-height:30px;
cursor:hand;
}
.tuckUp {
display:inline;
width:120px;
height:30px;
overflow:hidden;
background:#f2f2f2;
}
.pullDown{
display:inline;
height:auto;
}
.item a:link, .item a:visited {
display:inline;
float:left;
width:110px;
background:#ccc;
text-align:center;
color:#444;
font-size:12px;
font-weight:normal;
text-decoration:none;
line-height:25px;
margin:0 5px 5px 5px;
}
.item a:hover {
display:inline;
float:left;
background:#39c;
width:100px;
color:#FFF;
text-decoration:none;
text-align:center;
font-size:12px;
font-weight:700;
font-weight:normal;
line-height:25px;
padding:0 0 0 10px;
margin:0 5px 5px 5px;
}
//
-->
</style>
</head>
<body>
<ul class="menu">
<li class="tuckUp" onmousemove="this.className='pullDown'" onmouSEOut="this.className='tuckUp'">精品特效
<div class="item"><a href="#">網頁特效</a></a>
<a href="#">層和布局</a></a>
<a href="#">表單按鈕</a>
</div>
</li>
<li class="tuckUp" onmouseover="this.className='pUllDown'" onmouSEOut="this.className='tuckUp'">菜單導航
<div class="item"><a href="#">菜單導航</a>
<a href="#">CSS菜單</a>
<a href="#">JQUERY菜單</a>
</div>
</li>
<li class="tuckUp" onmouseover="this.className='pullDown'" onmouSEOut="this.className='tuckUp'">源代碼
<div class="item" ><a href="#">源碼下載</a>
<a href="#">ASP分類</a>
<a href="#">PHP分類</a>
<a href="#">ASP.Net</a>
</div>
</li>
<li class="tuckUp" onmouseover="this.className='pUllDown'" onmouSEOut="this.className='tuckUp'">更新匯總
<div class="item"><a href="#">最新更新</a>
<a href="#">最新更新</a>
<a href="#">網站首頁</a>
</div>
</li>
<li class="tuckUp" onmouseover="this.className='pUllDown'" onmouSEOut="this.className='tuckUp'">腳本下載
<div class="item"><a href="#">腳本資源</a>
<a href="#">AJax</a>
<a href="#">JQUERY</a>
<a href="#">EXTJS</a>
</div>
</li>
</ul>
</body>
</Html>
希望本文所述對大家的CSS網頁設計有所幫助。